웹 표준
웹이란?
- 인터넷 : '전 세계적으로 연결되어 있는 컴퓨터 네트워크 통신망'
- 웹 : '공간'- 문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간
➡️ 웹과 인터넷은 다른 뜻
웹 표준
웹에서 표준적으로 사용되는 기술이나 규칙
웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있다.
웹 표준의 장점- 유지 보수의 용이성 : 각 영역이 분리되면서 유지보수가 용이해지며, 코드가 경량화되어 트래픽 비용이 감소함
- 웹 호환성 확보 : 웹 브라우저의 종류나 버전, 운영체제, 기기 종류 상관없이 항상 동일한 결과가 나오도록 할 수 있음
- 검색 효율성 증대 : 검색엔진에서 더 높은 우선순위로 노출될 수 있음
- 웹 접근성 향상
Semantic HTML
웹 표준에서는 HTML을 semantic하게 작성하는 것의 중요성을 강조한다.
semantic : 의미의, 의미가 있는
HTML : 화면의 구조를 만드는 마크업 언어
HTML을 사용하는 방식
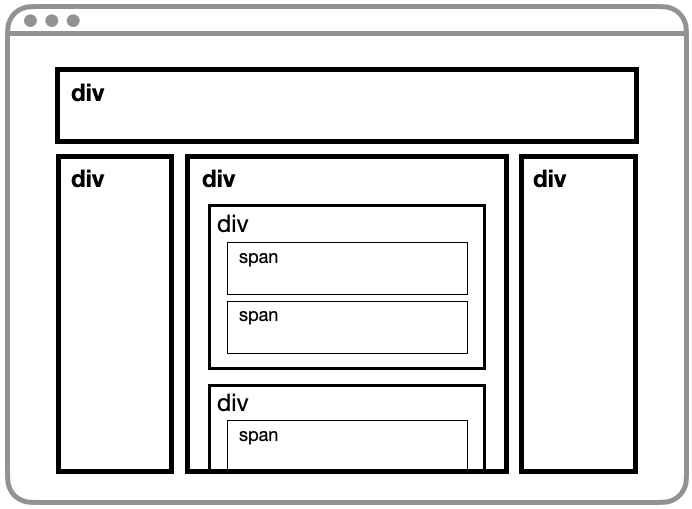
1)<div>와<span>으로 화면 구성하기
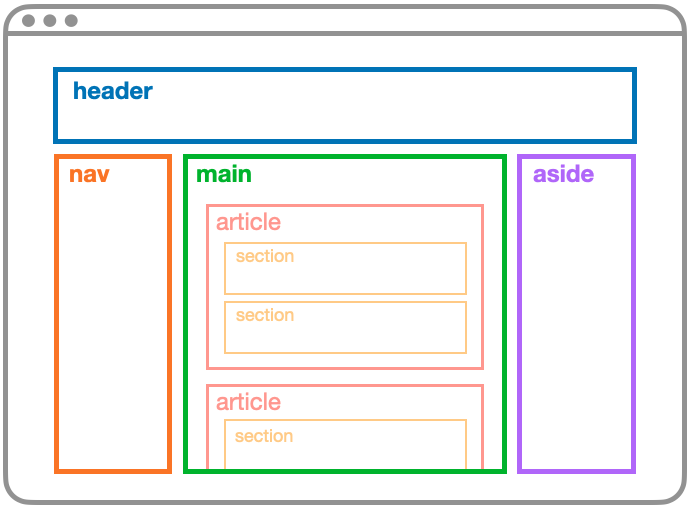
2) 시멘틱 요소로 화면 구성하기
➡️ 1)과 2)를 비교할때 2)의 방법이 각 요소의 이름만 보고도 화면의 역할이 어떤지 명확하게 알 수 있다.
요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시멘틱 요소라고 하며, 시멘틱 요소를 적절하게 사용해 HTML을 구성한 것을 시멘틱 HTML이라고 한다.
시멘틱 HTML의 필요성
- 개발자 간 소통
- 검색 효율성
- 웹 접근성
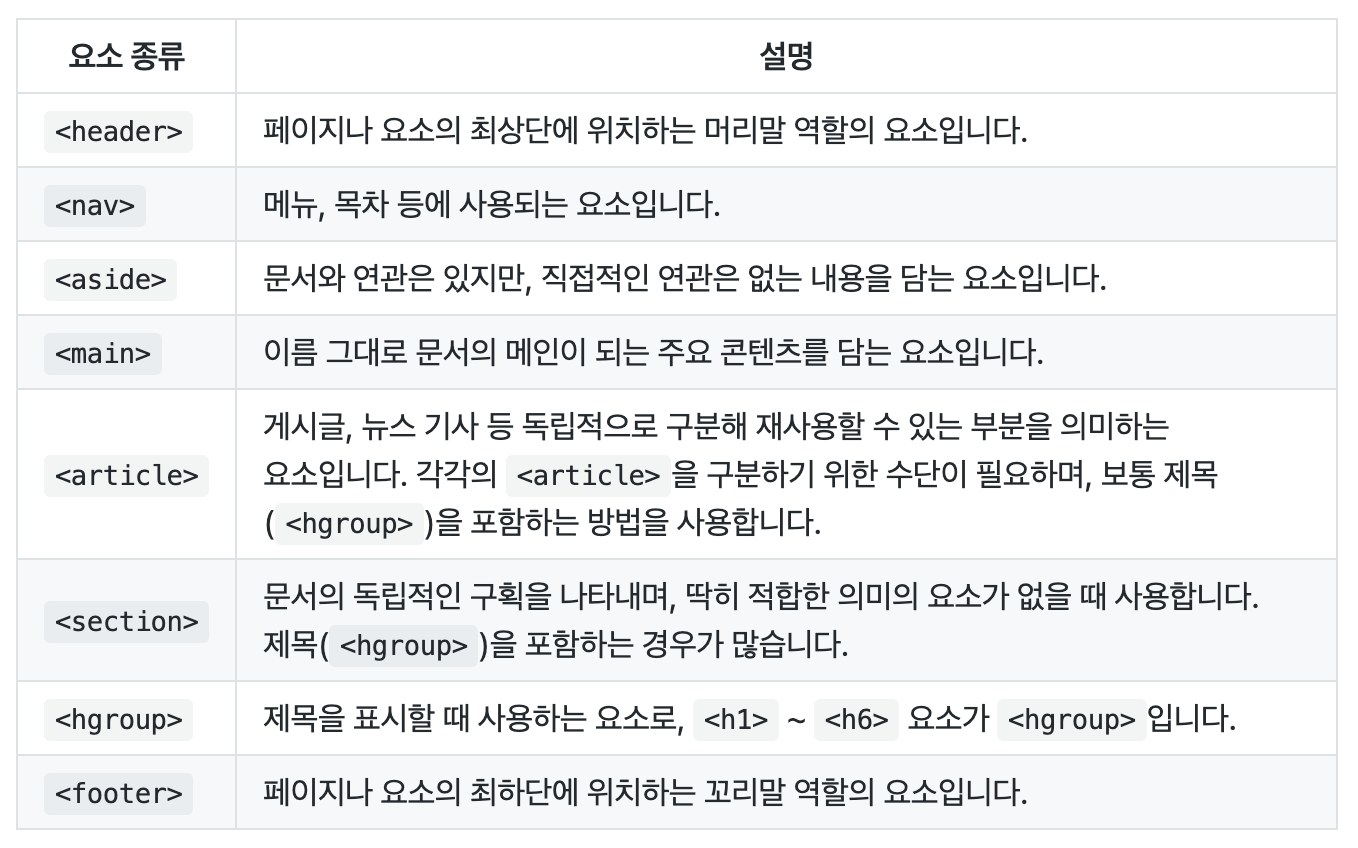
시멘틱 요소의 종류
자주 틀리는 마크업
인라인 요소 안에 블록 요소 넣기
// h1, div 요소는 블록 요소이고, // label, span 요소는 인라인 요소입니다. <label> <h1>나쁜 예시 1</h1> </label> <span> <div>나쁜 예시 2</div> </span>
<b>,<i>요소 사용<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong> <i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>
<hgroup>마구잡이 사용// 나쁜 예시 <h1>엄청 큰 글씨</h1> <h3>적당히 큰 글씨</h3> <h2>큰 글씨</h2> <h6>엄청 작은 글씨</h6> <h4>그냥 글씨</h4> // 좋은 예시 <h1>제목</h1> <h2>큰 목차</h2> <h3>작은 목차</h3> <h3>작은 목차</h3> <h2>큰 목차</h2> <h3>작은 목차</h3> <h4>더 작은 목차</h4> <h4>더 작은 목차</h4>
<br />연속 사용// 나쁜 예시 요소 사이에 여백을 주고싶을 때 <br /> <br /> 이렇게 하시면 안 됩니다. // 좋은 예시 1 <p>요소 사이에 여백을 주고싶을 땐</p> <p>아예 별도의 단락으로 구별하세요.</p> // 좋은 예시 2 //HTML 파일 <p class="margin">요소 사이에 여백을 주고싶을 땐</p> <p class="margin">CSS 속성으로 여백을 설정해주세요.</p> //CSS 파일 .margin { margin: 10px }인라인 스타일링 사용
//HTML 파일 <head> <style> h1 { color : "red" } </style> </head> (O) <h1>스타일링 속성은 CSS로 작성해 주세요.<h1> (O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2> (X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3> //CSS 파일 h2 { color : "yellow" }
크로스 브라우징
웹 사이트에 접근하는 브라우저의 종류에 상관없이 동등한 화면, 기능을 제공할 수 있게 만드는 작업
💡 '동일한'❌ '동등한'🅾️
➡️ 크로스 브라우징은 모든 브라우저에서 완전히 똑같은 화면이 보이도록 하는 것이 아니라 동등한 수준의 정보와 기능을 제공하는 것
크로스 브라우징 워크 플로우
- 초기 기획 : 어떤 웹 사이트를 만들 것인지 정확하게 결정
- 콘텐츠, 기능, 디자인결정
- 타깃 고객층 고려
- 개발 : 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용
- 크로스 브라우징이 힘든 경우는 상황을 인정하고 대체 수단을 마련하거나 어느 브라우저에서는 어쩔수 없이 제대로 기능하지 않을수 있다는것을 받아들여야함
- 테스트 / 발견 : 기능 구현 후 기능 테스트 필요
- 안정적인 데스크톱 브라우저에서 테스트 진행
- 휴대폰 및 태블릿 브라우저에서 테스트 진행
- 이 외 초기기획 단계에서 목표했던 브라우저가 있다면 해당 브라우저에서 테스트 진행
- Window, Linux, Max등 다양한 운영체제에서 테스트 진행
- 자동테스트를 진행해주는 도구를 이용할 수 있음
- 수정 / 반복: 테스트 단계에서 버그가 발견되었다면 수정 필요
- 버그가 발생하는 위치를 최대한 좁혀서 특정짓고
- 버그가 발생하는 특정 브라우저에서 해결방법을 정함
- 코드를 바로 수정하는 것보단 조건문을 작성해 다른 코드를 실행하는 방식으로 고쳐나감
- 수정이 완료되면 다시 테스트 과정을 반복
출처, 참조 : 코드스테이츠