
Redux 기초
예를 들어 컴포넌트 3, 6에서만 사용되는 상태의 애플리케이션이 있다고 할때
최상위 컴포넌트에 상태를 위치시킨다.
하지만 이런 배치는 비효율적으로 느껴질 수 있다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트 , 컴포넌트 1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, props 내려주기를 여러 번 거쳐야 함
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음
💡 상태관리 라이브러리인 Redux 사용
전역상태를 관리할 수 있는 Store를 제공해 ⬆️이 문제를 해결할 수 있다.
기존 React에서의 데이터흐름과 비교해보면 Redux를 사용했을 때 데이터의 흐름이 보다 더 깔끔해지는 것을 알 수 있다.
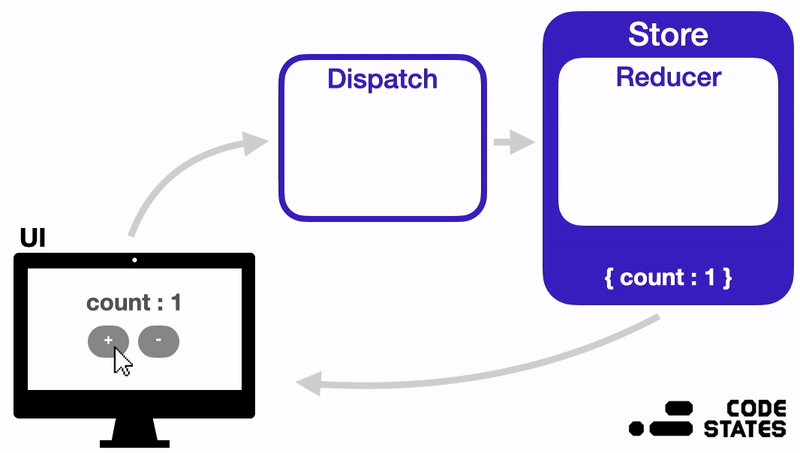
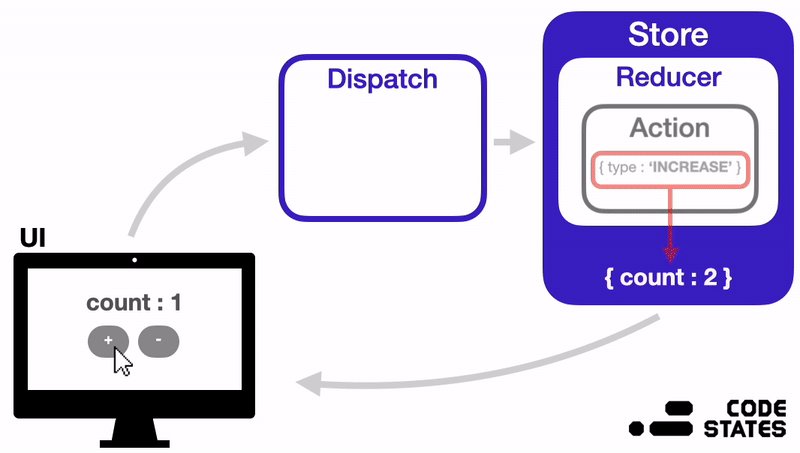
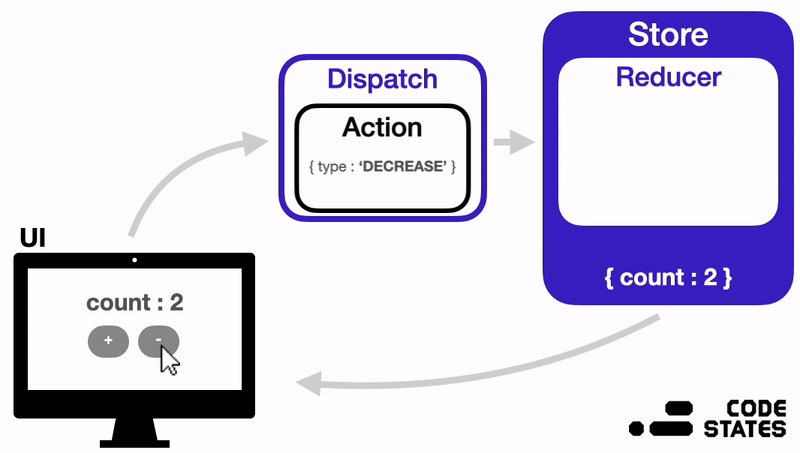
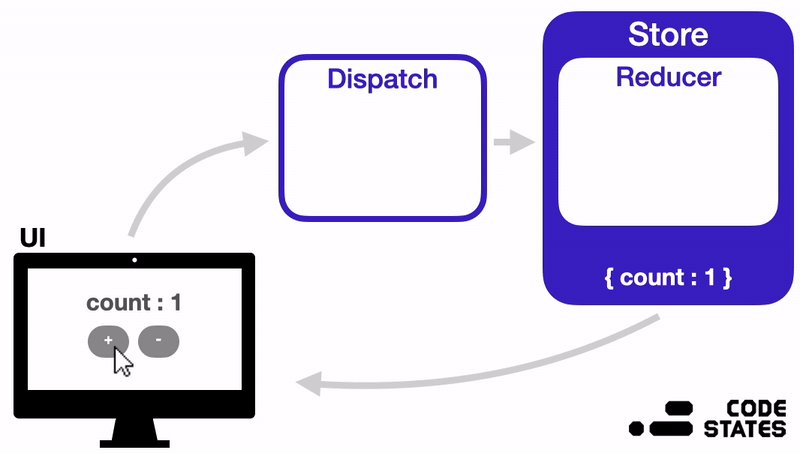
Redux 구조
1) 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action객체가 생성됨
2) 이 Action 객체는 Dispatch 함수의 인자로 전달됨
3) Dispatch 함수는 Action 객체를 Reducer함수로 전달해 줌
4) Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라
전역 상태 저장소 Store의 상태를 변경함
5) 상태가 변경되면, React는 화면을 다시 렌더링 함
💡Redux에서는 Action ➡️ Dispatch ➡️ Reducer ➡️ Store 순서로 데이터가 단방향으로 흐른다.
Store
상태가 관리되는 오직 하나뿐인 저장소의 역할, state가 저장되는 공간
import { createStore } from 'redux'; const store = createStore(rootReducer);
Reducer
Dispatch에게서 전달받은 Action객체의
type값에 따라서 상태를 변경시키는 함수const count = 1 // Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다. const counterReducer = (state = count, action) => { // Action 객체의 type 값에 따라 분기하는 switch 조건문입니다. switch (action.type) { //action === 'INCREASE'일 경우 case 'INCREASE': return state + 1 // action === 'DECREASE'일 경우 case 'DECREASE': return state - 1 // action === 'SET_NUMBER'일 경우 case 'SET_NUMBER': return action.payload // 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴 default: return state; } } // Reducer가 리턴하는 값이 새로운 상태가 됩니다.Reducer는 순수함수여야 한다. 이유는 외부요인으로 인해 기대값이 아닌 다른값으로 상태가 변경되는 일이 없어야 하기 때문이다.
여러개의 Reducer를 사용하는 경우combineReducers메서드를 사용해 하나의 Reducer로 합쳐줄 수 있다.import { combineReducers } from 'redux'; const rootReducer = combineReducers({ counterReducer, anyReducer, ... });
Action
어떤 액션을 취할 것인지 정의해 놓은 객체
// payload가 필요 없는 경우 { type: 'INCREASE' } // payload가 필요한 경우 { type: 'SET_NUMBER', payload: 5 }
type은 필수로 지정해 줘야 한다.
해당 Action객체가 어떤 동작을 하는지 명시해 주는 역할로 대문자와 Snake Case로 작성하고 필요에 따라payload를 작성해서 구체적인 값을 전달한다.// payload가 필요 없는 경우 const increase = () => { return { type: 'INCREASE' } } // payload가 필요한 경우 const setNumber = (num) => { return { type: 'SET_NUMBER', payload: num } }
Dispatch
Reducer로 Action을 전달해주는 함수, Dispatch의 전달인자로 Action 객체가 전달된다.
// Action 객체를 직접 작성하는 경우 dispatch( { type: 'INCREASE' } ); dispatch( { type: 'SET_NUMBER', payload: 5 } ); // 액션 생성자(Action Creator)를 사용하는 경우 dispatch( increase() ); dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch함수는 Reducer를 호출한다.
💡Store, Reducer, Action, Dispatch를 Redux Hooks를 이용해 연결해준다.
Redux Hooks
Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공한다.
크게 두가지 메서드가 있다.
useSelector(),useDispatch()
useDispatch()
Action 객체를 Reducer로 전달해주는 Dispatch 함수를 반환하는 메서드import { useDispatch } from 'react-redux' const dispatch = useDispatch() dispatch( increase() ) console.log(counter) // 2 dispatch( setNumber(5) ) console.log(counter) // 5useSelector()
컴포넌트와 state를 연결해 Redux의 state에 접근할 수 있게 해주는 메서드// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다. import { useSelector } from 'react-redux' const counter = useSelector(state => state) console.log(counter) // 1
Redux의 세가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 와야한다는 의미로 Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있다와 연결되는 원칙이다.
2. State is read-only
상태는 읽기 전용이다.라는 뜻으로 Redux의 상태를 직접 변경할 수 없고
Action 객체가 있어야만 상태를 변경할 수 있다와 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 다른 값으로 변경되는 일이 없게 순수함수로 작성해야하는 Reducer와 연결되는 원칙이다.
출처, 참조 : 코드스테이츠