1. React-Native에는 CSS가 없다
React-Native에는 CSS가 없다.
그렇기 때문에 CSS언어나 CSS파일을 직접 만들어서 스타일링을 할 수 없다.
그래서 React-Native에는 두 가지의 스타일링 방법이 있다.
첫번째는 인라인으로 스타일링 하는 방법과 객체로 스타일를 만들어서 프로퍼티로 만들어서 스타일링을 해준다.
기존의 CSS와는 다른 이름일 수도 있다는 것은 주의
또한 모든 컴포넌트에서 적용되는 것이 아니기 때문에 항상 Docs를 이용해서 확인해야 한다.
2. React-Native 스타일링 하기
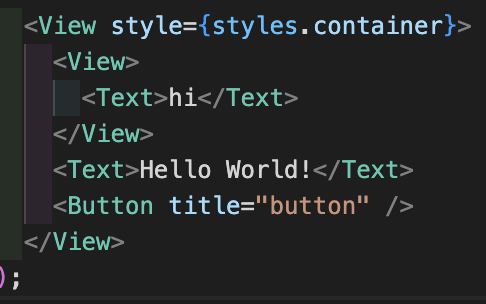
React-Native에서 스타일링을 하기 위해서는 style property를 적용해주어야 한다.

위의 사진과 같이 View컴포넌트에 style이라는 프로퍼티를 props로 전달해서 스타일링을 해주도록 한다.
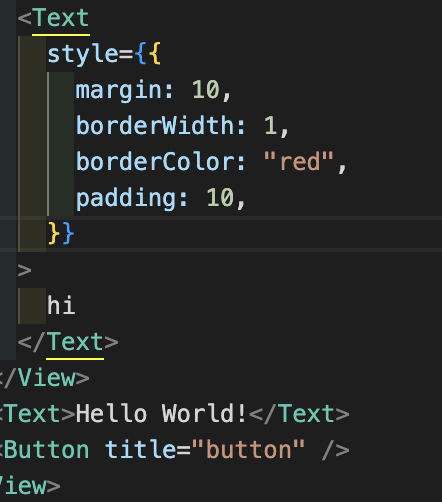
인라인으로 작업을 해줄 수도 있다.

여기서 중요한 것은 기존의 방식은 border : "1px solid red"로 작성했지만 React-Native에서는 borderWidth, borderColor등으로 일일이 지정해주어야 한다는 것이다.
하지만 인라인 방식은 너무 길어져서 구분하기가 어려워 보통은 style 객체로 만들어서 작성한다.

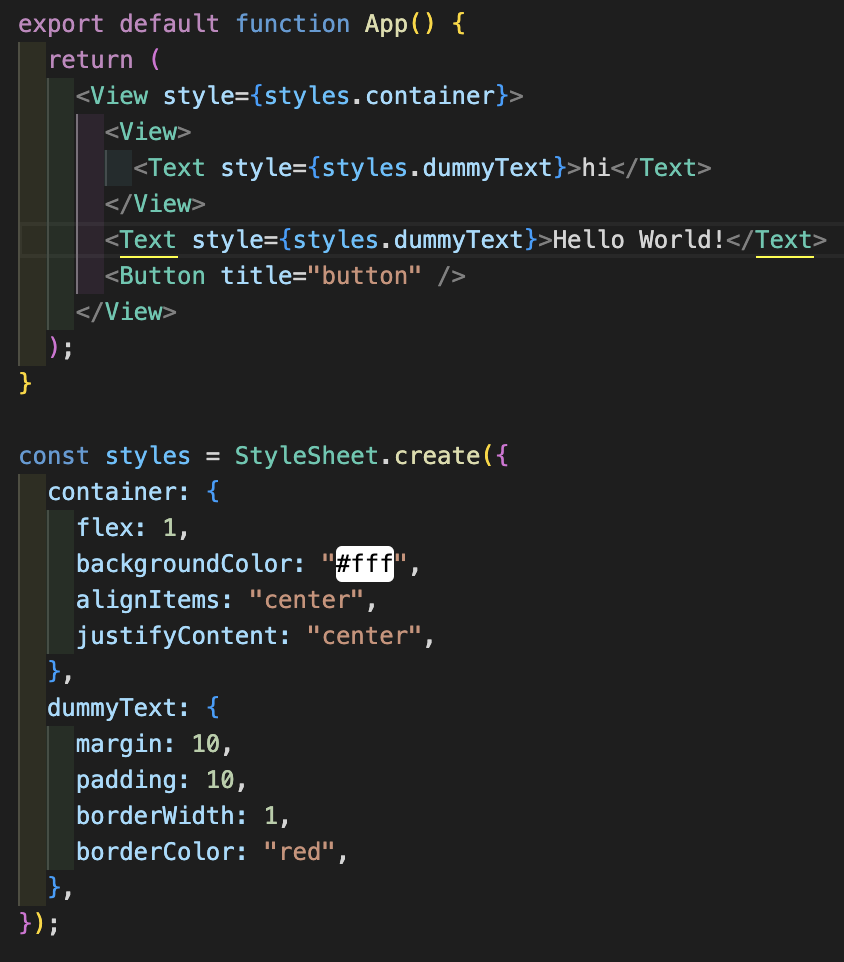
styleSheet 객체로 만들어 준 상태
위의 사진처럼 React-Native에 내장된 StyleSheet를 import해와서 객체 형태로 만들어주고 안에 key와 value를 이용해서 객체를 생성한 후 원하는 컴포넌트에 넣어줄 수 있다.
