문제
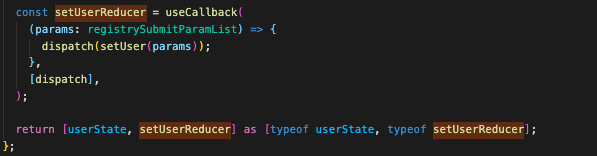
setUserReducer()에 토큰 입력 한다음


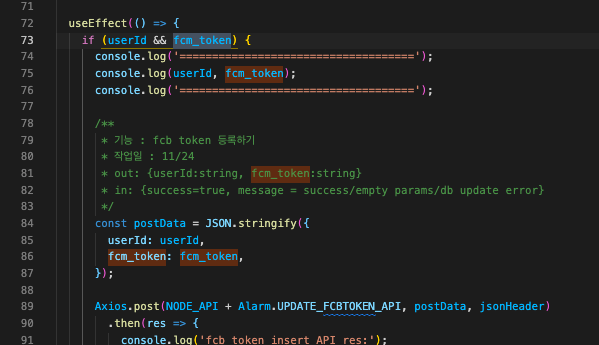
axios에 사용하려 했는데 redux의 state 값이 다 없어짐. 그래서 fcm_token 값이 '' 빈값으로 뜨는거임.

난 이 문제가 '아 Notification 모듈에서 뭔가 로딩하는 타이밍이랑 redux 타이밍이랑 맞지 않아서 빈값을 가져오나?' 라고 의심했는데
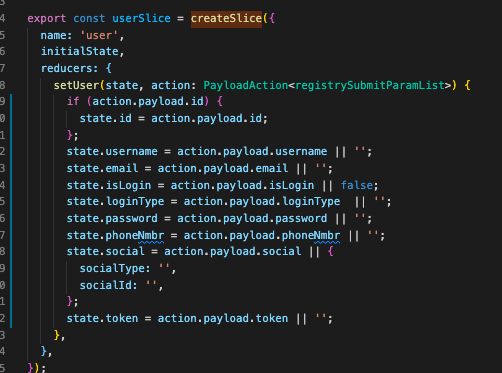
담날 알고 보니 createSlice 에서 default 값 셋팅 문제였음
해결
위에 코드 보면 알수 있듯이 setUserReducer({fcbtoken}) 이렇게 값 한개만 넣어주고 set함.
그러면 아래처럼 or '' 빈값이 default 셋팅이 되어 있으니, 이미 state.username이 또는 state.email이 있든 말든 다 default 초기화 시켜버리게 됨.
그래서 앞으로 setUserReducer에 값을 한개 등 완전히 다 안넣을때 마다 setUserReducer({fcbtoken, ...기존stateDate}) 이런식으로 완전체를 만들어 set을 하던지,

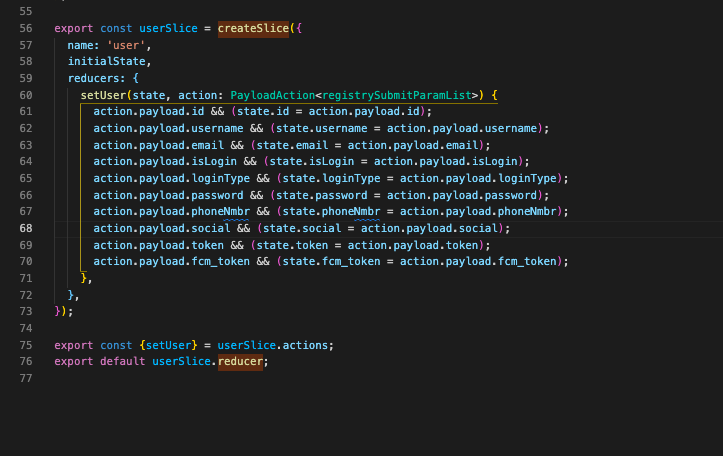
아니면 아래처럼 조건문 걸어서 if(action.payload에 데이터 있으면),
그 해당 property만 state.해당변수에 할당해 주면 된다.

즉 reducers에 조건을 걸어 셋팅하던지(타입스크립트 아니면 조건 걸필요 없는데 타입스크립트라 조건 안걸면 에러 메시지) 아니면 { newDate, ...priorData }처럼 기존 안쓰는 프로퍼티랑 스프레드 연산자로 합치던지 결정해서 사용해야 한다. 이게 유의점.
