[flutter] firebase remote config setting 1 (quick start)
# Firebase Remote Config 란?

용도
- 앱을 운영 중, 업데이트, 배포없이 원하는 형태로 제어하고 싶을 때
- 특정 사용자층(=세그먼트에 의한)에 따라 달리 출력하고싶을 때
- 앱의 업데이트를 알리고 싶을 때
- 특정 이벤트 기간에 보여줘야하는 내용이 있을 때
- A/B test
웹은 배포한 즉시 모든 유저에게 동일하게 바로 반영되는 반면, 앱은 변경사항을 실시간 반영이 어렵습니다.
개발 후 빠른 테스트(QA)후 배포를 했다고 해도, 앱 심사가 있어 단시간에 반영 안 된다는 점과 업데이트를 받지 않는 유저에겐 어쩔 수 없이 고정된 이전 버전으로 앱을 사용하기에 바로 변경사항을 적용하기 힘듭니다.
시나리오
1) Firebase에서 remote config 값을 정의
2) 앱에서 Firebase에 정의된 remote config 값을 가져와 동작 적용
3) 배포 없이 업데이트 된 새로운 값과 동작 확인

# [flutter] 적용 테스트 (quick start)
🚨 firebase app추가와 android, iOS setting이 되어있다는 가정하에,
remote config만 적용하는 작업부터 설명드리겠습니다.
1. Firebase에서 remote config 값을 정의
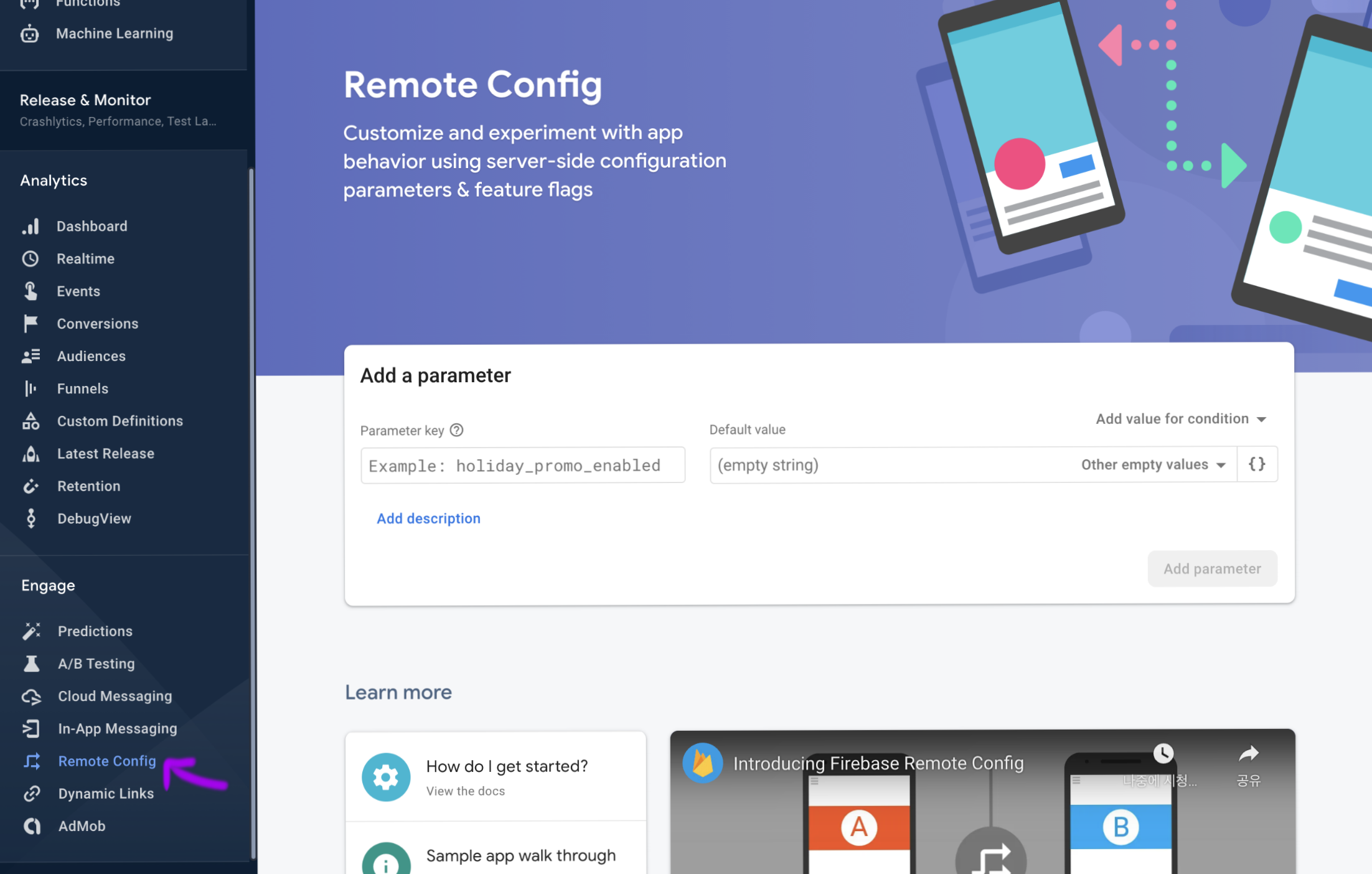
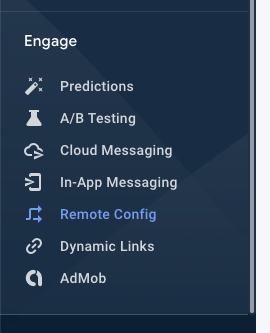
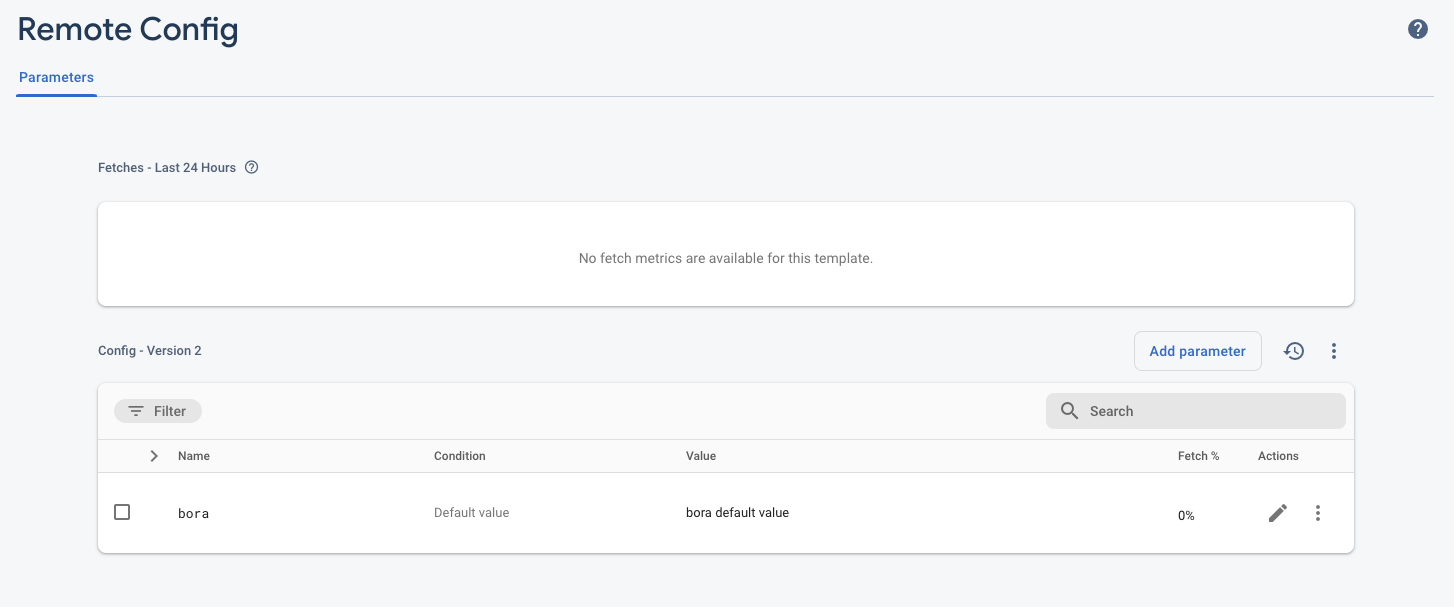
firebase 왼쪽 메뉴바 -> Engage -> Remote Config

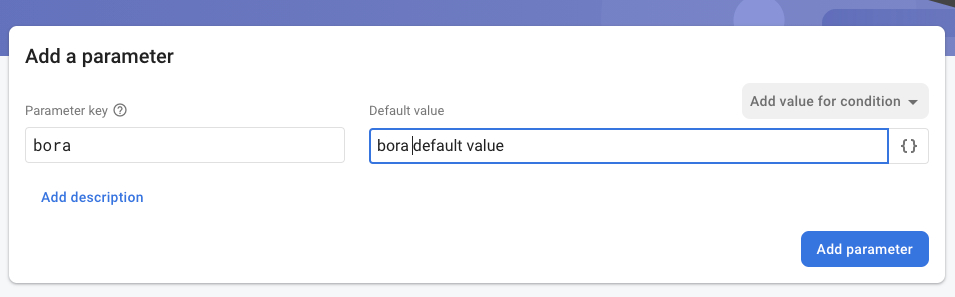
parameter key와 default value 추가 후 "add parameter"

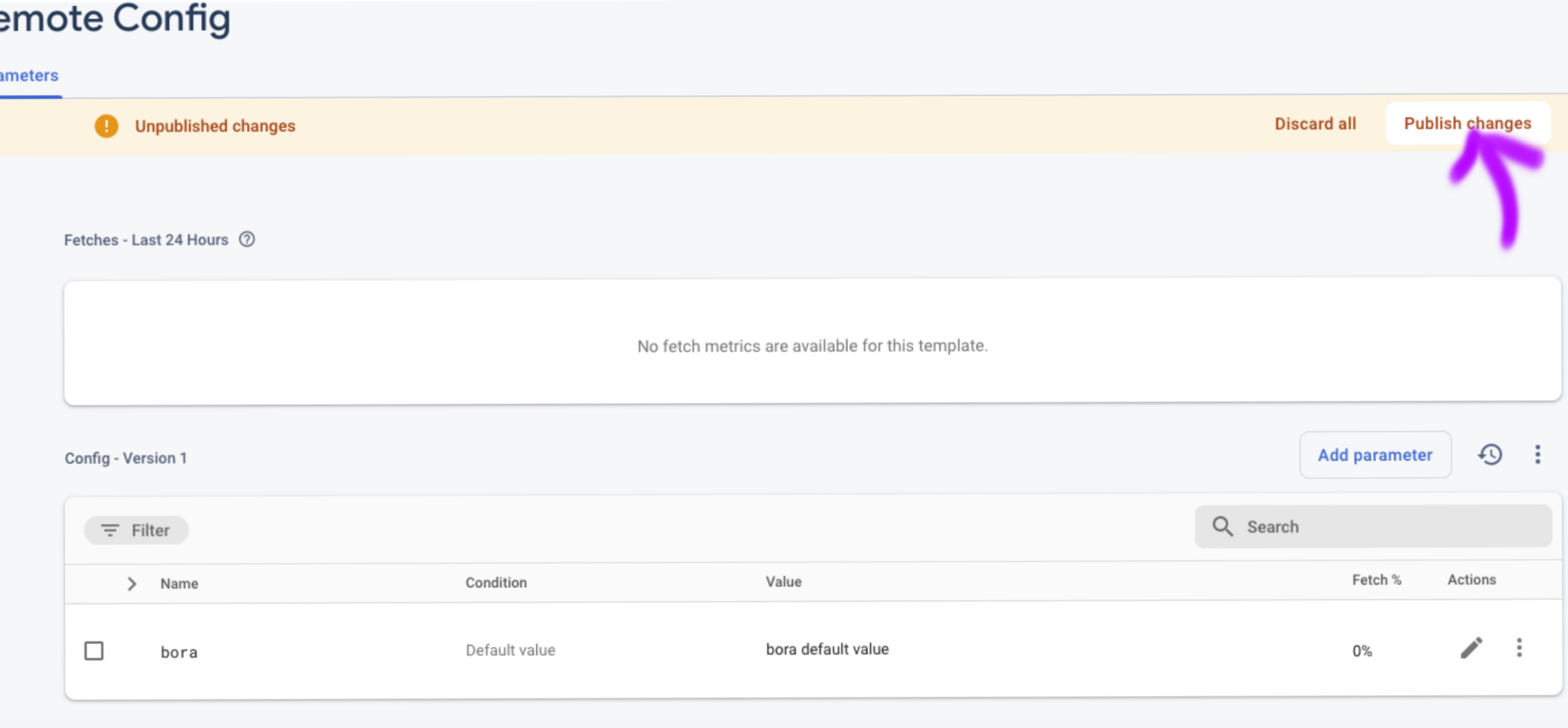
"Publish changes" 버튼 클릭

적용 된 모습


2. 앱에서 Firebase에 정의된 remote config 값을 가져와 동작 적용
1) get package
dependencies:
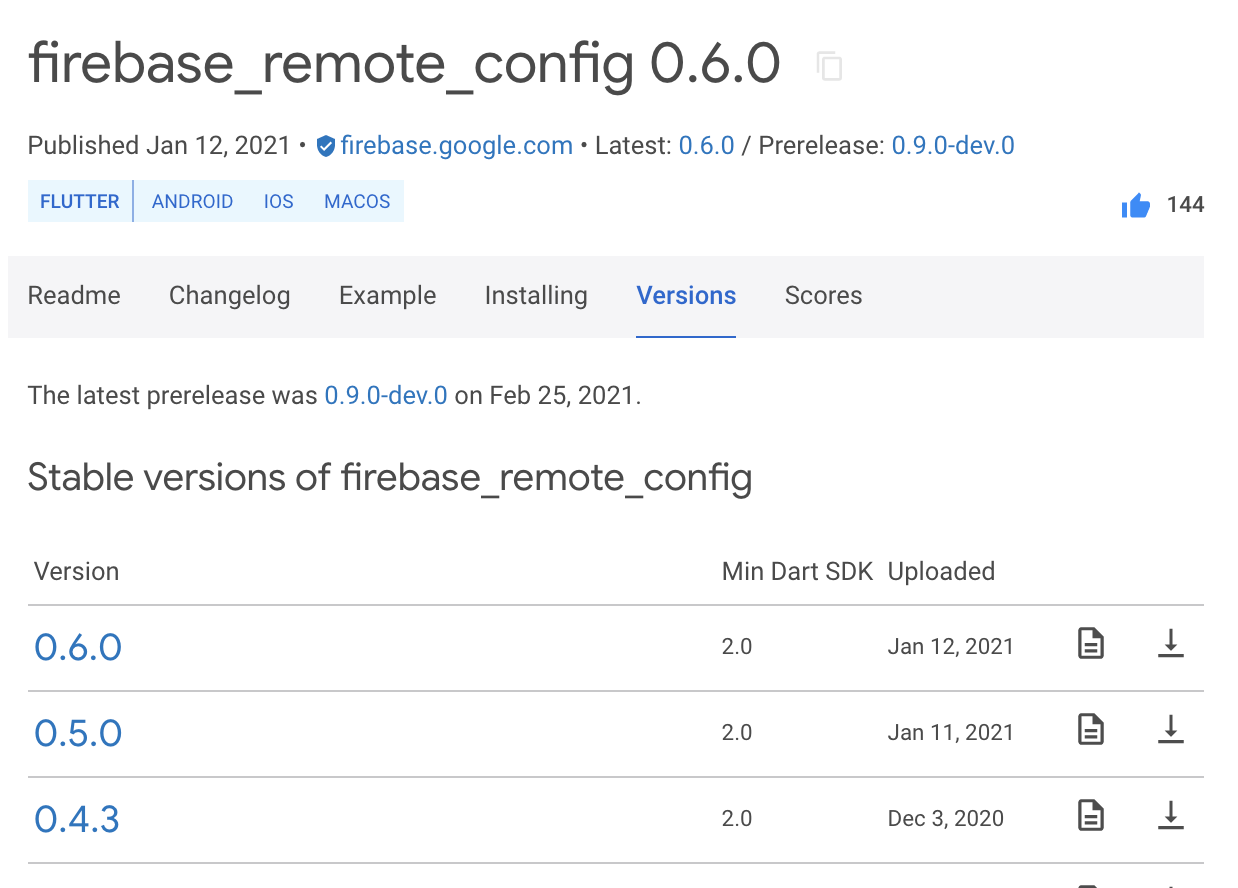
firebase_remote_config: ^0.4.3주저리:
작성 일자(=21.03.22) 기준으로 가장 최신 버전은 0.6.0 이지만, remote_config를 0.6.0을 하게 될 경우firebase_core버전을 0.5.2+1 -> 0.7.0로 변경해줘야되고, 그 다음으로 core가 버전업이 됐으니firebase_messaging을 6.2.0 -> 9.0.0 으로 변경해줘야한다..그러고 끝이 아니라 messaging이 버전업이 됐으니 dart sdk version을 2.10.5 -> 2.12.0으로...... 그렇다, 꼬리물기 버전업을 수정할 만큼 마음의 여유가 아직 준비가 안됐기에... 기존 버전들과 호환되는 0.4.3으로.... 탕탕..😒 (flutter 2.0으로 버전업을 과거에 시도해봤는데 아직 호환되지않은 패키지들이 꽤있고 소스코드 수정을 시도했다가 양이 너무 많아서 광광 울고 포기했다...)
2) remote configurations in your Dart code
https://pub.dev/packages/firebase_remote_config#usage
firebase_remote_config 패키지 Readme에 적힌 예제 코드 그대로 main.dart 파일에 작성해줍니다.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
...
_setupRemoteConfig();
runApp(MyApp());
}
Future<void> _setupRemoteConfig() async {
final remoteConfig = await RemoteConfig.instance;
final defaults = <String, dynamic>{'welcome': 'default welcome'};
await remoteConfig.setDefaults(defaults);
await remoteConfig.fetch(expiration: const Duration(hours: 5));
await remoteConfig.activateFetched();
print('welcome message: ${remoteConfig.getString('welcome')}');
}💡 중요:
인스턴스 생성
final remoteConfig = await RemoteConfig.instance;default 값 셋팅하고 싶다면,
await remoteConfig.setDefaults({'welcome': 'default welcome'});
fetch()로 app의 paramter value들을 가져옵니다.await remoteConfig.fetch(expiration: const Duration(hours: 5)); await remoteConfig.activateFetched();
fetch(),activateFetched()호출 안해주면 수정 반영이 안됩니다.- 만료시간이 지난 경우 default config (local cache) 또는 remote config에서 가져옵니다.
- default로 12시간의 캐싱타임을 가지고 있습니다.
- 가져온 config를 활성화하고 가져온 key-values을 적용합니다.
remoteConfig.activateFetched();- 현재 활성화 된 config와 다르면 true, 같으면 false
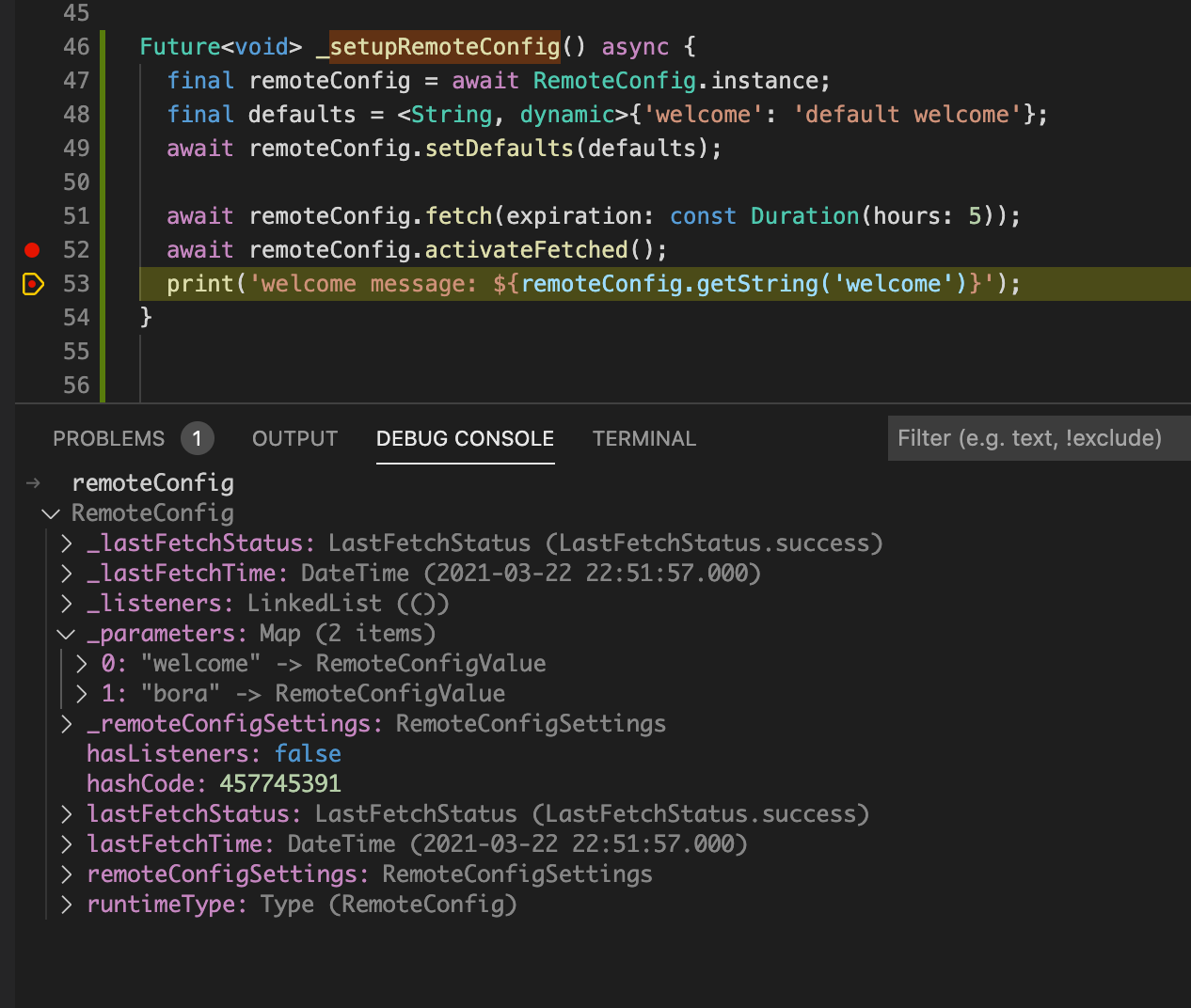
3) value 확인
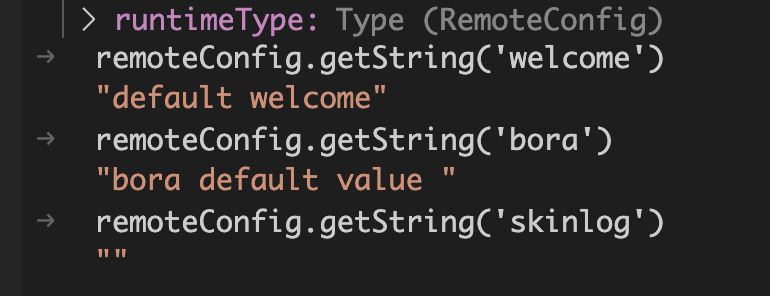
각 key값 결과:
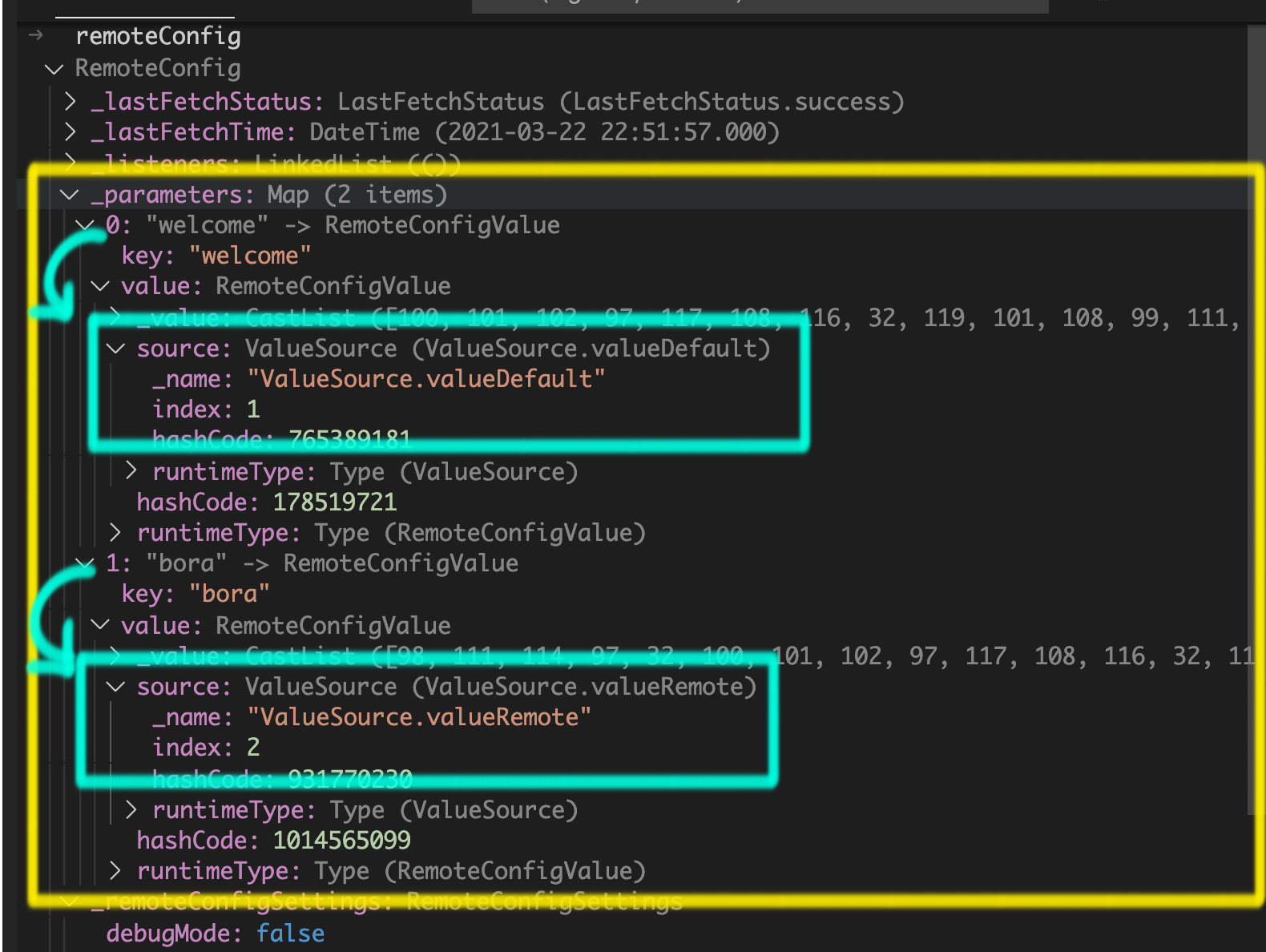
- dart code로 default 값을 줬던
welcome - firebase 에서 추가한 파라미터
bora - 추가한적이 없는
skinlog

디버깅모드로 데이터를 확인해보면 예상한대로 2개의 키값이 있었습니다! (=
welcome,bora)
그리고 값을 잘 확인해보면 source name과 index를 알 수 있군요!
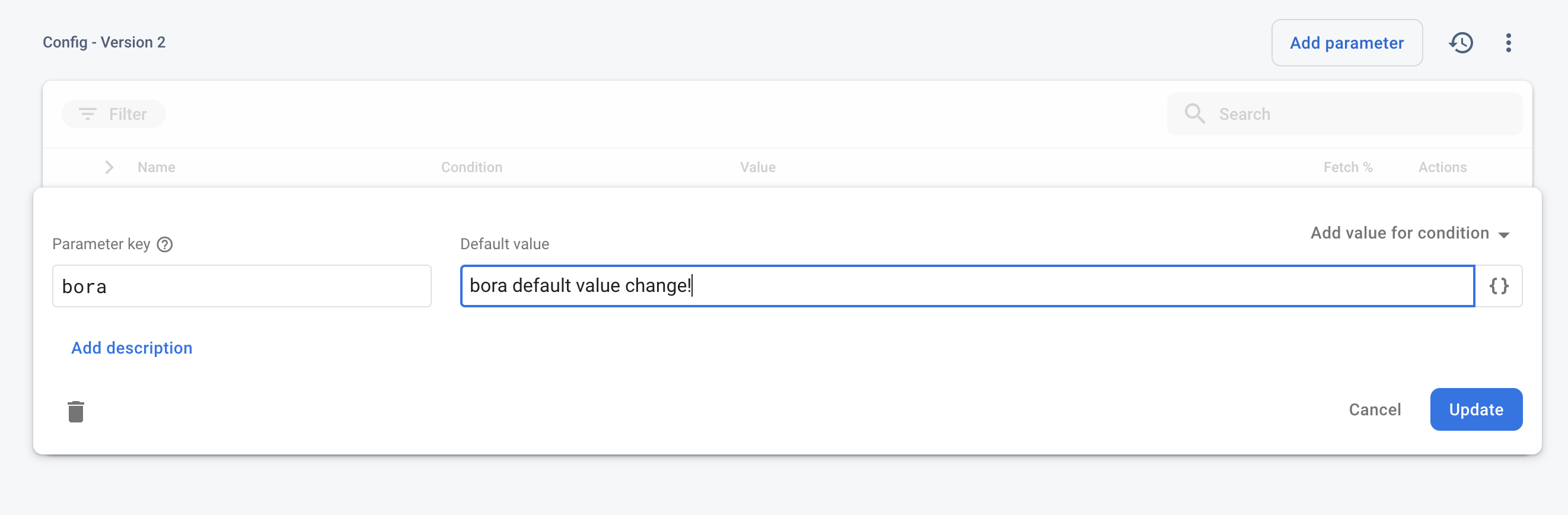
[질문1] 그럼 앱 가동 중 bora key값을 수정하고 publish했을때?

결과:
fetch()후 해주지 않는 이상 새로운 값을 가져오지 않고, 기존 local cache값을 가져옵니다.
= 이말은 즉 fetch주기가 되게 중요한데, 다음 시간에 좀 더 깊게 다뤄보겠습니다.
[질문2] default value는 setDefaults()만으로 변경 될까?
(= activeFeched() 하기 전 값이 유지되는가? 전부터 변경되어있는가?)
결과:
아무리 dart code로 단순 선언한 default값이여도fetch(),activateFetched()까지 호출해줘야 변경사항 반영 됨, 그전까지 local cache 값 의존
자, 그럼 다음 시간에 json값 형태로 각 타겟층마다 다르게 데이터 출력해보는 시간을 가져보아요 ^^/

cf.
- [Firebase 공식문서] 정의와 주요기능, 구현 절차 요약
- [git] flutter firebase remote config 사용 예제 //
RemoteConfigSettings사용예제가 다름 - [한국블로그] flutter remote config 사용 예제 코드 심플하게 잘 나와있음







안녕하세요! 작성하신 내용 잘 보았습니다~
다음 챕터는 언제 나오나요!?