1. 핵심 컴포넌트로 작업
<Text>
리액트 네이티브에서 text를 사용하기 위해서는 반드시 Text 컴포넌트로 감싸주어야 한다.
<Text>컴포넌트는 텍스트를 표시하기 위한 용도로 쓰인다.

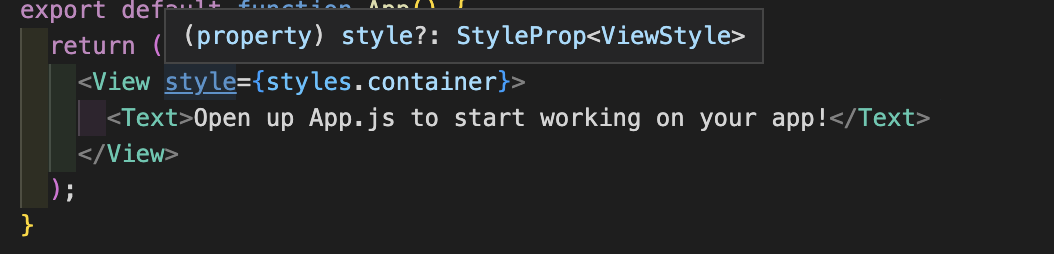
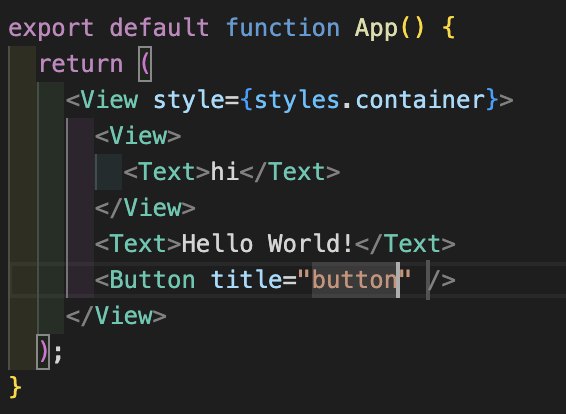
사진 처럼 텍스트를 사용하기 위해서 Text 컴포넌트로 감싸주었다.
왜 이런 방법을 사용하는지는 리액트 네이티브 개발자만 알고 알필요가 없다.
그냥 Docs에 나온대로 사용하면 된다.
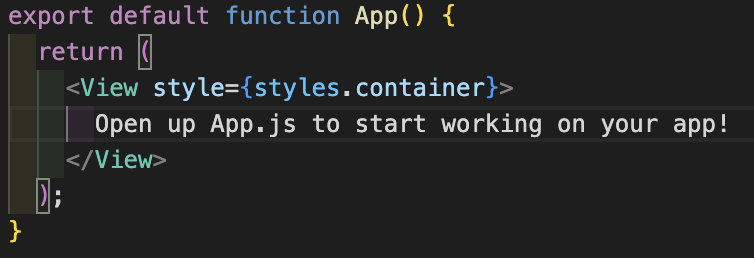
만약 Text 컴포넌트로 감싸지 않는다면??
Text strings must be rendered within a <Text> component라는 에러를 볼 수 있다.
텍스트는 반드시 <Text> 컴포넌트로 사용되어야 합니다
리액트에서는 그냥 Div태그에 때려 박았는데 참 귀찮다,,,
Div돌려내,,,
View
View 컴포넌트는 리액트에서 Div와 동일한 역할을 하며 다른 컴포넌트를 담고 배치하는 컴포넌트이다.
View는 다른 컴포넌트를 담는 유일한 컴포넌트이며 HTML의 article이나 section등의 태그를 사용할 수 없으며 View 컴포넌트를 중첩해서 담을 수 있다.
View 컴포넌트는 이미지, 버튼 등 다양한 컴포넌트를 담을 수 있지만 텍스트를 표시할 수 없다.
View 컴포넌트에 텍스트를 그냥 넣게 되면
Text strings must be rendered within a <Text> component과 동일한 에러를 볼 수 있을 것이다.

2. 컴포넌트를 사용하기 위해서는 반드시 Import가 필요하다.
리액트에서는 태그를 사용하기 위해서 div, article, section 등을 import할 필요가 없지만 리액트 네이티브에서는 import를 해주어야 한다.

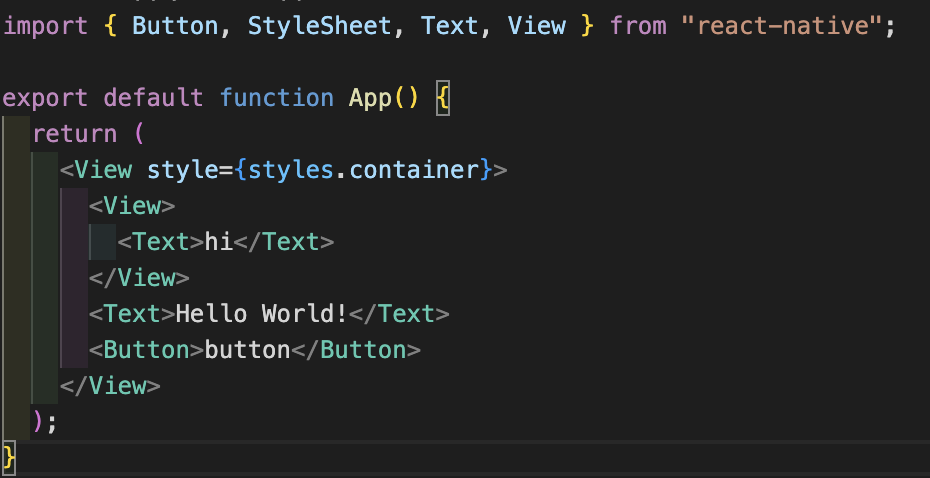
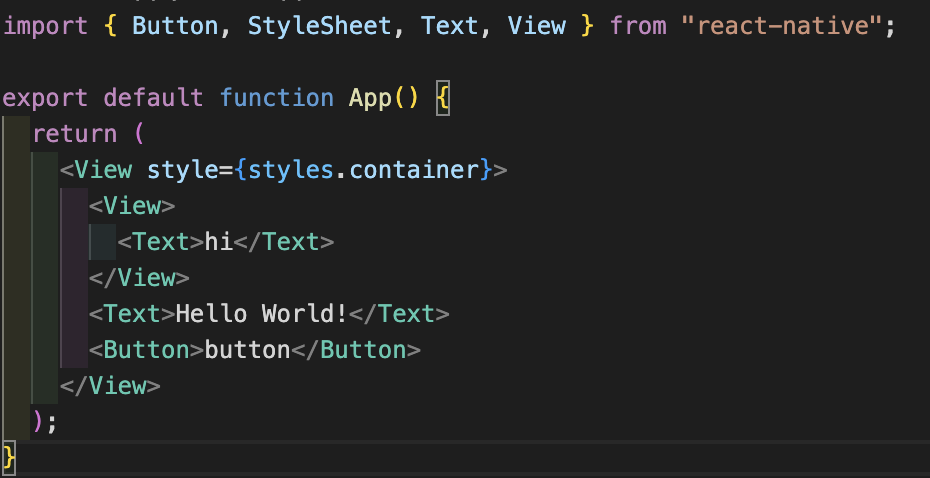
위의 사진 처럼 {Button, StyleSheet, Text, View}가 return에 쓰여지는데 react-native에서 import를 해온 것을 볼 수 있다.
3. 셀프클로징 태그

위의 사진처럼 Button 컴포넌트를 저런 방식으로 사용하게 되면 다음과 같은 에러가 발생한다.
The title prop of a Button must be a string
버튼의 타이틀 prop은 반드시 string이여야 합니다.
이는 Button을 사용하는 방식에 있어서 셀프클로징으로 사용해야 하며 title 프로퍼티를 추가해서 버튼 이름을 만들어 주어야 한다.

위의 사진 처럼 title 프로퍼티를 추가하였을 경우 정상적으로 렌더링이 된다.
4. 컴포넌트들은 컴포넌트 마다 핵심 기능이 있다.
리액트 네이티브에서의 컴포넌트들은 컴포넌트들 마다 각자 역할이 있으며 이러한 컴포넌트의 결합으로 전체 UI를 구성하게 된다.
반드시 각 컴포넌트 마다 역할에 맞는 용도로 사용하도록 하자
