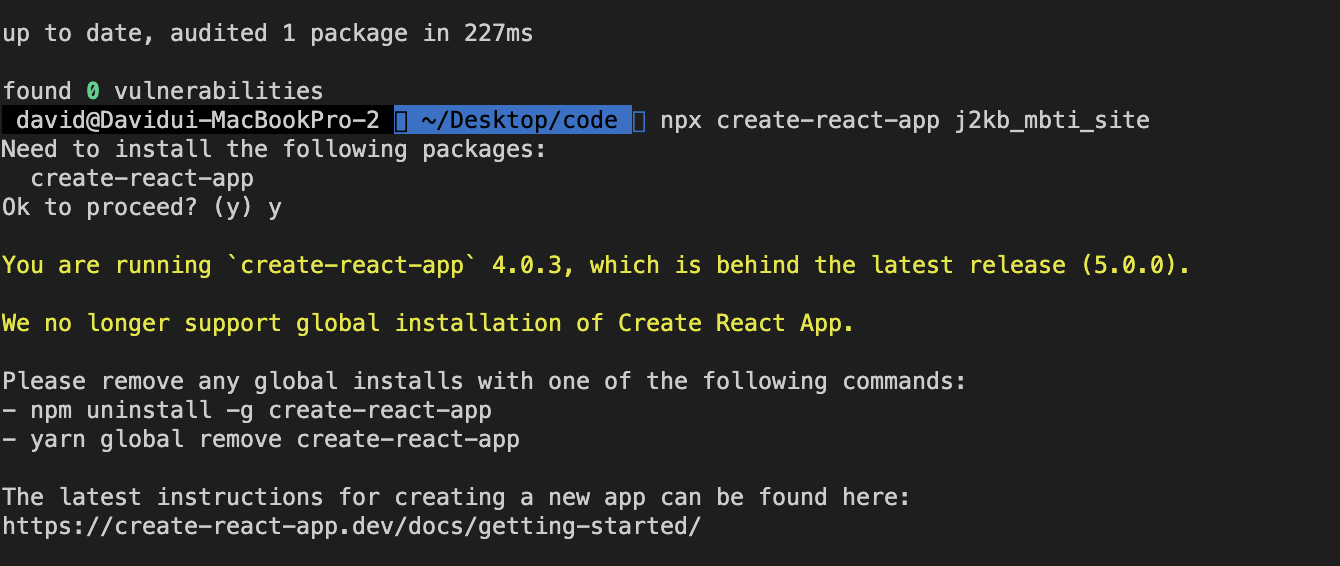
npx create-react-app 프로젝트이름
입력시 아래 에러가 뜬다.
You are running create-react-app 4.0.3, which is behind the latest release (5.0.0).
We no longer support global installation of Create React App.

create-react-app이 전체 global 모드 설치를 지원하지 않는듯하다.
remove해보라 해서 npm,yarn 둘다 시킨대로 remove 해봤지만 역시나 제작자의 에러해결책이 한번에 적용되는 경우는 드물다. 안된다.
- 아래 처럼 해결 하니 왠지 모르겠는데 flow-eslint 에러가 나서, package.json에 분명 flow가 없는데 자꾸 나와있는데 couldn't find module flow-eslint.. 라고 에러가 떠서 위의 방법으로 전환함다.
~~npx create-react-app@latest project-name 이렇게 @latest를 붙이니 해결된

https://github.com/facebook/create-react-app/issues/11816#issuecomment-998833235
- 걍 위처럼 5.0.0 대의 create-react-app@5.0.0 을 설치하니 아래처럼 있지도 않는데 있다고 하는
flow-eslint 에러도 안나고 정상적으로 작동된다.node v16과 cra 최신버전과 뭔가 충돌이 나는가? 이상하네
2/21월 새벽 04:10 수정 후 추가:
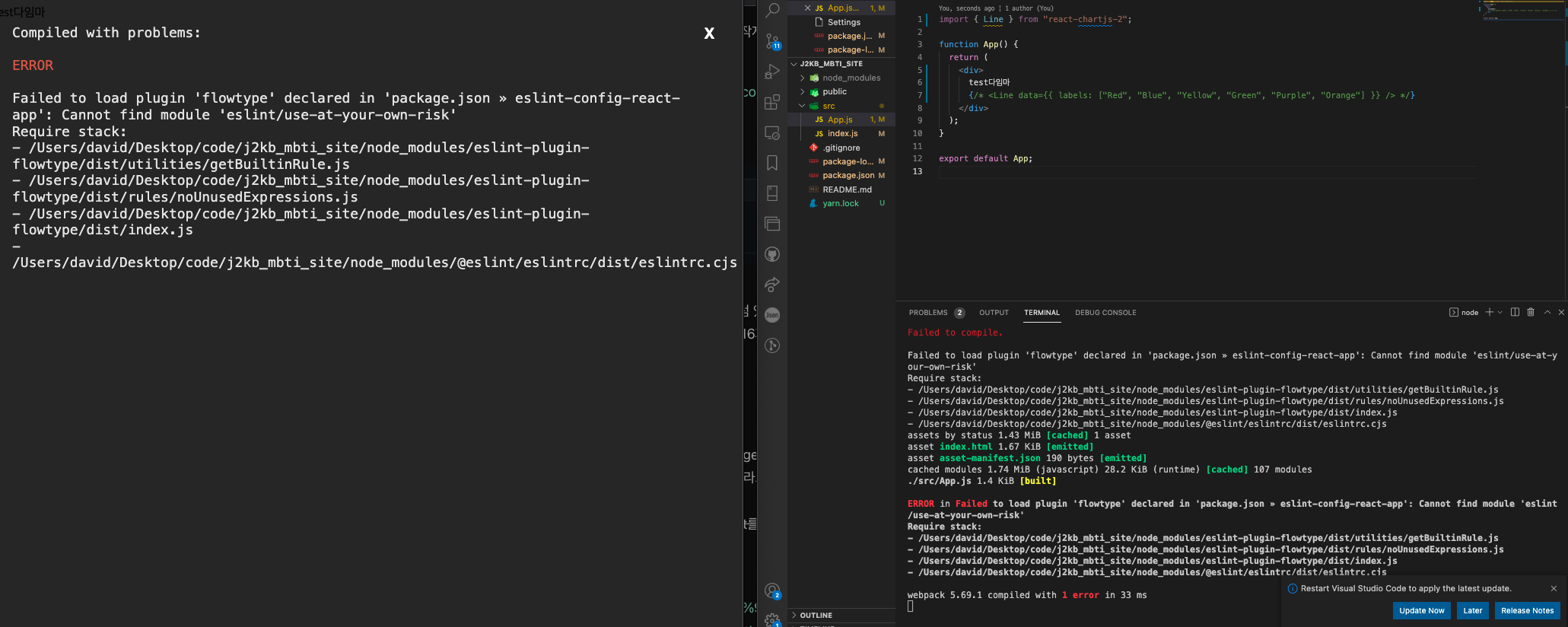
3줄 위에 정상적으로 작동을 지웠다. app.js 본문 수정후 저장하니 아래와 같은 에러가 뜬다.

Failed to compile.
Failed to load plugin 'flowtype' declared in 'package.json » eslint-config-react-app': Cannot find module 'eslint/use-at-your-own-risk'
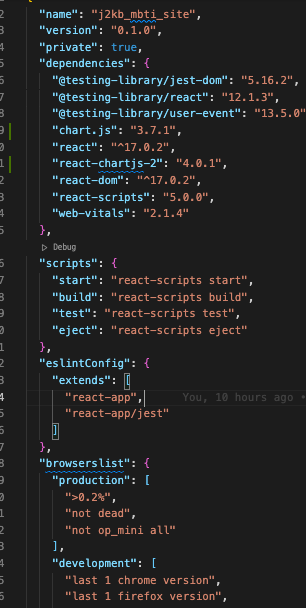
package.json에 flowtype이 정의 되고 그걸 로드 할수 없다고 하는데, package.json에 flowtype 그딴건 없다. 타이핑도 안했다. 다만 추측하기론 아래 eslintConfig:{}에 extends의 value들이 flowtype에 무언가랑 연관이 있나보다.

해결 : 원인은 Node version

v12버전에서 에러가 발생했다.
CRA API문서를 보니 Node 14 이상이란다.
Creating an App
You’ll need to have Node >= 14 on your local development machine (but it’s not required on the server). You can use nvm (macOS/Linux) or nvm-windows to switch Node versions between different projects.
https://create-react-app.dev/docs/getting-started
nvm using을 사용해 node 16으로 바꾸고 실행해보았다.

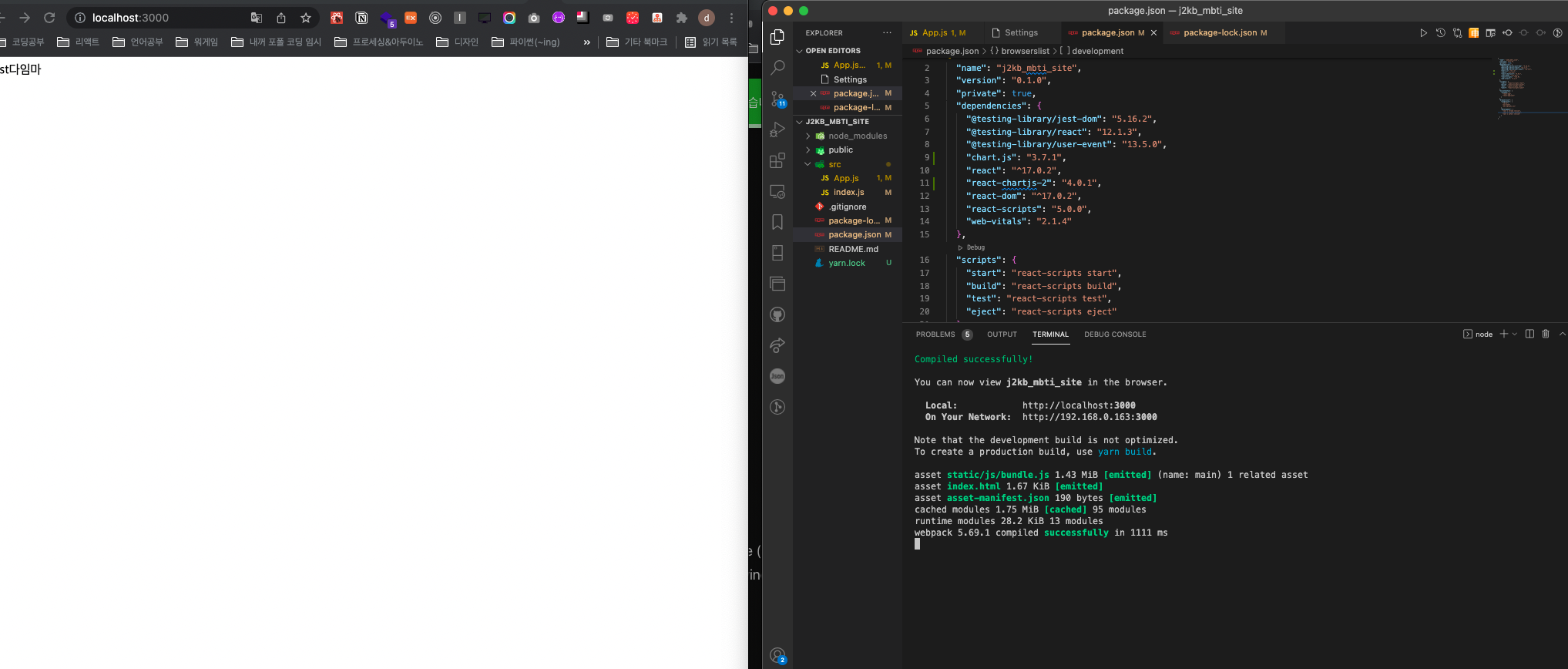
문제없이 작동한다.

um.... ah.... shit...
자 정리하면 내가 react를 한동안 안하는 동안 1. CRA global 사용이 금지되었고, 4.x대에서 5.x로 강제 업글 사용 권고가 되었다.
2. 근데 페북 친구들이 말한 npm uninstall or yarn global remove 2개 명령어 다 사용해도 해결되지 않아서, 구글링을 통해 @latest를 붙이니 해결되는듯 보였는데 안되서, 다시 찾아서 git에서 @5.0.0 을 붙여라! 해서 해결되는 듯 보였다.
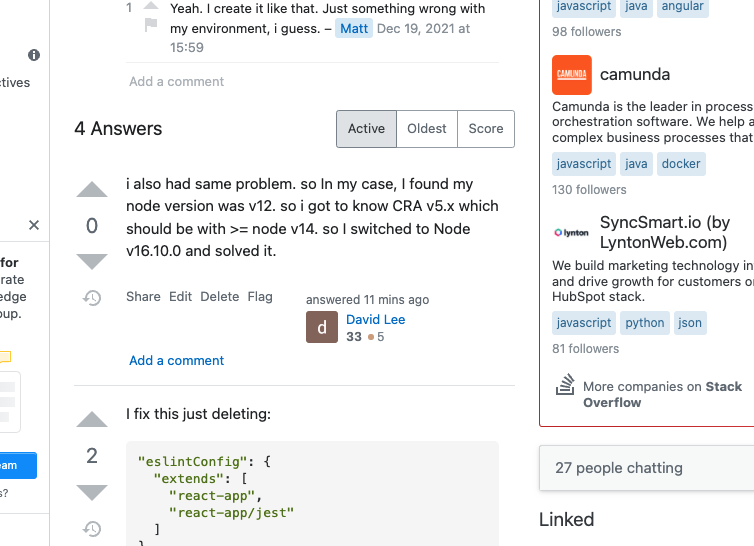
3. 그래서 해결됬거니 하고 코드 치고 save하니 다시 fail to load plugin flowtype in package.json 에러 가 뜬다.아니 나는 package.json에 flowtype이란 plugin을 사용하도록 한적이 없다고!! 라고 생각해서 이걸 어떻게 잡지? 구글링 해도 stackOverFlow에 2개 정도 글이 딱 있고, 그거 답변 2개 정도 다 적용해봐도 안되는데.. 하고 막막해 있었다.
4. 뭐가 문제지? 구글링이 부족한가? 내가 2개 정도 글을 제대로 이해 못했나? 잘못 적용했나?? 계속 의심하며 몇시간을 고뇌하며 걍 내려두고, 새벽 3시에 다시 잡아서 한시간 보다보니.. node version을 걍 바꿔볼까? 하는 생각이 들었다. 신기하게 아무런 레퍼런스에서도 노드 버전 언급이 없었는데(이건 api문서를 봤다면 알수 있고, 나처럼 그냥 cra를 입력해서 설치했다면 알수 없는 것) 그냥 그런 생각이 들어서, nvm use 로 node v 16을 작동시키니 신기하게 에러가 사라졌다.
5. 그제서야 API문서를 보니 >= node v14라고 적혀 있었다.
6. 빡침을 진정시키고, 나처럼 무지렁이로 고생할 사람들이 있을것이라 생각하고 만약 요 에러가 떴을때 검색하면 쓸만한 전세계에서 딱 솔루션 게시글이 딱 2개 적당한게 뜨는데, 그중에 node version을 바꿔보세요 ^^ 하는 글을 전세계에 아무도 안남겼다. 그래서 세계 최초로 요 에러에 맞는(api 문서 안읽고 무의식적으로 npx create-react-app projName을 입력하고, 운이 나쁘게 node version이 14 미만인 개발자가 무조건 겪게 되는 에러) 해결책을 내가 세계최초로 올렸다.

어이없는 에러로 스타벅스 5시간과 집에서 2시간을 해먹고, 마지막은 세계최초 node switch 해결책을 stackoverflow에 올렸다는 위안을 삼고 정신승리를 하며 요 트러블 슛팅을 마감한다.✌️
