- Redux
리덕스 (Redux) : JavaScript 전역 상태관리 라이브러리.
리덕스의 기본 개념 :
1. 동일한 데이터는 항상 같은 곳에서 가지고 온다. 즉, 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
2. 리액트에서는 setState 메소드를 활용해야만 상태 변경이 가능하다.
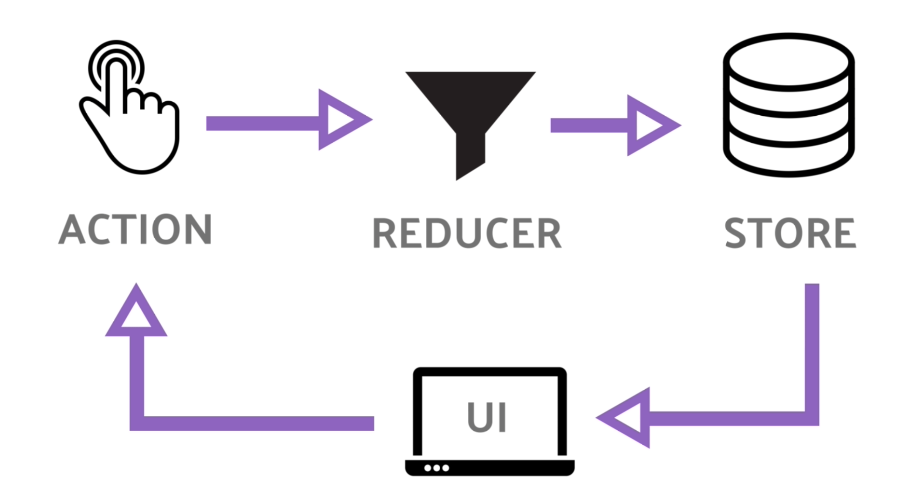
3. Store(스토어) – Action(액션) – Reducer(리듀서)

- Redux 설정
configStore.js
// configStore.js
import { createStore } from "redux";
import { combineReducers } from "redux";
const rootReducer = combineReducers({});
const store = createStore(rootReducer);
export default store; - createStore() : 리덕스의 가장 핵심이 되는 스토어를 만드는 메소드(함수).
- combineReducers() : 리덕스는 action → dispatch → reducer 순으로 동작하는데 이때 애플리케이션이 복잡해지면 reducer 부분을 여러 개로 나눠야 하는 상황이 생긴다. 나눠진 reducer의 반환값을 하나의 상태 객체로 만들어준다.
index.js
// index.js 에 추가한 코드
import store from "./redux/config/configStore";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<Provider store={store}>
<App />
</Provider>
);- App을 Provider로 감싸주고, configStore에서 export default 한 store를 넣어준다.
- 카운트 프로그램
모듈 구성 ( modules/counter.js )
// 초기 상태값 세팅 (state)
const initialState = {
number: 0,
};어떤 State의 초기값을 설정해준다. useState 사용 시 괄호안에 초기값을 설정해주는 것 과 같다.
= const [number, setNumber] = useState(0) ← 초기값
// Reducer
const counter = (state = initialState, action) => {
switch (action.type) {
default:
return state;
}
};
export default counter;- 리듀서 ( Reducer ) : state에 변화를 일으키는 함수.
useState 에서 setState를 이용해서 state 변경하는 역할을 해준다.
= const onClickHandler = () => { setNumber(number + 1) }
// configStore.js
import { createStore } from "redux";
import { combineReducers } from "redux";
import counter from "../modules/counter";
const rootReducer = combineReducers({
counter
});
const store = createStore(rootReducer);
export default store; 기존에 작성했던 configStore.js 에서 counter 모듈을 import 해오고 rootReducer 안에 추가해주면 모듈과 스토어가 연결된다.
useSelector ( 스토어 조회 )
const sotre = useSelector((state) => {
return state.counter; // 0
});