
1. React-Native를 구성하는 핵심 컴포넌트

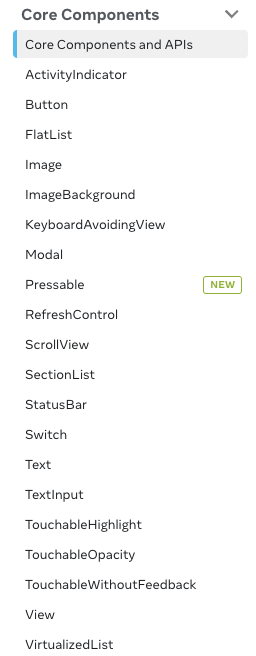
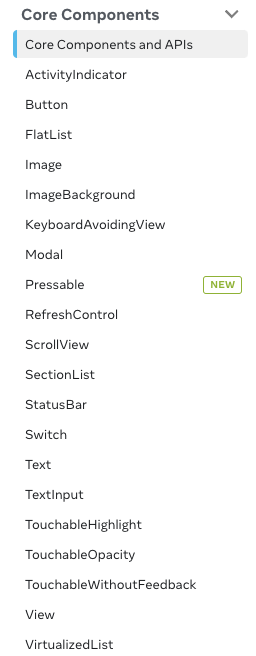
React-Native를 구성하는 컴포넌트는 몇 개가 없다.
하지만 이 몇 개 없는 컴포넌트로 사용자가 원하는 인터페이스 쉽게 대부분을 만들 수 있기에 공식 홈페이지에서 Docs를 잘 보고 사용 하면 된다.
리액트와 마찬가지로 컴포넌트 단위로 합쳐서 사용자 인터페이스를 구축할 수 있다.
2. React-Native에는 CSS가 없다.
React-Native에는 웹이 아니기 때문에 CSS가 없다.
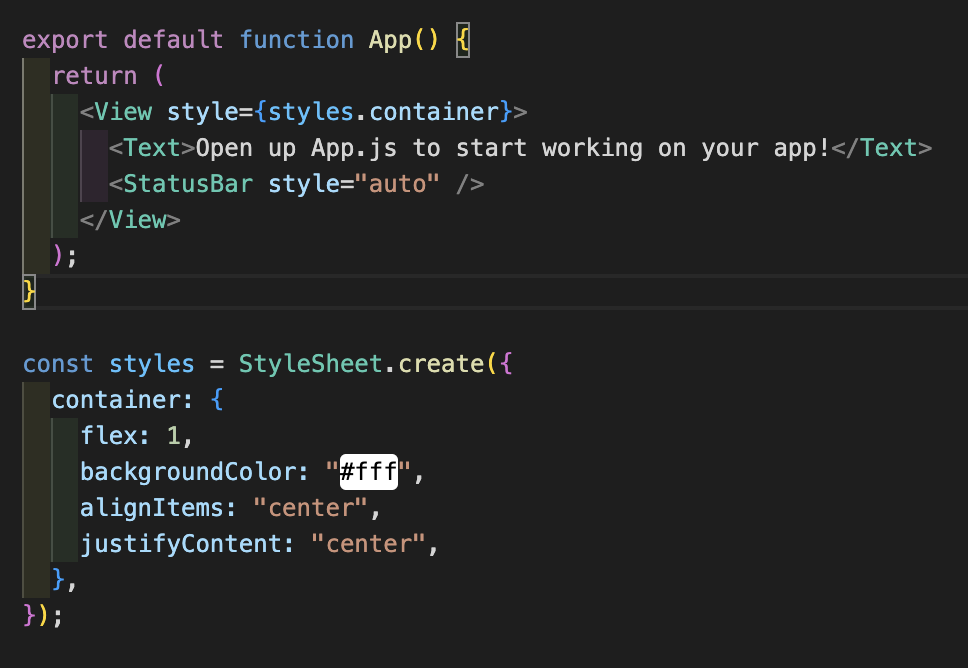
대신 인라인 스타일을 적용하던가 StyleSheet 객체를 이용하는 방법이 있다.

사진과 같이 styleSheet를 이용해서 container라는 객체를 만들고 View태그에서 container를 가져와서 스타일링을 하였다.
3. App 컴포넌트
App 컴포넌트는 루트컴포넌트로 유일한 컴포넌트이다.
모든 컴포넌트는 App 컴포넌트의 자식으로 들어 있어야 랜더링이 된다.
