자바스크립트는 동기식 언어이다.
자바스크립트는 한 번에 하나의 작업만을 수행한다.
1. 동기
동기란?
한 작업이 실행되는 동안 다른 작업은 멈춘 상태를 유지하고 자신의 차례를 기다리는 것으로 자바스크립트는 동기식 언어이다. 예를들어 식당에서 한명 한명 계산하는 것을 기다리는 것과 동일하다.
이러한 동작을 단일 스레드(싱글 스레드), 동기(Synchronous)라고 한다.

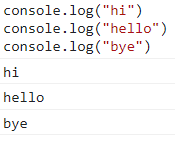
위의 코드처럼 위에서부터 한 줄 씩 차례대로 나오는 것을 볼 수 있다.
2. 왜 동기식 처리일까?
이유는 자바스크립트의 엔진을 봐야 알 수 있다.

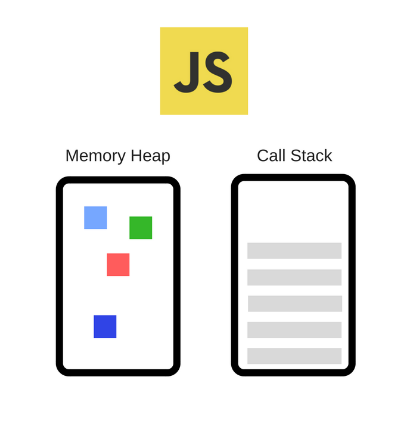
Memory Heap과 Call Stack은 자바스크립트 엔진의 주요 구성 요소이다.
여기서
Memory Heap이란 변수와 객체의 메모리 할당을 담당하는 곳이고
Call Stack이란 함수가 호출 되면 쌓이는 곳이다. 대신 Call Stack은 맨 마지막에 호출된 함수가 맨 먼저 반환하는 LIFO 구조 이다.

순서대로 console.log('hi')가 호출되면서 call Stack에 쌓이게 되고 output을 반환할 때까지 작업이 대기한다. 이후 hi를 반환하게 되면 console.log('hi')는 call stack에서 제거가 된다.
이것이 반복되어 console에 hi, hello, bye가 찍히는 것이다.
3. 비동기
비동기란?
어떠한 요청을 보내면 그 요청이 끝날때까지 기다리는 것이 아니라 응답에 관계없이 바로 다음 동작이 실행되는 방식이다.
4. 어떻게 자바스크립트가 이벤트를 동시동작할 수 있을까?
자바스크립트의 실행 환경(Runtime)과 관련이 있다.

브라우저에서 자바스크립트 실행 환경에서는 엔진 자체가 제공하지 않는 일부 기능인 DOM 조작이나 AJAX 같은 비동기 처리를 위한 web API를 제공한다.
또 이를 제어하기 위해 이벤트루프, 콜백큐, 태스크큐가 존재한다.
