Mac + react-navigation + android emulator + webview = what the fuck!!!
신기한게 맥에서만 충돌이 일어남. navigation 연동 버튼 클릭시 앱이 스탑되는 현상.
Mac + android emulator 조합시 그럼. ios 괜찮고, windows+ android emulator 또한 괜찮음.
EISDIR: Illegal operation on a directory, read at error (native)
terminal에서 에러메시지는 위와 같았고,
https://stackoverflow.com/questions/34959038/npm-stuck-giving-the-same-error-eisdir-illegal-operation-on-a-directory-read-a
레퍼에서 C:\Users\{User}\.npmrc 지우랬는데 별 소용 없었음
그래서 안드로이드 스튜디오의 logcat을 보니 Cause: null pointer dereference 란 문구가 떠서 찾아봄
그랬더니
https://stackoverflow.com/questions/56553663/react-native-null-pointer-dereference-after-navigating-to-from-a-page-containi
여기서 해결책이 나왔는데
에서
androidHardwareAccelerationDisabled 를 true 값을 주면 해결이 된다고 함.
그래서 해결함
해결법2
https://github.com/react-native-webview/react-native-webview/issues/1069
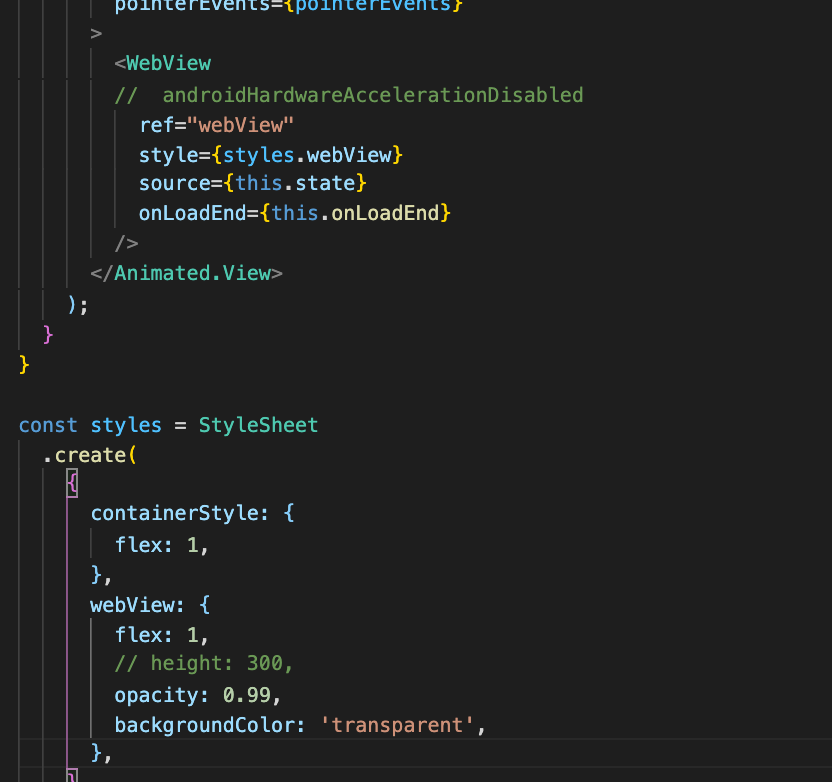
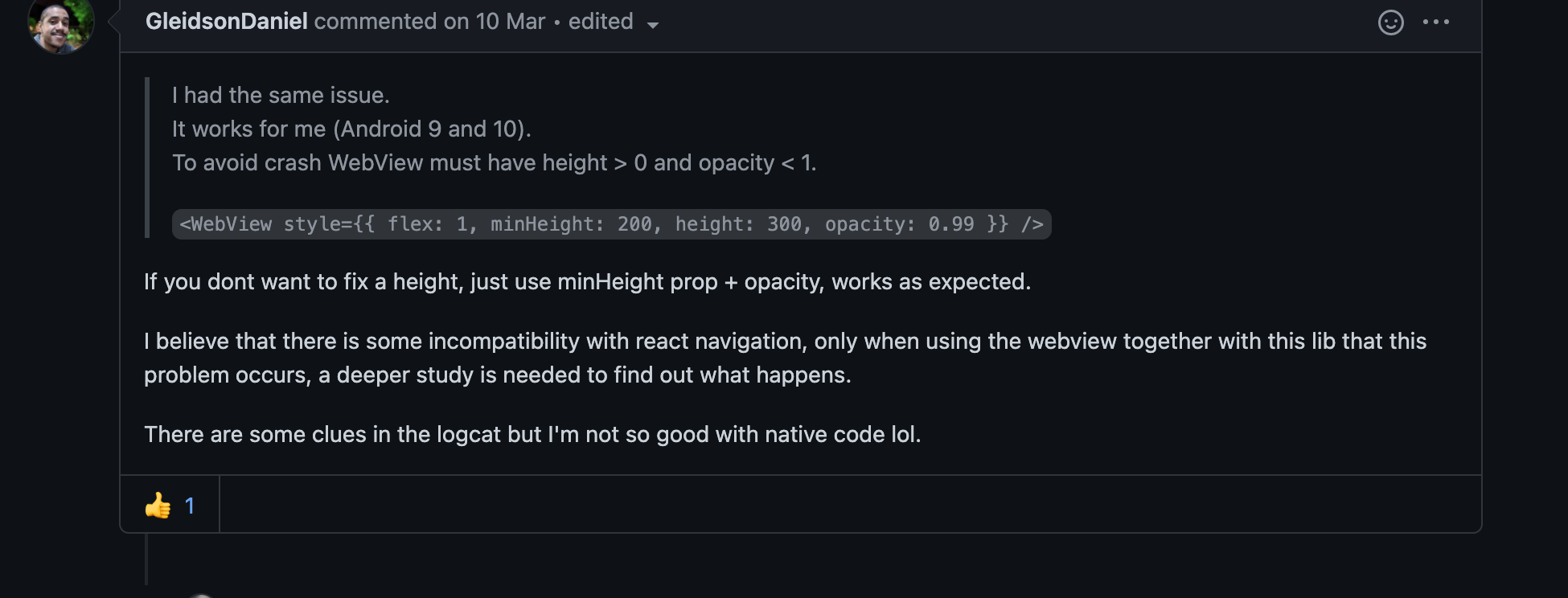
여기보면 webview 에서도 충돌이 난다고 해서 opacity를 0.99로 주니 해결된다고 함.
그래서 2번째 해결법 opacity를 0.99로 주니 충돌이 안남. 이유는 모름 일단 해결

이 분 말처럼 react-navigation과 react-native-webview/ 랑 같이 사용시 문제가 생긴다고함. 근데 왜 맥에서만 생기는지 모르겠음. 알수없다. 이건 밝히려면 리소스가 너무너무너무 많이 들것이다. 요기까지.(windows로 계속 개발할걸 그랬나 생각했지만 회사서 엄청난 맥북을 제공해줘서 ㅠㅠㅋ)

androidHardwareAccelerationDisabled 보단 opacity로 해결함