1. IOS와 Android의 스타일링 차이
웹에서는 이렇게 하나 저렇게 하나 크롬이나 사파리에서 비슷하게 스타일링이 된다.
하지만 앱에서는 그 얘기가 달라진다,,,
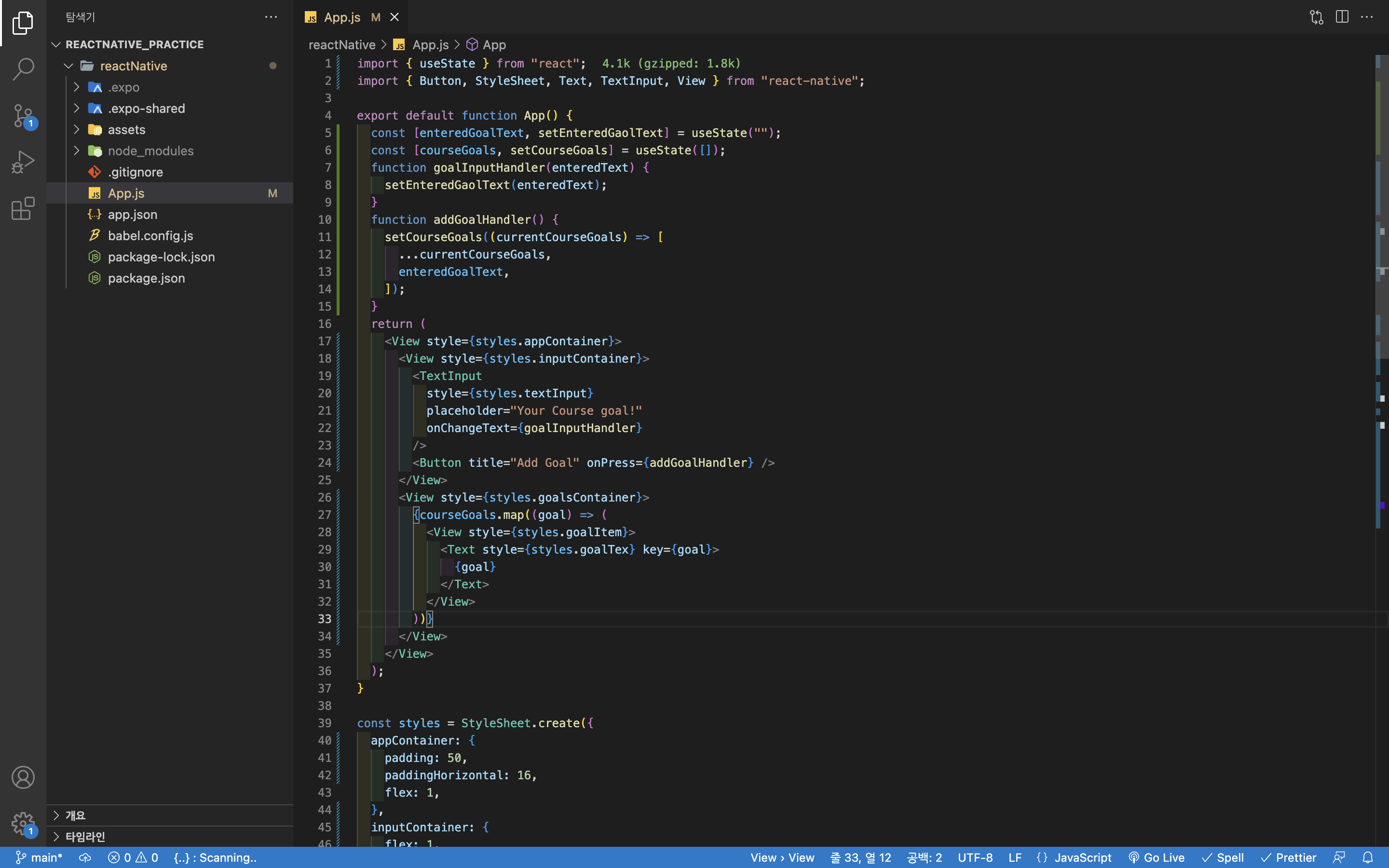
2. map으로 반복문을 돌린 데이터 스타일링


일단 최종 코드와 결과값이다.
문제가 되는 부분을 확인하자
<View style={styles.goalsContainer}>
{courseGoals.map((goal) => (
<Text style={styles.goalText} key={goal}>
{goal}
</Text>
))}
</View>
const styles = StyleSheet.create({
appContainer: {
padding: 50,
paddingHorizontal: 16,
flex: 1,
},
inputContainer: {
flex: 1,
flexDirection: "row",
justifyContent: "space-between",
alignItems: "center",
marginBottom: 24,
borderBottomWidth: 1,
borderBottomColor: "#cccccc",
},
textInput: {
borderWidth: 1,
borderColor: "#cccccc",
width: "70%",
marginRight: 8,
padding: 8,
},
goalsContainer: {
flex: 5,
},
goalText: {
margin: 8,
padding: 8,
borderRadius: 6,
backgroundColor: "#5e0acc",
color: "white",
},
});저렇게 만들기 위해서는 style객체에 goalText라는 key값으로 기존의 방식대로 스타일링을 해주었다.
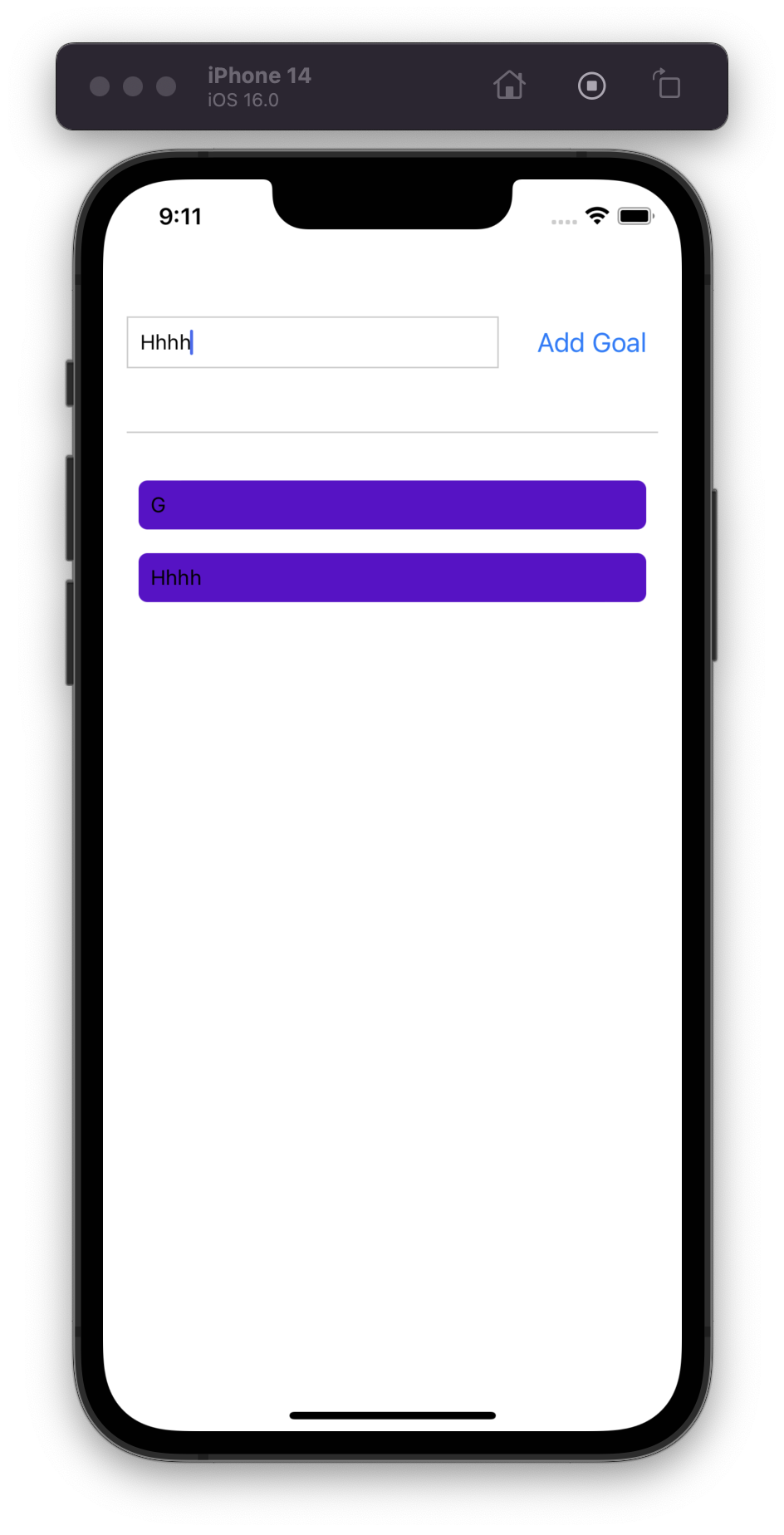
하지만 저런 방식으로 코드를 짜게 되면 다음과 같은 결과가 나온다.

내 borderRadius를 쌩까버렸다...
물론 안드로이드에서는 잘 나온다.
왜 IOS만 이러는 걸까??
이는 앱만의 고유한 특성에 따라서 나오게 되는 것이다.
저 Button인 Add Goal역시 안드로이드와는 다른 모습으로 랜더링이 된다.
그렇다면 어떻게 해결을 해야 할까??
map을 돌린 Text컴포넌트를 View 컴포넌트로 감싸주면 된다.
View style={styles.goalsContainer}>
{courseGoals.map((goal) => (
<View style={styles.goalText}>
<Text key={goal}>{goal}</Text>
</View>
))}
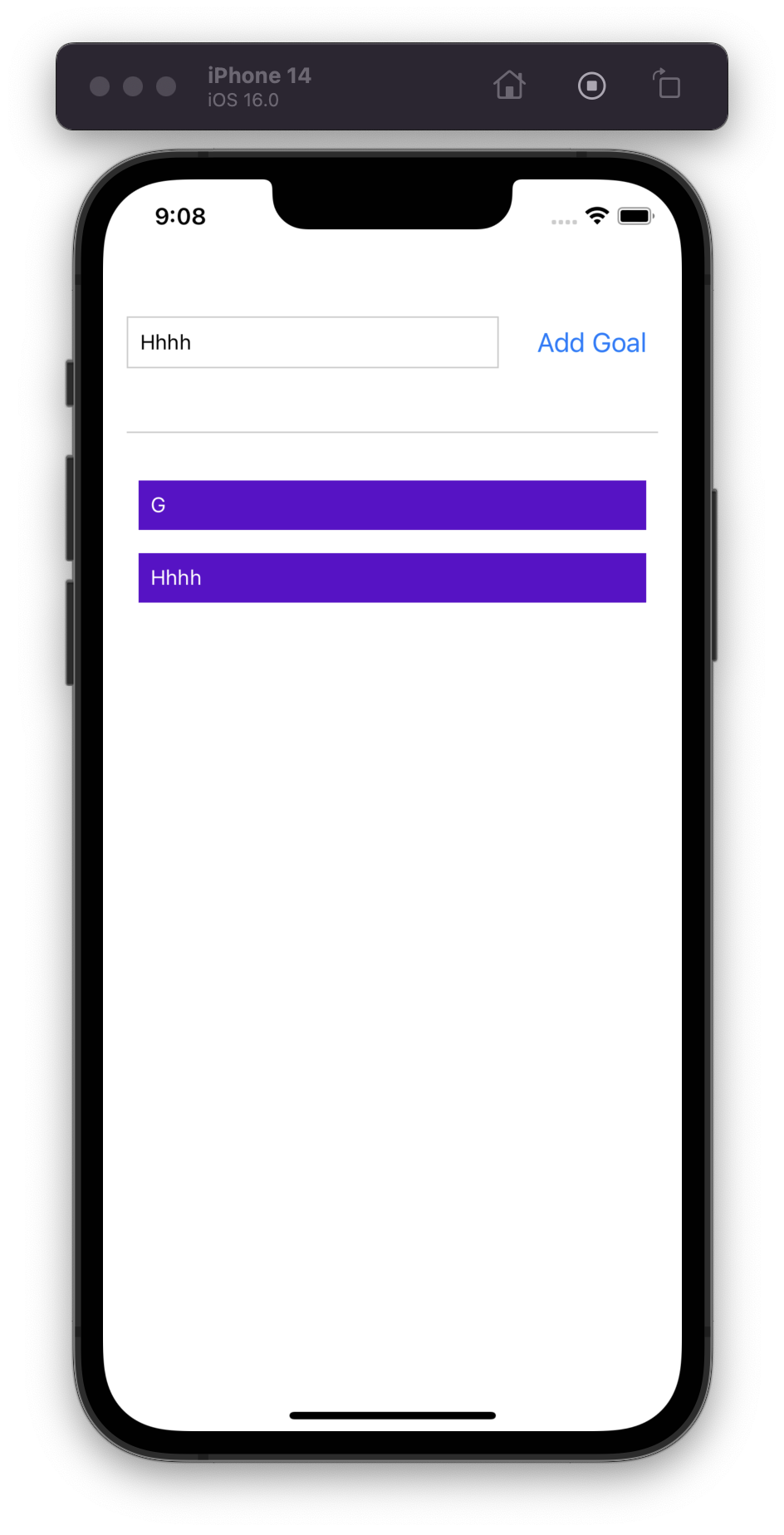
</View>자 그러면 어떻게 되는지 확인을 해보자

???
내 글씨 색깔 어디갔을까???
여기서 앱의 중요한 특성이 나오는데
앱에서는 CSS의 상속 즉 캐스캐이딩이 안된다는 것이다...
즉 부모의 CSS가 자식에게 영향을 주지 않는다.
그렇다는 것은 자식에게도 CSS를 줘야 원하는 결과를 도출할 수 있다는 것이다.
<View style={styles.goalsContainer}>
{courseGoals.map((goal) => (
<View style={styles.goalItem}>
<Text style={styles.goalText} key={goal}>
{goal}
</Text>
</View>
))}
</View>
const styles = StyleSheet.create({
appContainer: {
padding: 50,
paddingHorizontal: 16,
flex: 1,
},
inputContainer: {
flex: 1,
flexDirection: "row",
justifyContent: "space-between",
alignItems: "center",
marginBottom: 24,
borderBottomWidth: 1,
borderBottomColor: "#cccccc",
},
textInput: {
borderWidth: 1,
borderColor: "#cccccc",
width: "70%",
marginRight: 8,
padding: 8,
},
goalsContainer: {
flex: 5,
},
goalItem: {
margin: 8,
padding: 8,
borderRadius: 6,
backgroundColor: "#5e0acc",
},
goalText: {
color: "white",
},
});위의 코드 처럼 CSS를 나누고 상속이 안되는 부분은 map을 돌린 배열에 직접 넣어주어야 한다.
3. 결론
IOS와 안드로이드에는 스타일링 방식이 조금 다르고 왜 안되는지 알고 싶으면 검색을 하자,,,
