react - node 에선 proxy 없이 react에서 node로 axios 콜 할 때
http://localhost:4000/api로 호출 성공 한 것 같은데 reactnative android에선 뭐가 잘 안되었다. Network error가 뜸.
해결책 : avm이 localhost:3000이 아닌
- 에뮬레이터 -> pc(node.js 포트4000) 서버로 통신 할 땐,
ip:http://10.0.0.2:4000 - 실제 스마트폰(안드) -> pc.. 서버로 통신 할 땐,
ip:http://실제 ip주소(192..or 127.0..):4000
으로 통신 해야 한다.
like this,

출처 : https://uareuni.tistory.com/30
git hub : https://github.com/axios/axios/issues/973#issuecomment-437221047
(추가)
에뮬레이터는 위에 방법으로 되던데, 실제 안드폰에선 좀 까다로운 점이 생김
그래서 다른방법 찾아 보니

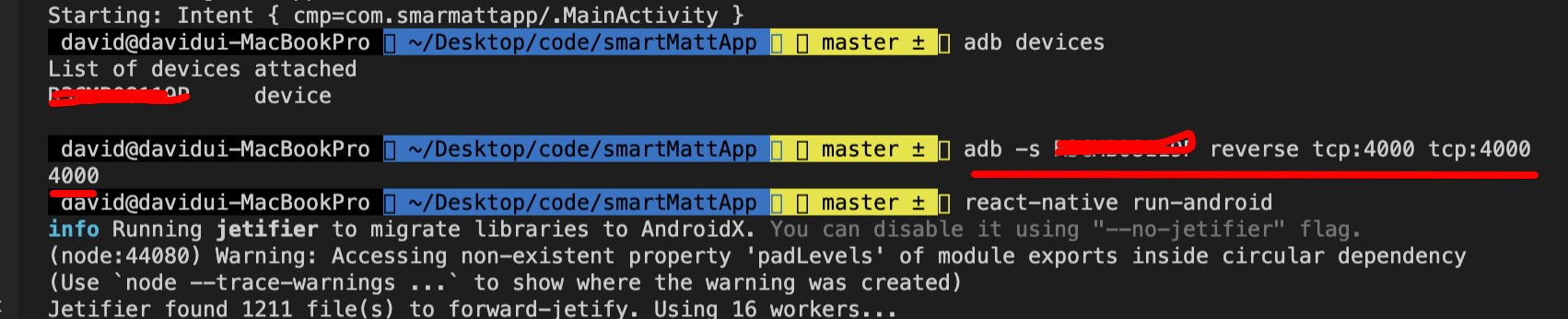
만약 웹서버를 localhost:1137로 올렸으면, 터미널에 adb -s <디바이스이름> reverse tcp:1137 tcp:1137 로 입력해라 함. 그래서 아래처럼 따라하니 usb로 연결한 안드 RN 프론트에서 post 통신이 Node 서버로 전송됨.
출 : https://www.jaygould.co.uk/2018-11-07-react-native-connecting-development-server-debugging/

RN 공식 문서
https://reactnative.dev/docs/running-on-device
adb reverse란?
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=xhdtn8070&logNo=221298861210
