21.02.27 기준으로
TextSpan사용 예제 코드도 넣어놨습니다 :)
https://velog.io/@adbr/flutter-TextSpan-example-apply-font-style#2-used-textspan-code
1. 폰트가져오기(다운로드)
Google Fonts
https://fonts.google.com/
눈누 (한글 상업용으로 사용가능한 글꼴 많음)
https://noonnu.cc/index
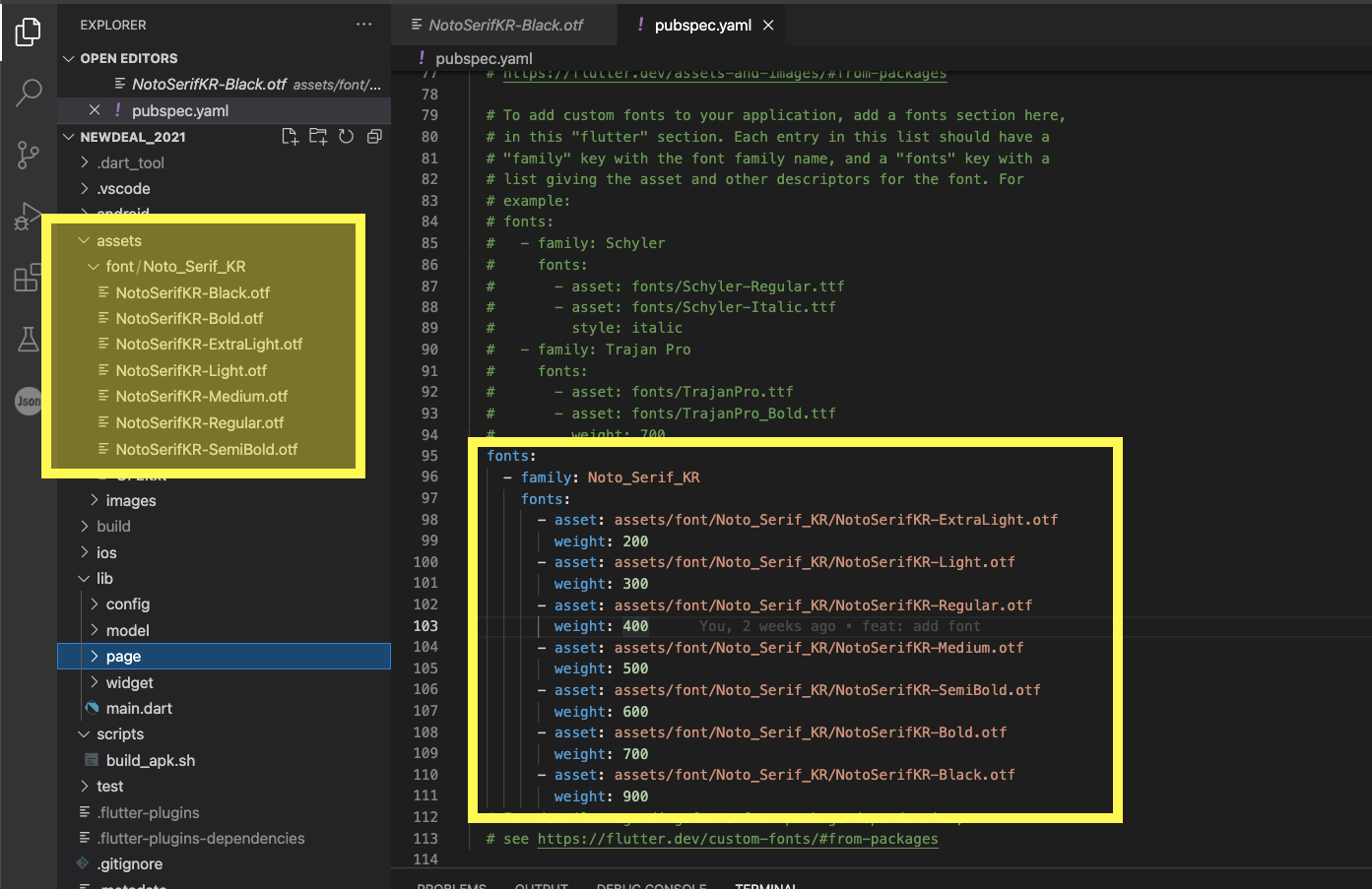
2. 폰트 ttf 파일 프로젝트에 넣어주기
project
ㄴ android
ㄴ assets
ㄴ font
ㄴ {파일 넣는 곳}
ㄴ ...
ㄴ build
ㄴ ios
ㄴ lib
ㄴ ...3. pubspec.yaml 수정

(pubspec.yaml 60라인쪽에있음, 원래 주석되어있던 부분을 품)
fonts:
- family: Noto_Serif_KR
fonts:
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-ExtraLight.otf
weight: 200
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-Light.otf
weight: 300
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-Regular.otf
weight: 400
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-Medium.otf
weight: 500
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-SemiBold.otf
weight: 600
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-Bold.otf
weight: 700
- asset: assets/font/Noto_Serif_KR/NotoSerifKR-Black.otf
weight: 9004. 적용
1) 전체적용
import 'package:flutter/material.dart';
import 'package:lenah_basic/home.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
fontFamily: 'Noto_Serif_KR',
brightness: Brightness.light,
backgroundColor: Colors.white,
accentColorBrightness: Brightness.light,
visualDensity: VisualDensity.adaptivePlatformDensity,
primaryColor: Colors.blueGrey,
primarySwatch: Colors.blueGrey,
scaffoldBackgroundColor: Colors.white,
),
home: HomePage(),
);
}
}2) 특정 텍스트 적용
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
const HomePage({Key key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(
'test 테스트1',
style: TextStyle(fontFamily: 'NotoSans'),
),
),
);
}
}3) bold 적용하고싶다면
pubspec.yaml에서 weight 700 일 때 위 폰트를 따르겠다고 지정해주었기 때문!
style: TextStyle(fontFamily: 'NotoSans', fontWeight: FontWeight.w700),4) 기기 폰트 사이즈에 의존하고 싶지않다면?
MaterialApp에 builder 속성 추가
builder: (context, child) => MediaQuery(
child: child,
data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0),
),전체 코드
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
fontFamily: 'Noto_Serif_KR',
brightness: Brightness.light,
backgroundColor: Colors.white,
accentColorBrightness: Brightness.light,
visualDensity: VisualDensity.adaptivePlatformDensity,
primaryColor: Colors.blueGrey,
primarySwatch: Colors.blueGrey,
scaffoldBackgroundColor: Colors.white,
),
home: HomePage(),
builder: (context, child) => MediaQuery(
child: child,
data: MediaQuery.of(context).copyWith(textScaleFactor: 1.0),
),
);
}
}cf. blod weight
From the docs we get this list of constants:
w100 Thin, the least thick
w200 Extra-light
w300 Light
w400 Normal / regular / plain
w500 Medium
w600 Semi-bold
w700 Bold
w800 Extra-bold
w900 Black, the most thick
cf. https://stackoverflow.com/questions/53687104/flutter-not-picking-custom-fonts-based-on-fontweight
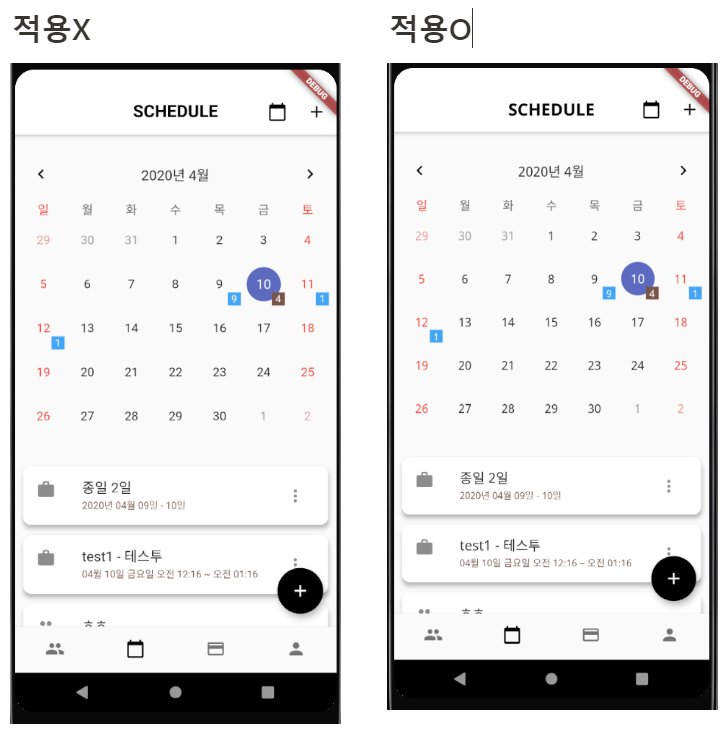
결과 화면
꼭 핫로드(⚡) 말고 아예 종료(⏹) 후 시작(▶️)을 해주세요!






혼자 앱개발 공부하면서 슬럼프 좀 왔었는데 보라님 글 읽고 다시 동기부여 얻은 것 같아서 좋네요ㅎㅎ