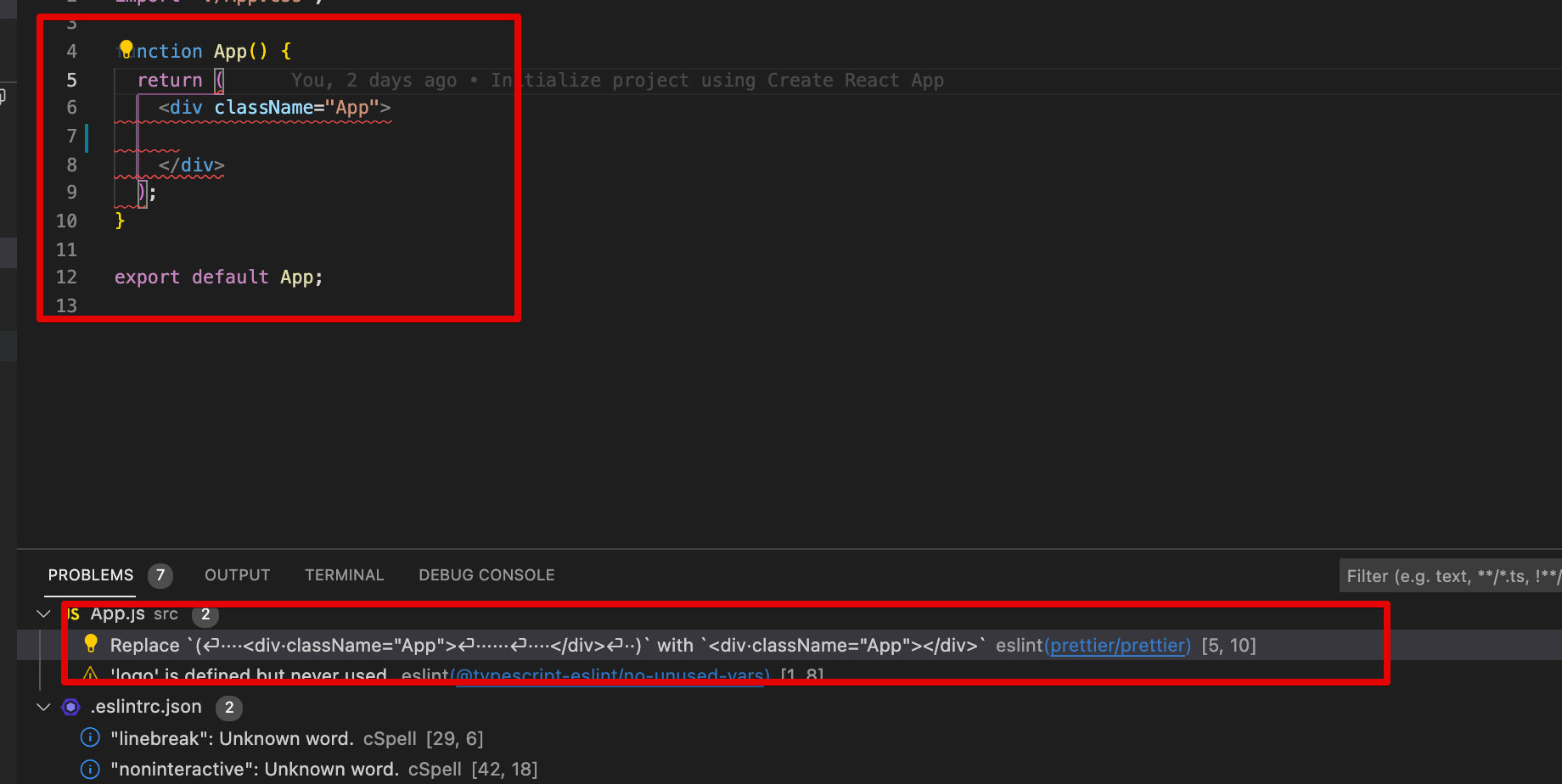
오랜만에 eslint + prettier 셋팅해서 사용하려 하는데 아래와 같이 Replace란 에러가 아래 사진 공백 뿐만아니라, 아무 문제 없는 코드도 Delete... blabla 같은 에러가 나더라.
Replace (⏎····<div·className="App">⏎······⏎····</div>⏎··) with <div·className="App"></div>eslintprettier/prettier

코딩하는데 너무 불편하고 그리고, Delete같은 에러는 계속 해결하려고 찾아보니까 CRLF, LF 등 그 여백설정 뭐가 안맞아가지고, 라이브러리 쪽에서 뭔가 충돌 같은 버그가 있는것같고 스택오버플로우에서 해결책도 나한텐 통하지 않아서. 그리고 가장 큰 건 내가 global 설정으로 prttier를 vscode에 f1 -> format Document with 형태로 사용하기 땜에
pritter를 걍 끄고 시작하기로 결심했다.
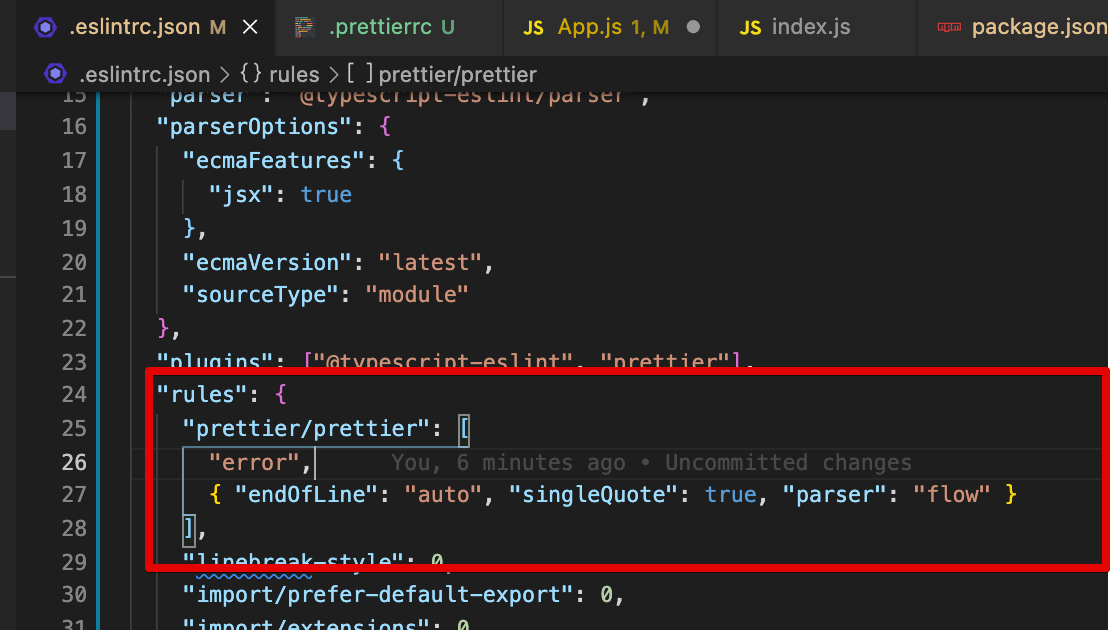
원래 이렇게 아래처럼 .eslintrc.json 파일에서 에러 해결해볼라고 발악했으나
사진 1

👇👇
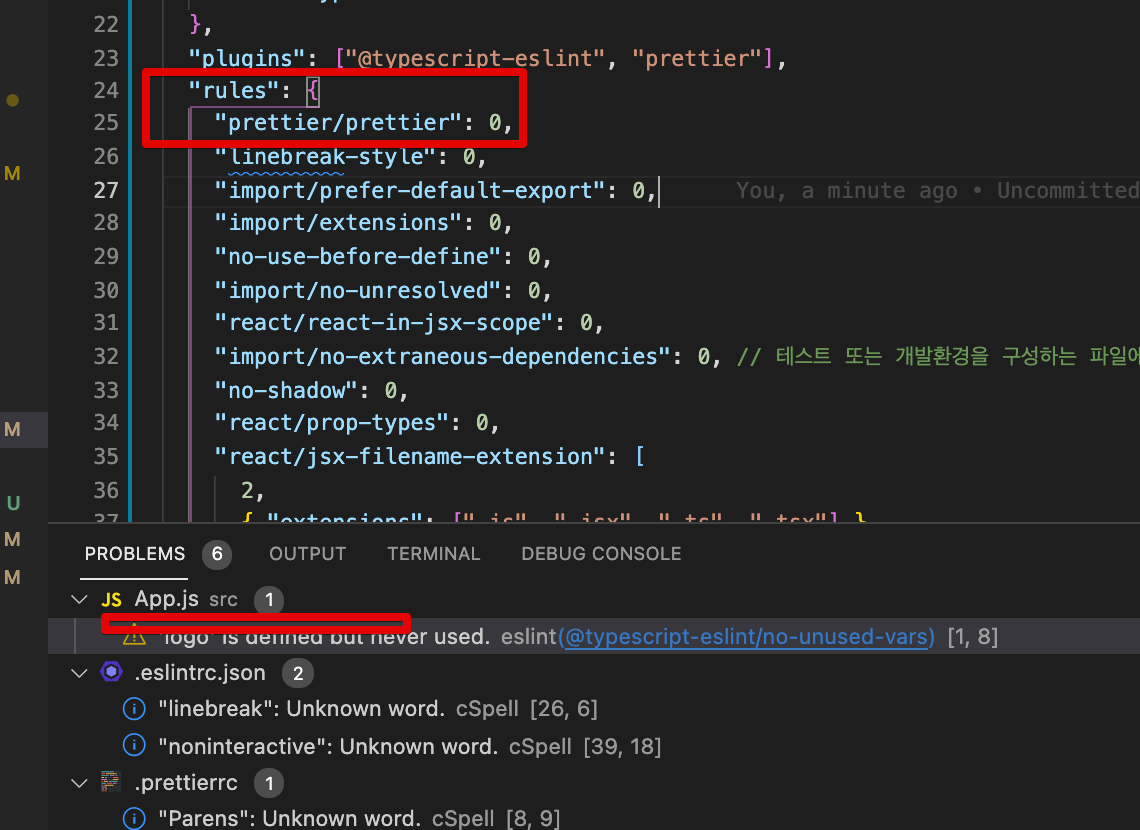
pritter 에러 잡으러 몇일씩 찾아보고 하는건 아닌것 같아 disable 모드로 바꾸기로 결심! 아래 출처에 해결책 활용

출처 : https://stackoverflow.com/questions/58424718/how-can-i-disable-the-error-prettier-prettier-on-eslint
