stlyed-components 를 이용한 과제 리팩토링
기존 index.css 에 작성했던 css 코드를 stlyed-components 를 사용해서 리팩토링 해봤다.
// index.css
input {
font-size: 16px;
height: 2.1rem;
width: 15rem;
margin-right: 1rem;
border-radius: 10px;
border: 1px solid #999
}
export const TodoInput = styled.input`
font-size: 16px;
height: 2.1rem;
width: ${(props) => props.inputWidth};
margin-right: 1rem;
border-radius: 10px;
border: 1px solid #999;
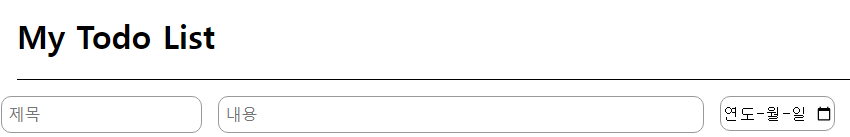
<TodoInput type="text" placeholder=" 제목" name="title" />
<TodoInput inputWidth="30rem" type="text" placeholder=" 내용" name="content"/>
<TodoInput inputWidth="7rem" type="date" name="deadline" />

export const TodoCardItem = styled.div`
padding: 1rem;
text-decoration: ${({ isDone }) => (isDone ? "line-through" : "none")};
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 70%;
`;
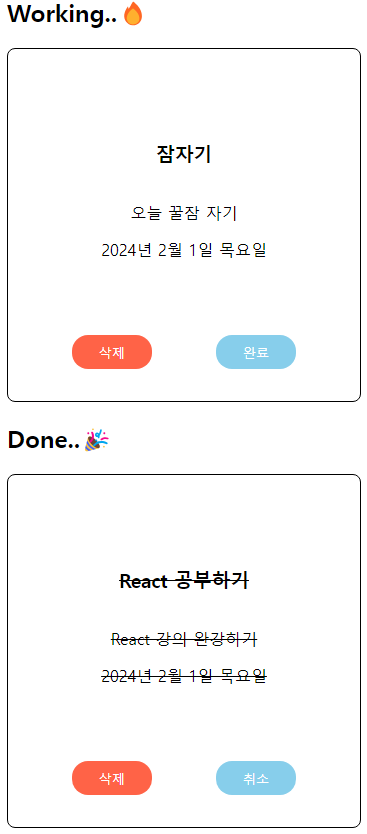
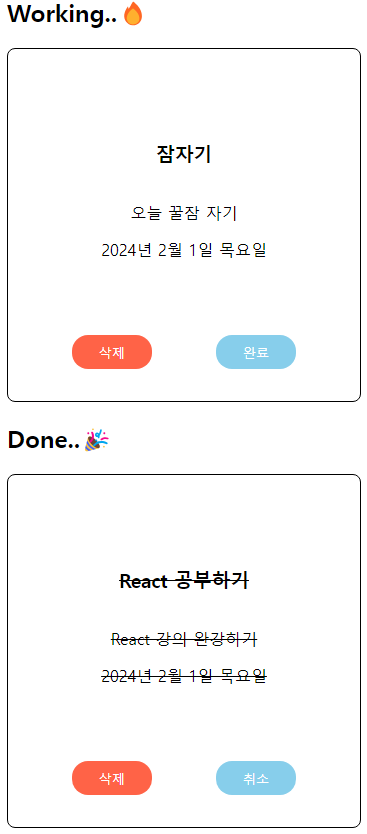
추가로 완료된 todo 는 line-through 를 통해서 완료된 상태라는 표시를 해줬다. 마찬가지로 isDone 속성을 통해 동적으로 line-through 가 적용되도록 만들었다.

정상적으로 완료된 상태면 텍스트에 line-through 가 적용되고 아직 하는중이면 미적용되고있다.