codesandbox.io 에서 연습을 하고 인스타그램 react로 만들었던 걸 백엔드 분들이 하신 것과 연결 시켰다.
프론트와 백은fetch함수를 이용해서 request와 response 즉, HTTP의 파이프라인을 구성하는 요소를 조작한다.
fetch()로 부터 반환되는 promise 객체는 http error 상태를 reject하지 않는다. error code가 404, 500일 때도 상태가 false인 resol
fetch 형태
fetch('주소')
.then(function(response 또는 res){
return response.json();
})
.then(function(myJson){
console.log(JSON.stringify(myJson))
})네트워크에서 JSON파일을 가져와서 콘솔에 인쇄.
인자를 가져와서 응답을 포함하는 response 객체를 return.
response객체로부터 데이터를 가져와 사용하기 위해서는 json()메서드를 사용해야 한다.
fetch() 메서드에 두 번째 파라미터도 적용할 수 있다. 이거는 밑에 인스타그램에 붙일 때 사용한다. 밑에서 보자 ㅎㅎ
fetch 유의할 점
postman 등 도구를 사용하여 백엔드 서버와 잘 통신이 되고 있는지, 백엔드에서 원하는 데이터 형태는 무엇인지 잘 확인해야 한다.
codesandbox 이용
1.자바스크립트
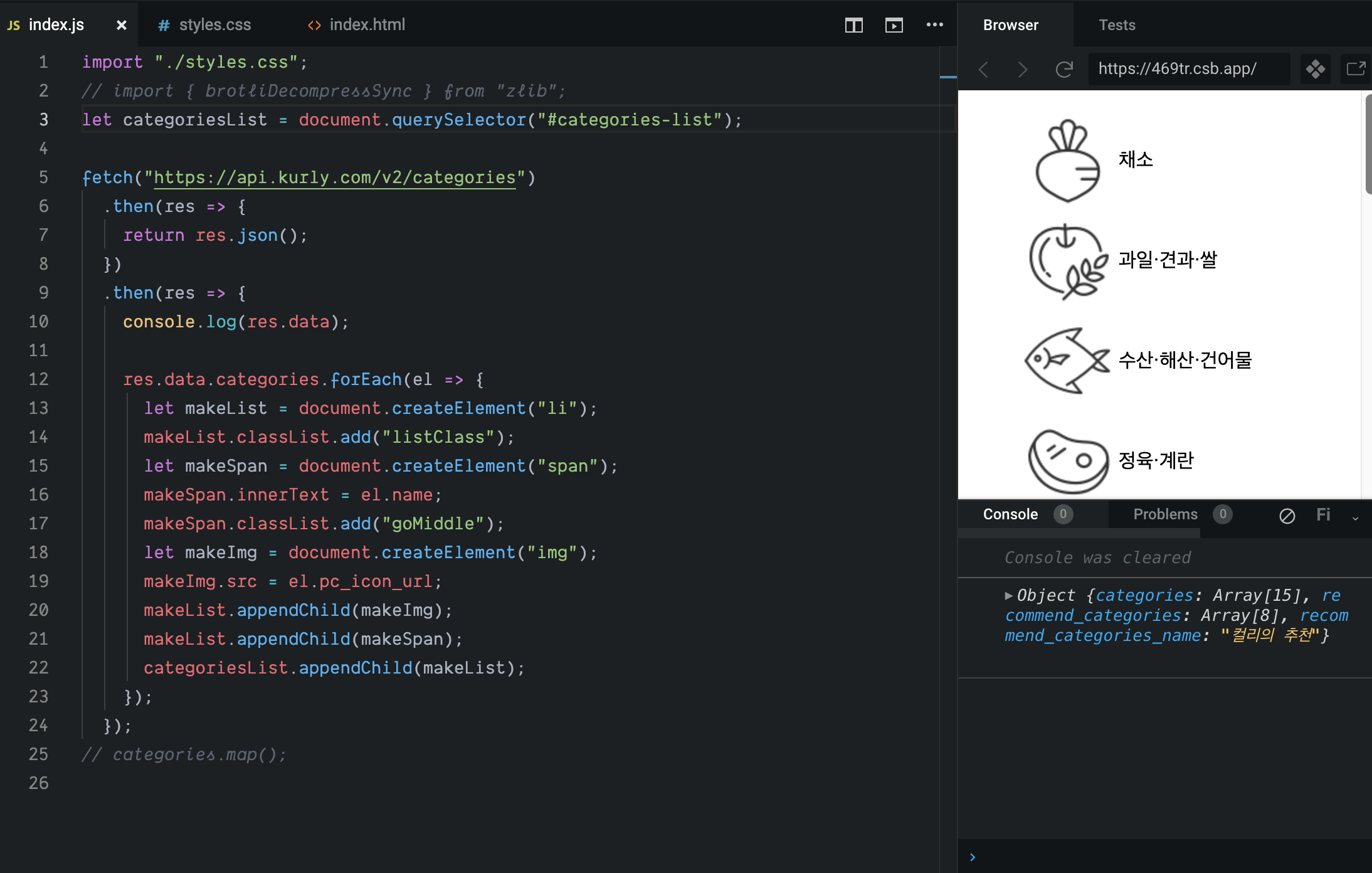
우선 마켓 컬리의 카테고리 정보를 가지고 와서 연결시키는 연습을 했는데 method Get을 연습했다.

ul 태그 안에 우리가 가져올 목록들을 li형태로 아이콘과 목록(채소, 과일, 해산물 등등)을 넣을 것이다.
인스타그램을 클론할 때 처럼 li 만들고 img추가하고 span 만들어서 글씨 innerText하고 appendChild 해주면 된다.

여기에서 우리는 백엔드쪽 으로부터 정보를 받아와야 하기 때문에 fetch함수를 써줘야 한다. 그리고 .then이라는 메소드를 사용하여 json 해주고 거기에 다시 .then을 써서 json된 형태의 카테고리를 이용하는 것이다.
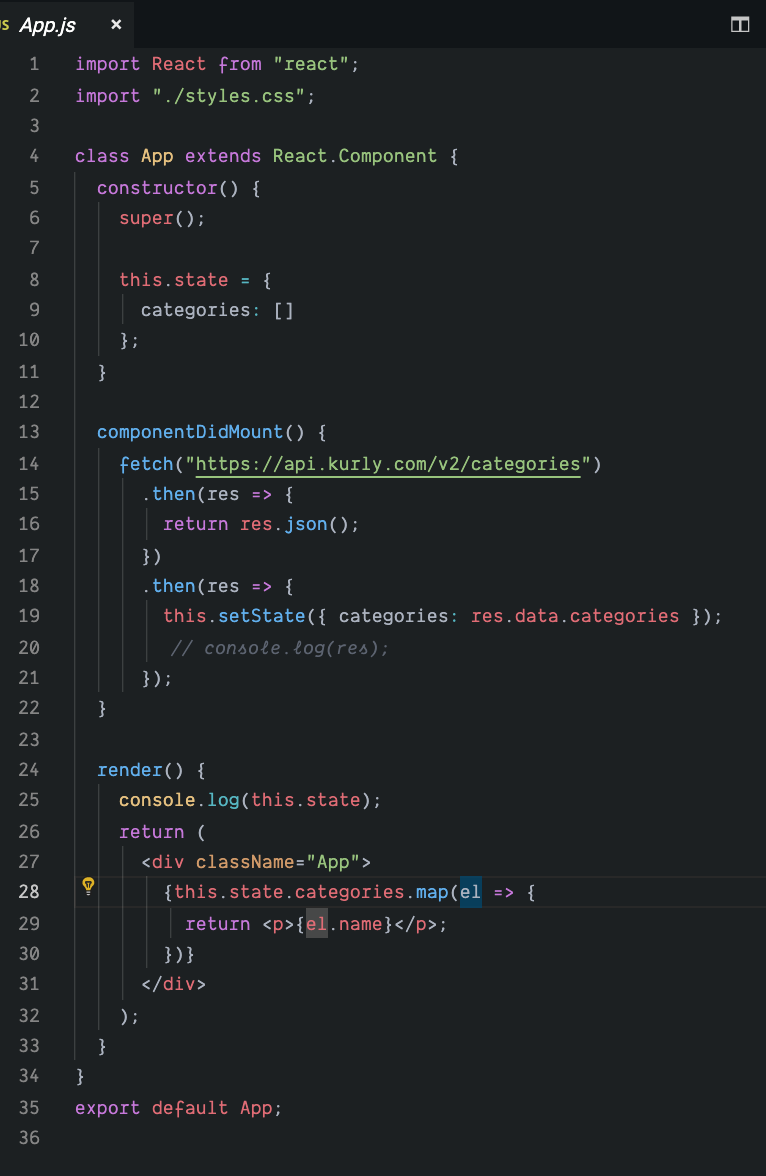
2.리액트

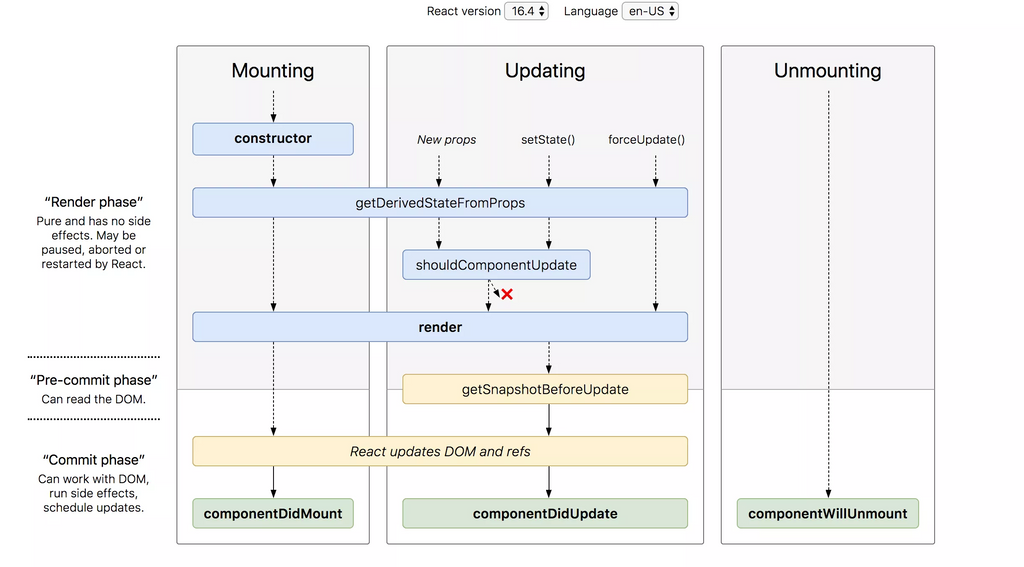
react로 처음 화면 뜰 때 초기 값으로 들어가는 3가지 요소가 있다.

이 중에 fetch함수를 붙여줄 곳은 component 또는 componentDidMount에 넣어주는 것이 좋다.
인스타그램 할 때는 아이디와 비밀번호를 누르고 로그인 버튼을 누르면 fetch가 되어야해서 함수 안에 fetch를 사용했다.
인스타그램 회원가입, 로그인
프론트에서는 회원가입은 만들지 않았어서 우리는 포스트맨에서 회원가입을 하고 로그인을 코드 에디터에서 했다.
POST로 정보를 보내면 된다.
그리고 궁금한게 생겨서 다같이 얘기를 해봤는데, 로그인은 우리가 입력한 것을 보내고 서버에서 회원가입 한 정보를 보내주면서 같으면 넘어가게 해야 하는 것을 했는데 회원가입은 정보를 보내지만 응답을 무엇으로 받을까 했는데 에러 코드, 성공코드(200, 404, 500 등등)만 보낸다고 하셨다. 신기해...
다른 분들은 input을 추가로 만들어서 회원가입 창을 만들었거나, 임시로 로그인 창을 회원가입 창 처럼 만들어서 함수를 바꿔 쓰며 회원가입과 로그인을 모두 썼다고 한다.(다양한 방법들을 쓰셨군...)
그리고 원래는 link로 router 했었는데 로그인 아이디와 비밀번호가 맞아야 페이지를 넘어가게 하려면 link보단 withrouter가 나을 것 같아서 바꿨다.

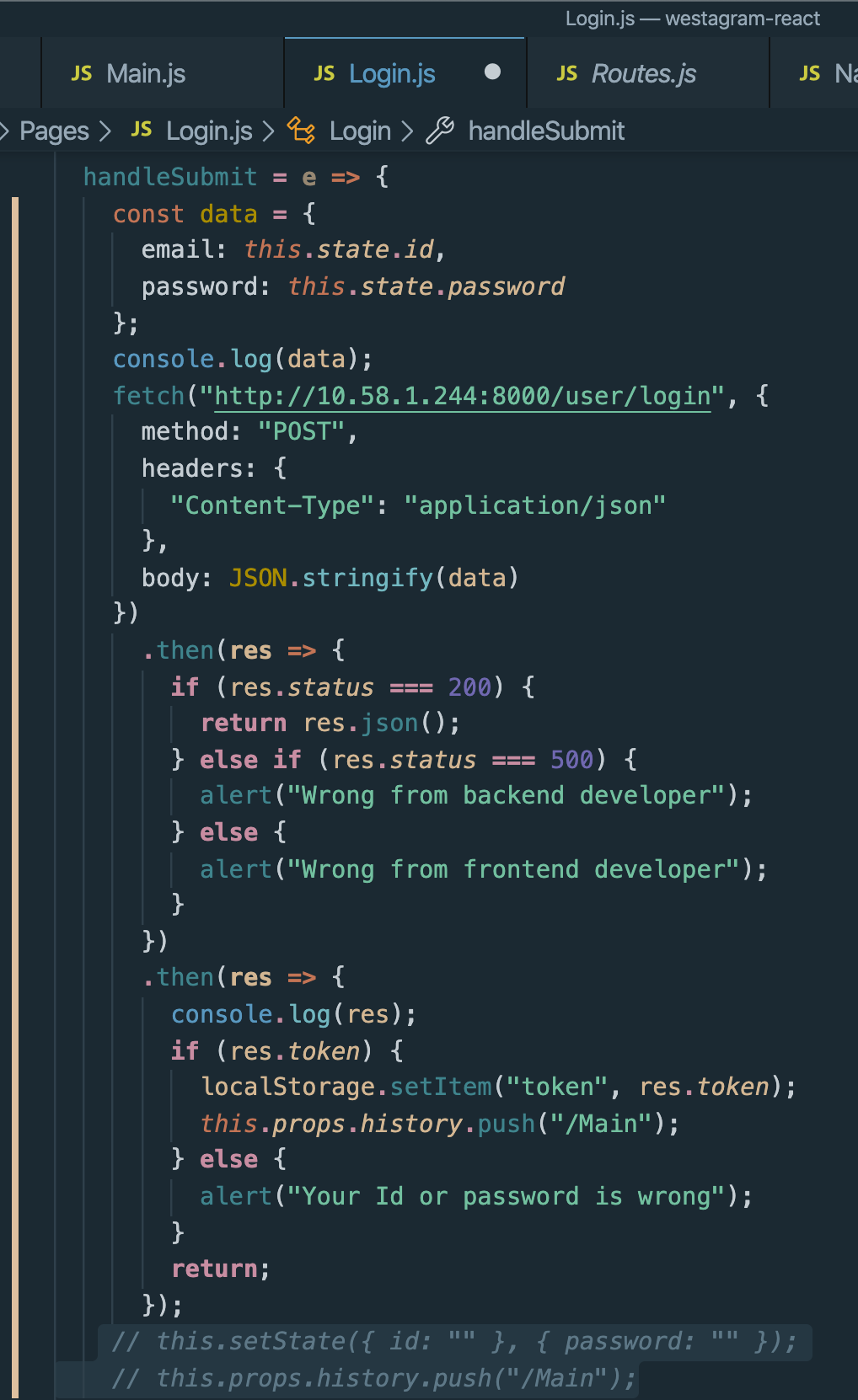
클릭하면 호출되는 함수에 이거 넣기



원래는 두번째 .then에 res.token이 있으면 페이지 넘어가게 했는데 예리님께서 response가 올 때 res.status 도 같이 오기 때문에 이용할 수 있다고. 그리고 이렇게 하면 어떤 status가 오는지 error code가 어떤 지 알 수 있기 때문에 저렇게 위에서 res.status === 200일 때 json처리 해주고 나머지 일 때는 alert로 안내 하도록 했다.
그리고 회원가입token을 받으면 localStorage에 저장하도록 처리했다.
만약에 서버와 이어져 있지 않고 나 혼자 하는 페이지라면 클릭 시 실행될 함수에

이거 넣어주면 된다~~!@@
오늘의 뿌듯함
처음으로 서버 연결해서 해봤는데 진짜 로그인 다운 로그인을 하게되어서 너무너무 기분이 좋았다....!!! 코딩은 약간....98프로의 괴로움 + 2프로의 쾌감....
잘 알지는 못하지만 들은 얘기
->form태그안에 input넣으면 어떤 처리를 해줘야 한다.

잘보고가요