문제
제목처럼 MAC- android 실제 폰에서 run 시 sdk 찾을수 없다 할때,
우선 mac terminal에 adb가 연동되어 있는지 adb 를 입력해본다.
if not,
mac의 루트 경로 그러니까 Users/{사용자 이름} 에서
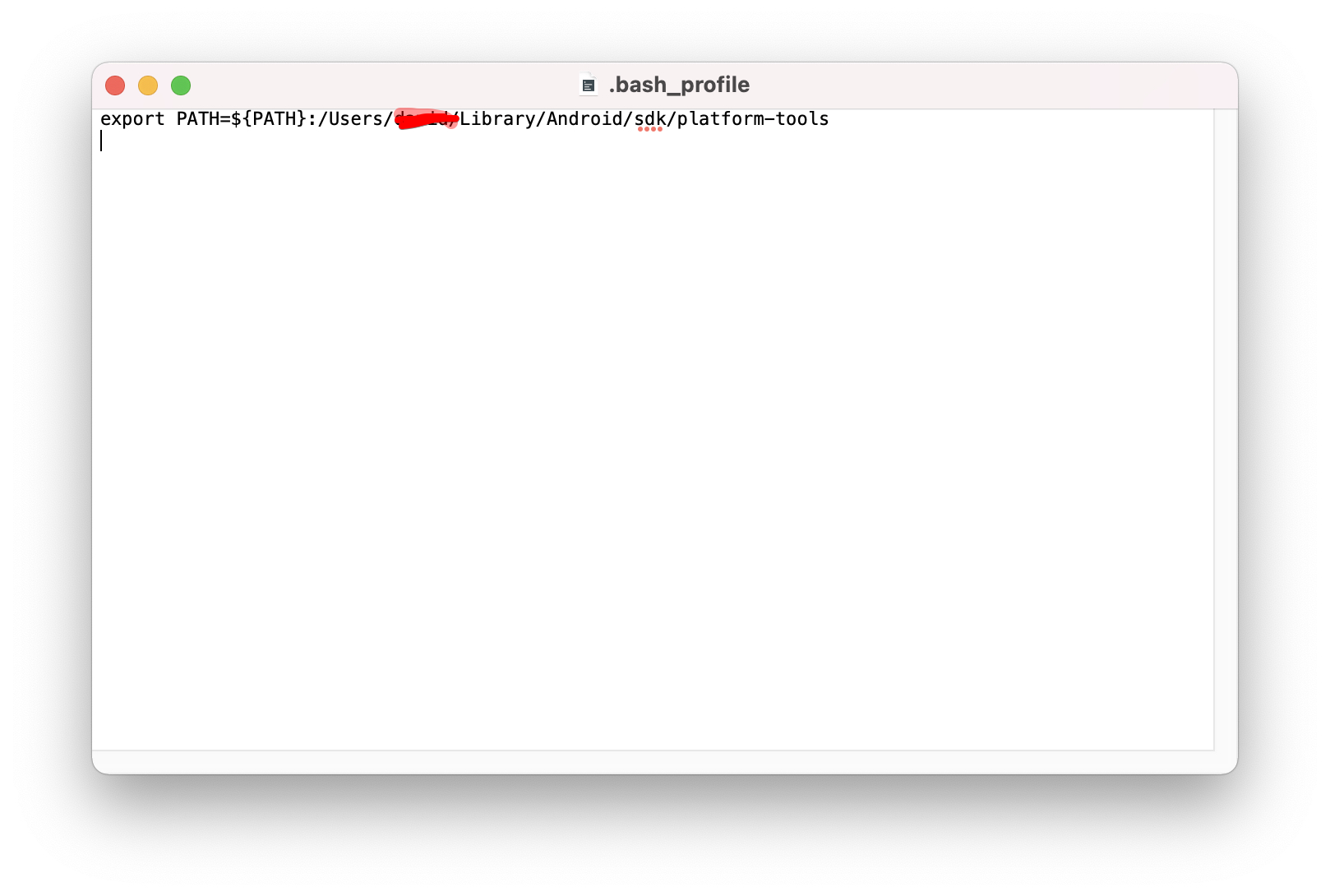
.bash_profile 파일을 vim 등으로 열어
1. 환경변수를 입력해준다.
아래 빨강색은 User이름 /Library...

1-1
환경변수 입력해주고 source ./bash_profile 해줘야 반영이 되는데 매번 zsh켜줄때마다 해주기 귀찮으니,
vim ~/.zshrc 열어 아래 내용을 입력해준다
if [ -f ~/.bash_profile ]; then
. ~/.bash_profile
fi출: https://dejavuqa.tistory.com/383
-
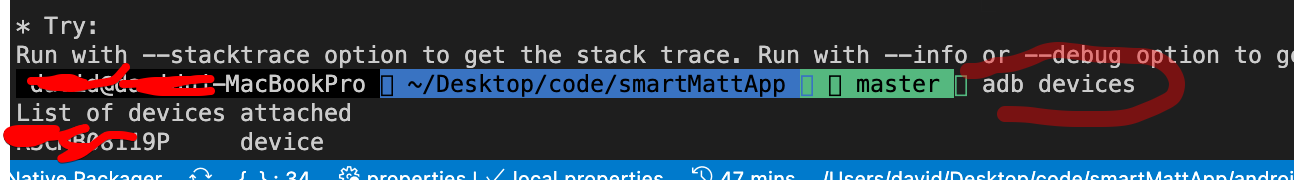
adb 입력이 잘 먹힌다면,adb devices로 기기가 잘 attached 되었는지 확인한다.

여기서 잘 안되면 케이블 문제 가능성 높음 -
기기 커넥션 잘되고, adb 연동 잘된다면,
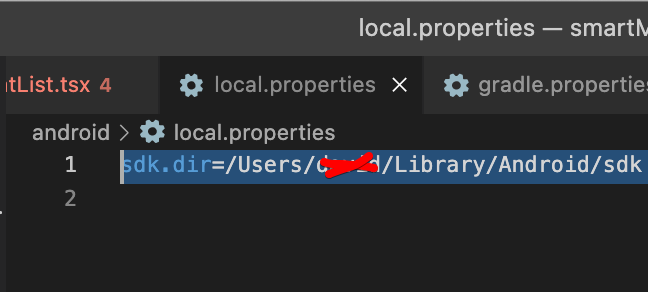
마지막으로 RN 프로젝트 의 안드로이드 폴더랑 데스크탑에 깔린 sdk 폴더랑 연동해준다.
연동 방법은 안드로이드 폴더 내에 local.properites 파일을 만들고 데스크탑에 주소랑 연동해준다 아래처럼.

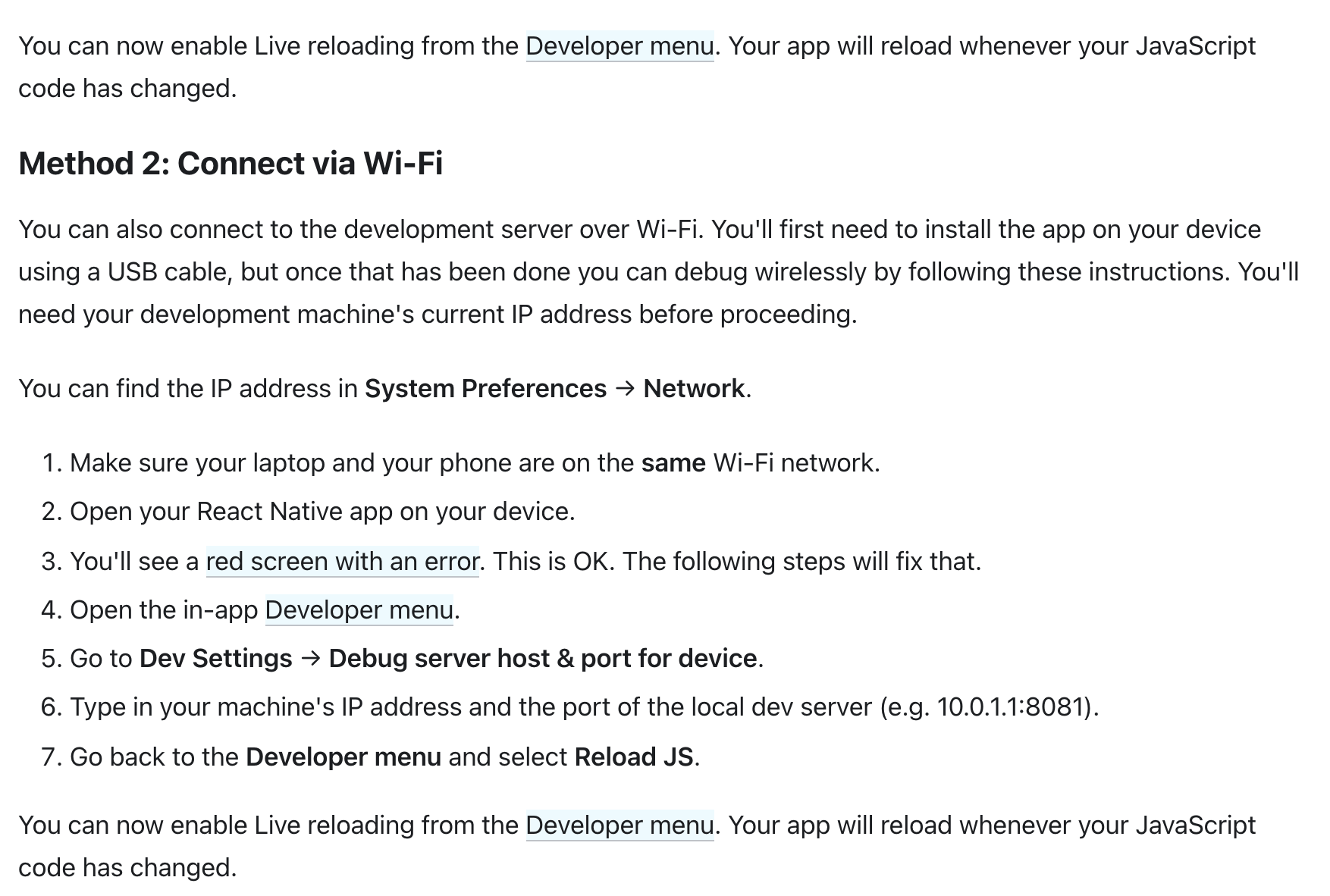
참고 : ReactNative 데스크탑 node 서버와 실제 device 스마트폰은 같은 wifi를 공유 해야 한다.
https://reactnative.dev/docs/running-on-device