문제
import Styled from 'styled-components/native'
이렇게 import 하고
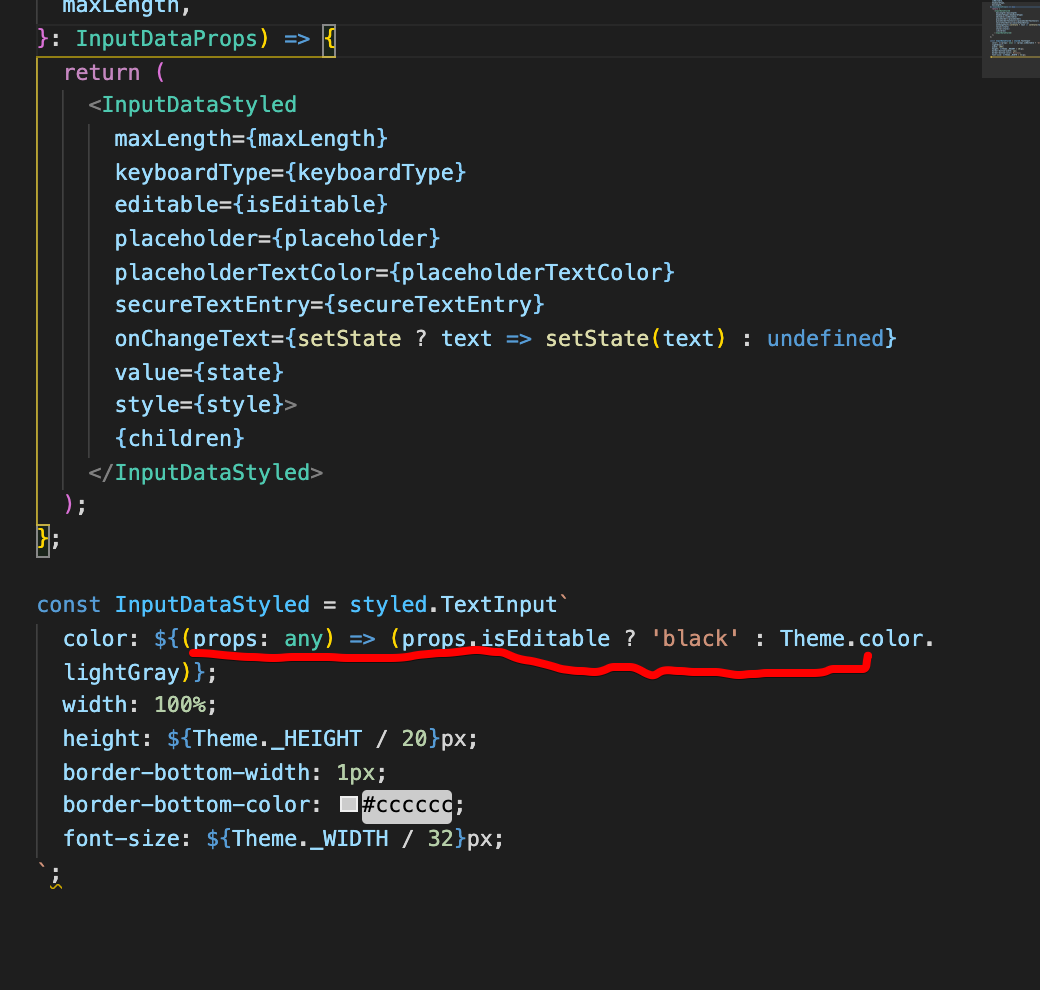
const inputDataStyled = Styled.TextInput ` 여기다 ,css` 보통이렇게 사용하는데
{props => }
요게 안먹히는 것이었다.

저게 isEditabl true 줘도 black으로 안바뀜. 그래서 뭐가문제지 고민하다
해결
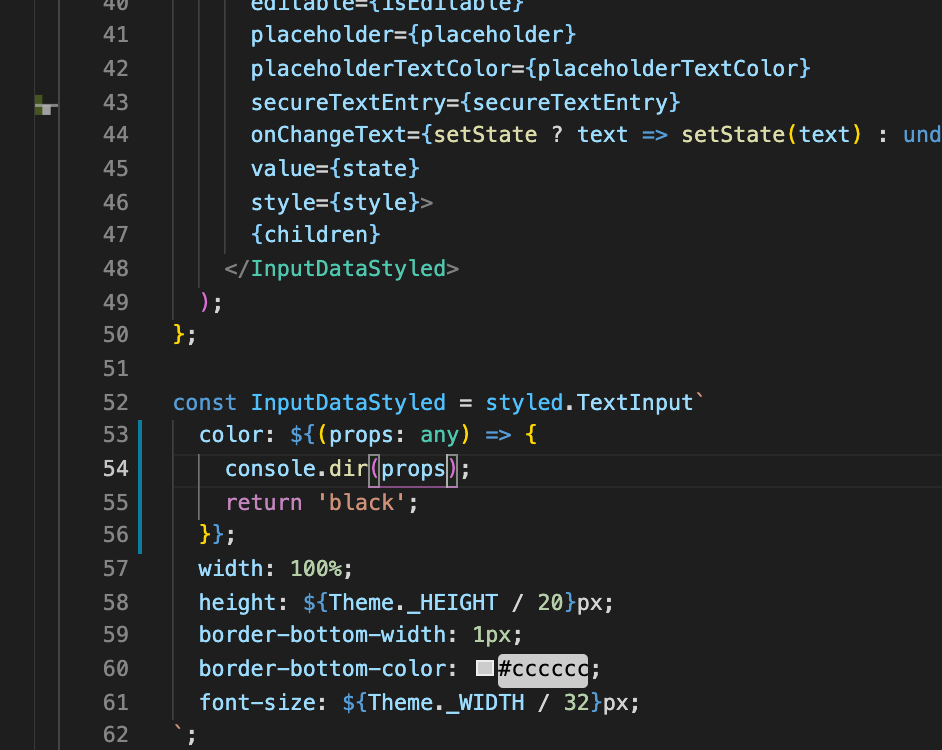
${} 요게 사용되니까 콘솔 찍어보면 되겠다 싶었다. 모든 문제 디버깅의 시작은 콘솔이다!!!! 브레이크포인트도 콘솔 앞에선 밀린다아ㅏ


콘솔로 찍어보니 editable이 들어있는 것이었다. 즉 해당 전체 tsx에서 부모 컴포넌트에서 isEditable로 전달 받았으니 isEditable인 갚다 했는데 생각해보면 styled.inputText로 만든 <InputDataStyled> </...> 이 받는 props가 styled.textInput`` 에 사용되는 것이다.
즉 난 해당 컴포넌트에 editable = isEditable로 변수명을 치환해서 받았으니 당연 props.에는 editable이 남아 있는 것이다. -- 헷갈리기 쉬움.
