
열심히 웹페이지를 만들어도 검색했을 때 검색 결과 상위에 없거나, 뒤로 페이지가 밀려난다면 아무도 찾지 않는 웹페이가 된다.
이런 사태를 방지하기 위해 검색 엔진의 작동방식에 맞게 웹페이지를 최적화해주는 작업 ➡️ SEO(Search Engine Optimization)가 필요
SEO를 통해 검색엔진에서 웹페이지를 보다 더 상위에 노출되게 만들 수 있다.
SEO
- On-Page SEO : 페이지 내부에서 진행할 수 있는 SEO
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO, 웹페이지 내용,구조와 관계없음
SEO에 영향을 미치는 요소
On-Page에서 통제할 수 있는 요소
1.<title>요소
검색결과창에서 제목에 해당하는 요소
<head>의 자식 요소로 작성
<title>요소에 어떤 내용을 작성하는지에 따라 검색 후 유입까지 유도할 수 있음
- 제목이 너무 길거나 짧아서 사용자가 제목으로 사이트를 파악하기 어려워지면 유입률이 떨어짐
<title>요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아짐
- 같은 키워드를 반복하는 것은 불이익을 받을 수 있어 한번만 포함시키는 것이 좋음
2.<meta>요소
메타 데이터를 담는 요소
<head>의 자식 요소로 작성
메타 데이터 : 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터⬆️ 검색결과창에서 제목 밑에 따라오는 설명글이
<meta>요소 안에 들어있는 내용
⬆️ 링크를 공유했을대 뜨는 링크 미리보기와 관련정보도
<meta>요소 안에 들어가는 내용이다.
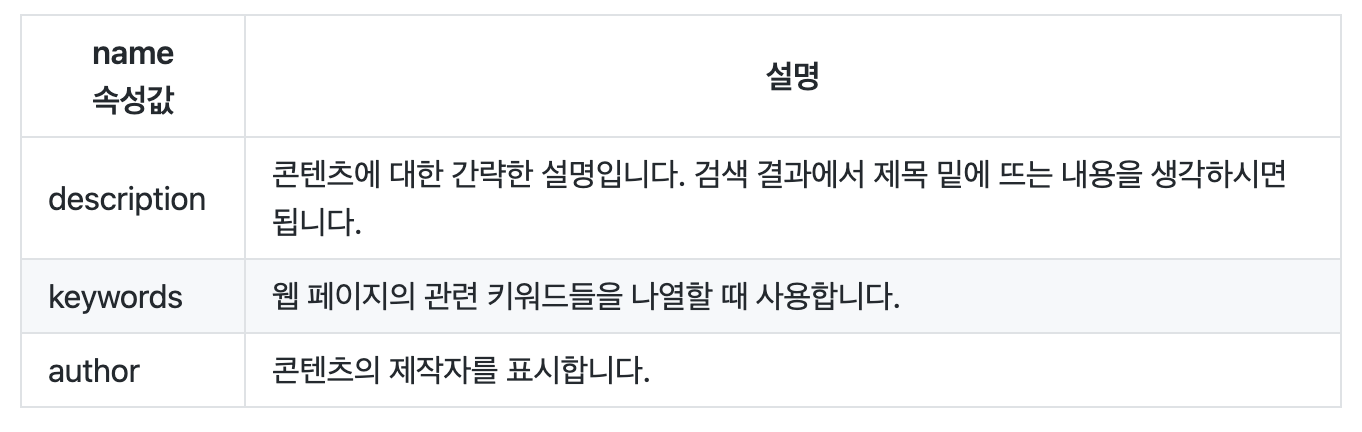
위의 두가지 경우 모두meta요소를 사용하지만, 목적은 다르다.- 첫번째 경우는
name속성을 사용해 SEO를 위해 사용하는 것이 목적이고,- 두번째 경우는
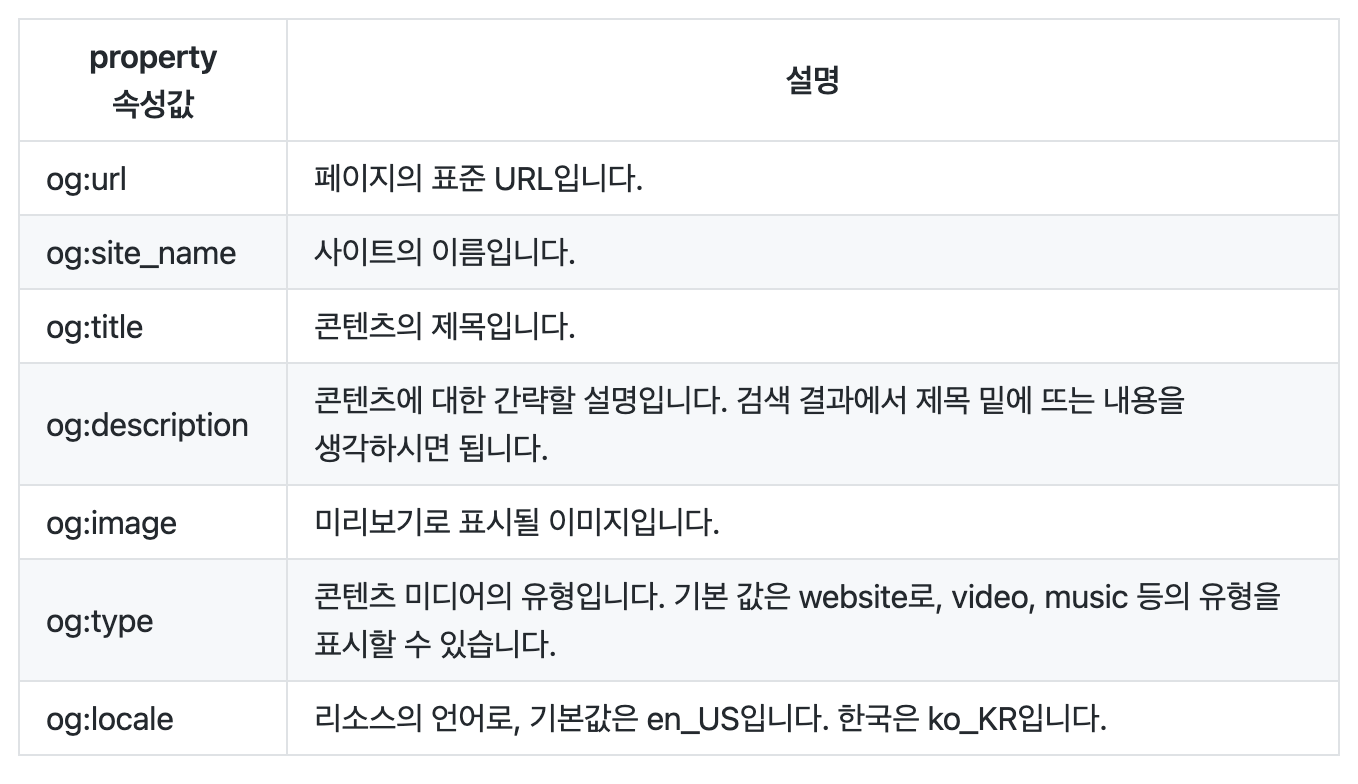
property속성을 사용해 다른사람에게 공유하기 위한 것이 목적이다.
- 이 경우는 오픈그래프(Open Graph) 라고 하며, 각 속성값 앞에 'og' 가 붙는다.
meta 요소<meta name="속성값" content="내용" />
오픈그래프(Open Graph)<meta property="속성값" content="내용" />
3.<hgroup>요소
제목을 표시하는 용도인 만큼 핵심 키워드를 포함하고 있을 가능성이 높기때문에 검색엔진도<hgroup>요소의 내용을 중요하게 취급한다.
콘텐츠를 작성할때 핵심키워드를 의식해<hgroup>요소에 넣어주는 것도 SEO에 도움이 된다.
하지만 똑같은 키워드만 반복해서 넣지말고 비슷한 키워드로 대체해 사용하던가 핵심키워드와 관련된 키워드를 포함시키는 것이 좋다.
4.콘텐츠
- 개성있는 브랜딩
- 복사&붙여넣기 금지
- 간결한 제목과 설명글
- 최대한 글자로 작성
출처, 참조 : 코드스테이츠