결론
Column
ㄴ Column
ㄴ ...
ㄴ Expanded
ㄴ SingleChildScrollView
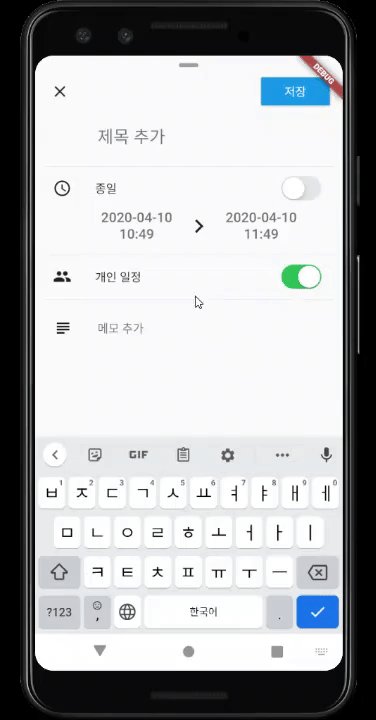
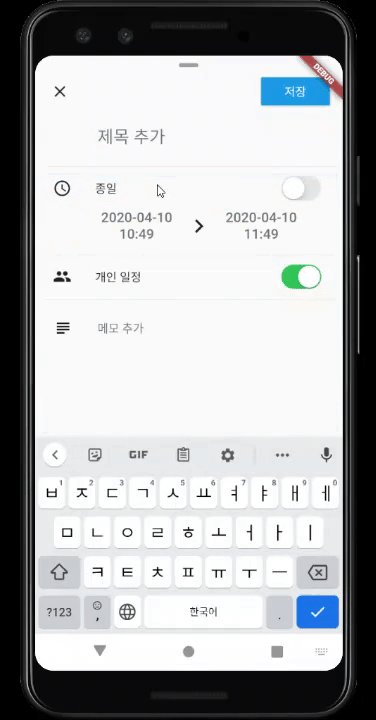
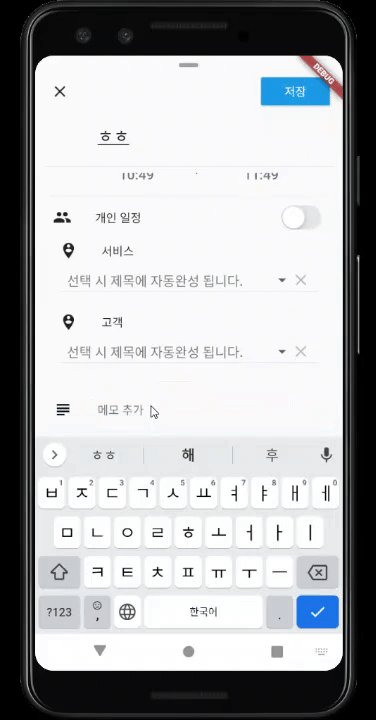
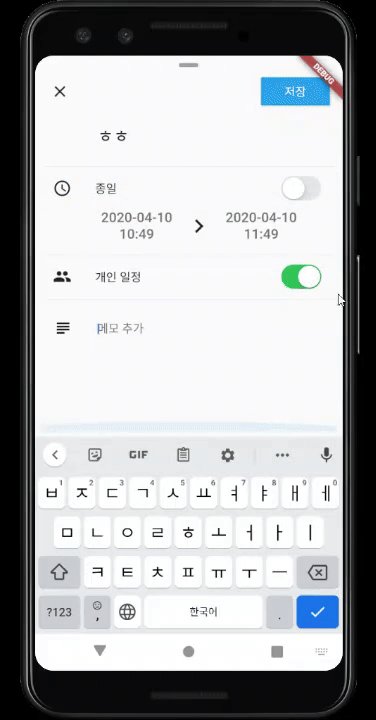
ㄴ Column결과물

Code
Widget _buildBody() {
return Padding(
padding: EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Column(
children: <Widget>[
...
],
),
Expanded(
child: SingleChildScrollView(
child: Column(
children: <Widget>[
...
],
),
)),
],
),
);
}