문제
rn에 flatList 사용시 초기 이 컴포너트 랜더링 하면서 스크롤 이벤트가 없음에도 불구하고 api call을 2번 요청함.

onEndReached = {호출함수()}
onEndReachedThreshold = {1}
즉 위 값을 줬을시 초기 랜더링부터 호출함수() 가 duplicate call 됨.
해결
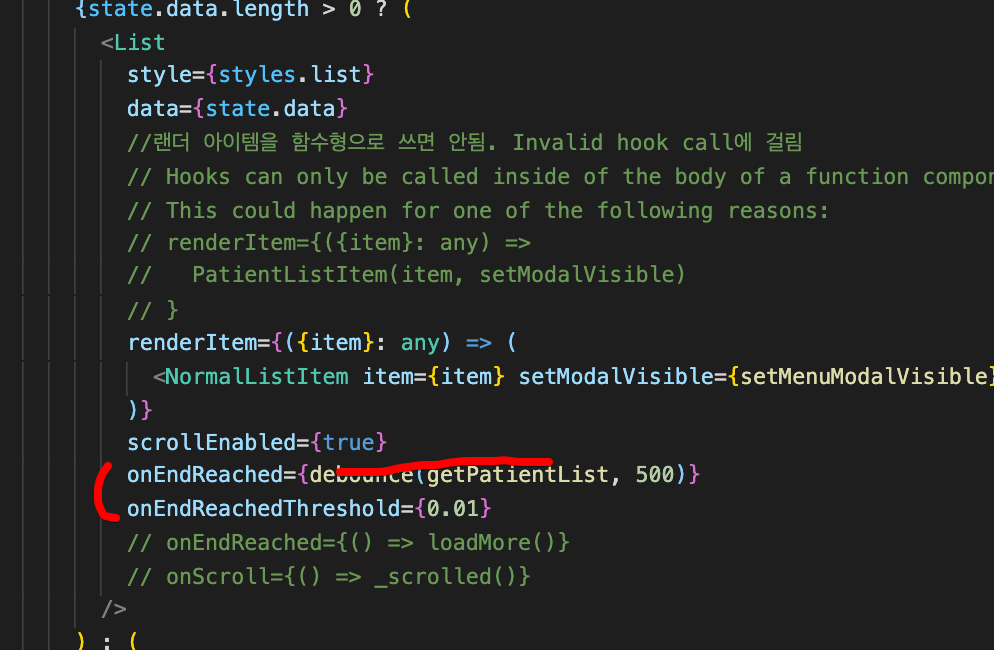
위 사진 처럼 import debounce from 'lodash.debounce' 라이브러리 사용해도 해결 안됨
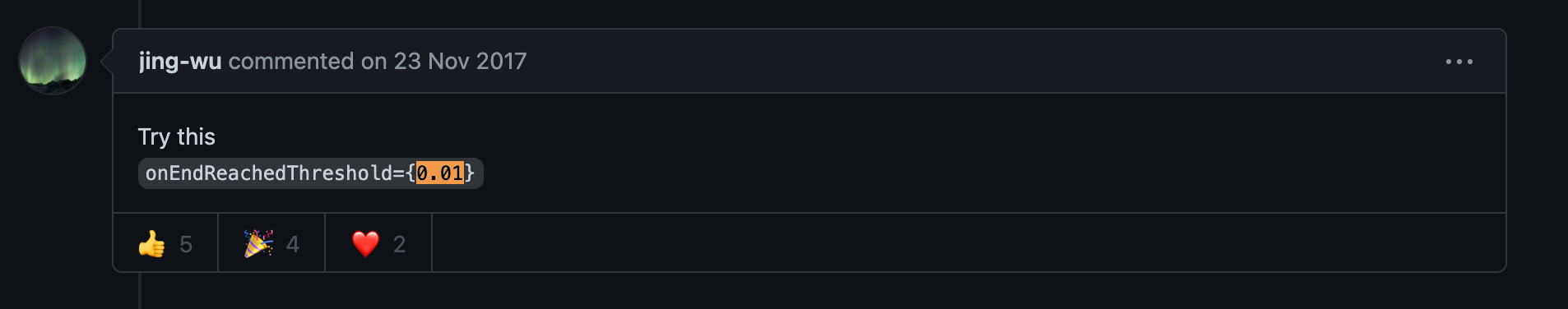
아래 사진 처럼 값을 줘서 해결함. 원인 모름. 사용기기: 안드로이드 에뮬레이터 & 안드로이드 실제 기기

https://github.com/facebook/react-native/issues/14015#issuecomment-346547942
위에 깃헙 커뮤니티에 flag 줘서 boolean 변화로 콜 하는 방법이 있었는데 해봤는데 안됨.
