flutter TextSpan example (apply font style)

cf. flutter project에 font 적용하러가기 (Go to apply the font in flutter)
1. before code
Widget build(BuildContext context) {
return AnnotatedRegion<SystemUiOverlayStyle>(
value: SystemUiOverlayStyle.dark,
child: Scaffold(
body: _buildBody(),
),
);
}
Widget _buildBody() {
return Stack(
alignment: Alignment.centerRight,
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/onboarding/tutorial/background@3x.png',
),
fit: BoxFit.fill,
),
),
width: double.infinity,
height: double.infinity,
child: Text(
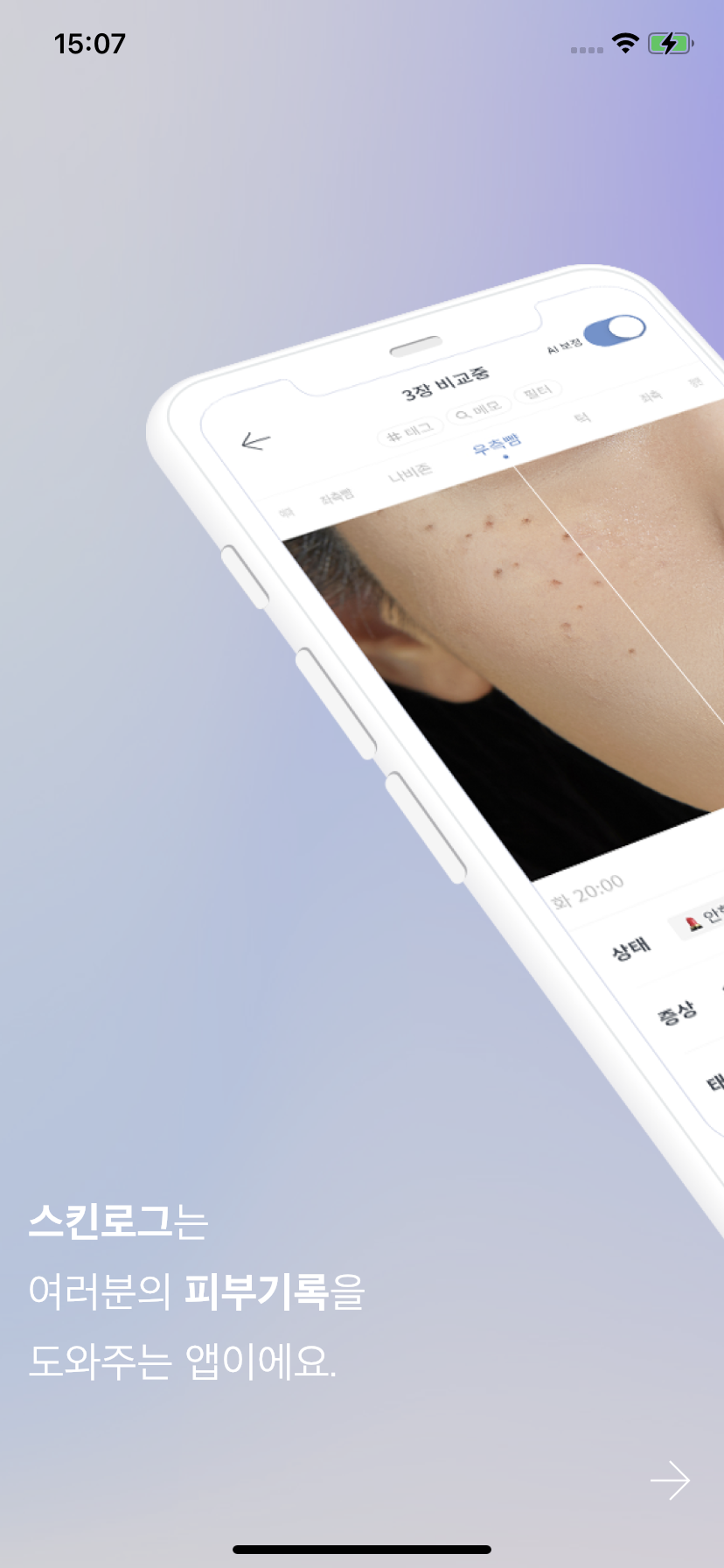
'스킨로그는\n'
'여러분의 피부기록을\n'
'도와주는 앱이에요.',
),
),
SizedBox(
width: CommonsSize.deviceWidth * 0.8,
child: Image.asset(
'assets/images/onboarding/tutorial/onboarding1@3x.png',
),
)
],
);
}2. used textspan code
final _fontStyle = TextStyle(
fontSize: 24,
fontWeight: FontWeight.w300,
color: Colors.white,
letterSpacing: 0,
height: 1.6,
);
Widget build(BuildContext context) {
return AnnotatedRegion<SystemUiOverlayStyle>(
value: SystemUiOverlayStyle.dark,
child: Scaffold(
body: _buildBody(),
),
);
}
Widget _buildBody() {
return Stack(
alignment: Alignment.centerRight,
children: [
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/onboarding/tutorial/background@3x.png',
),
fit: BoxFit.fill,
),
),
width: double.infinity,
height: double.infinity,
alignment: Alignment.bottomCenter,
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Container(
width: double.infinity,
margin: EdgeInsets.only(
left: CandySize.horizontalBottomPadding,
),
child: RichText(
text: TextSpan(
style: _fontStyle,
children: [
TextSpan(
text: '스킨로그',
style: TextStyle(
fontWeight: FontWeight.w800,
),
),
TextSpan(
text: '는\n'
'여러분의 ',
),
TextSpan(
text: '피부기록',
style: TextStyle(
fontWeight: FontWeight.w800,
),
),
TextSpan(
text: '을\n'
'도와주는 앱이에요.',
),
],
),
),
),
],
),
),
SizedBox(
width: CommonsSize.deviceWidth * 0.8,
child: Image.asset(
'assets/images/onboarding/tutorial/onboarding1@3x.png',
),
)
],
);
}