1. React-Native에서 useState를 사용해보기
React에서 상태관리를 위해서 useState라는 훅을 사용하였는데 React-Native에서도 다행이 useState라는 훅이 존재한다.
이를 이용해서 간단히 input에서 글을 작성하고 표시해보고자 한다.
2. useState 사용
사용방법은 React에서 useState와 동일하다.

state, setState를 이용해서 useState를 작성해준다.
여기서는 배열을 이용해서 input에서 글을 작성하고 View컴포넌트를 이용해서 보여주도록 할 것이다.
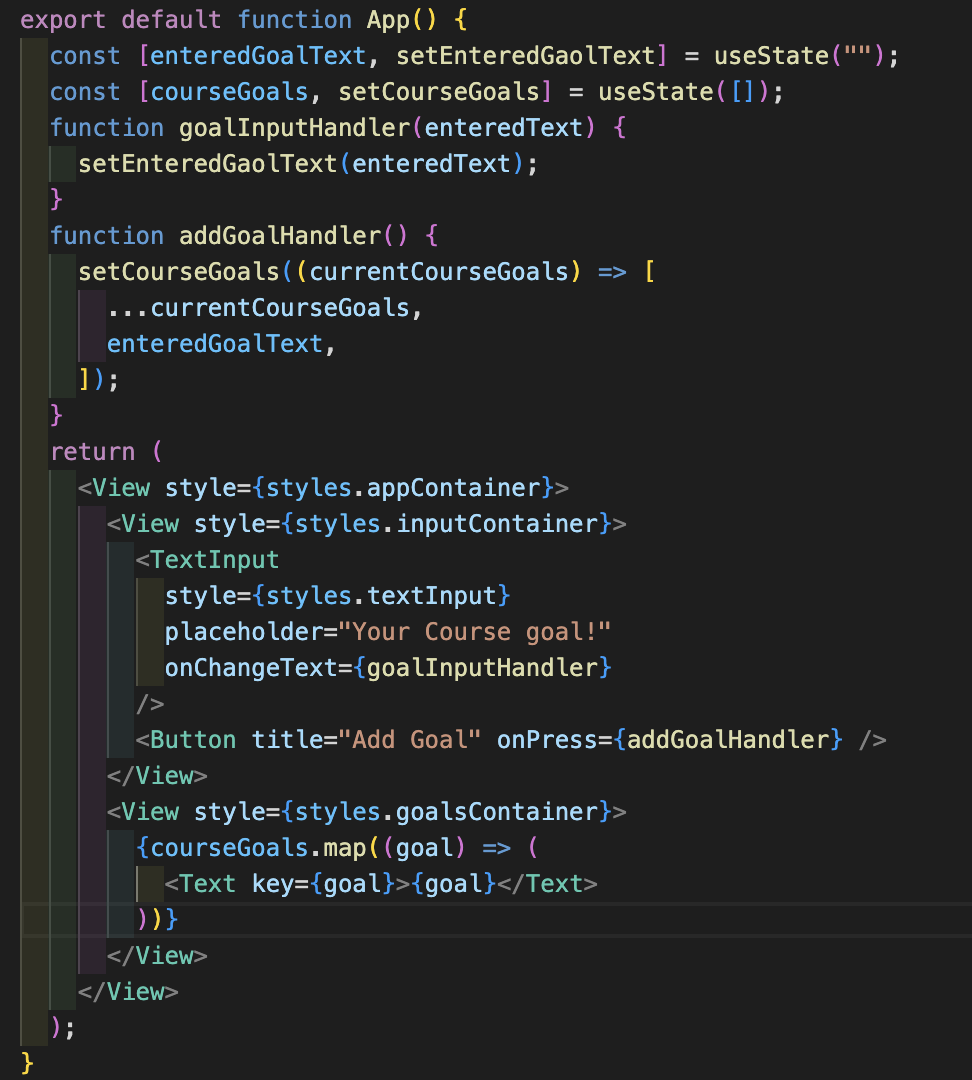
먼저 input 값을 저장하기 위해서 addGoalHandler라는 함수를 만들어 준다.
const [enteredGoalText, setEnteredGaolText] = useState("");
const [courseGoals, setCourseGoals] = useState([]);
function addGaolHanler(){
}만든 함수에 새로 들어올 input값과 기존의 값을 저장하기 위해서 함수를 작성해준다.
const [enteredGoalText, setEnteredGaolText] = useState("");
const [courseGoals, setCourseGoals] = useState([]);
function addGaolHanler(){
setCourseGoals((currentGoals) => {
[...currentGoals, enteredGoalText])
}- 여기서
setCourseGoals((currentGoals) => { [...currentGoals, enteredGoalText])}를 사용하는 이유?
setCourseGoals([...currentGoals, enteredGoalText])와 같이 사용할 수 있다.
전개연산자를 이용하여 기존의 값을 불러와서 저장할 수 있지만
리액트 공식문서에서 새로운 상태가 이전 상태에 따라 달라질 경우 최선의 방법이 아니라고 설명하고 있다.
이때 권장하는 방법은 상태 업데이트 함수에 함수를 전달하는 것이라고 한다.
setCourseGoals((currentGoals) => {
[...currentGoals, enteredGoalText])}
```
위와 같은 방식을 사용하게 되면 React가 기존 상태를 자동으로 수신하도록 만든다.
기존의 prev => prev + 1과 같은 방식이다.
참고
> https://dodokim.medium.com/setstate-%EB%A5%BC-%ED%95%A8%EC%88%98%ED%98%95%EC%9C%BC%EB%A1%9C-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0-763402cbc3e5
> https://velog.io/@tjdgus0528/React-Native-5x048oii
## 3. View 컴포넌트에서 보여주기
React의 방식과 동일하게 렌더링 시킬 수 있다.
```js
<View>
{courseGoals.map((goal) => (
<Text key={goal}>{goal}</Text>
))}
</View>map함수를 이용하여 렌더링 해주면 된다.
key의 경우 기존 React에서 uuid를 이용해서 지정해줬는데 React-Native에서 좋은 라이브러리가 있는지 찾아봐야겠다.
