- 현재 진행상황

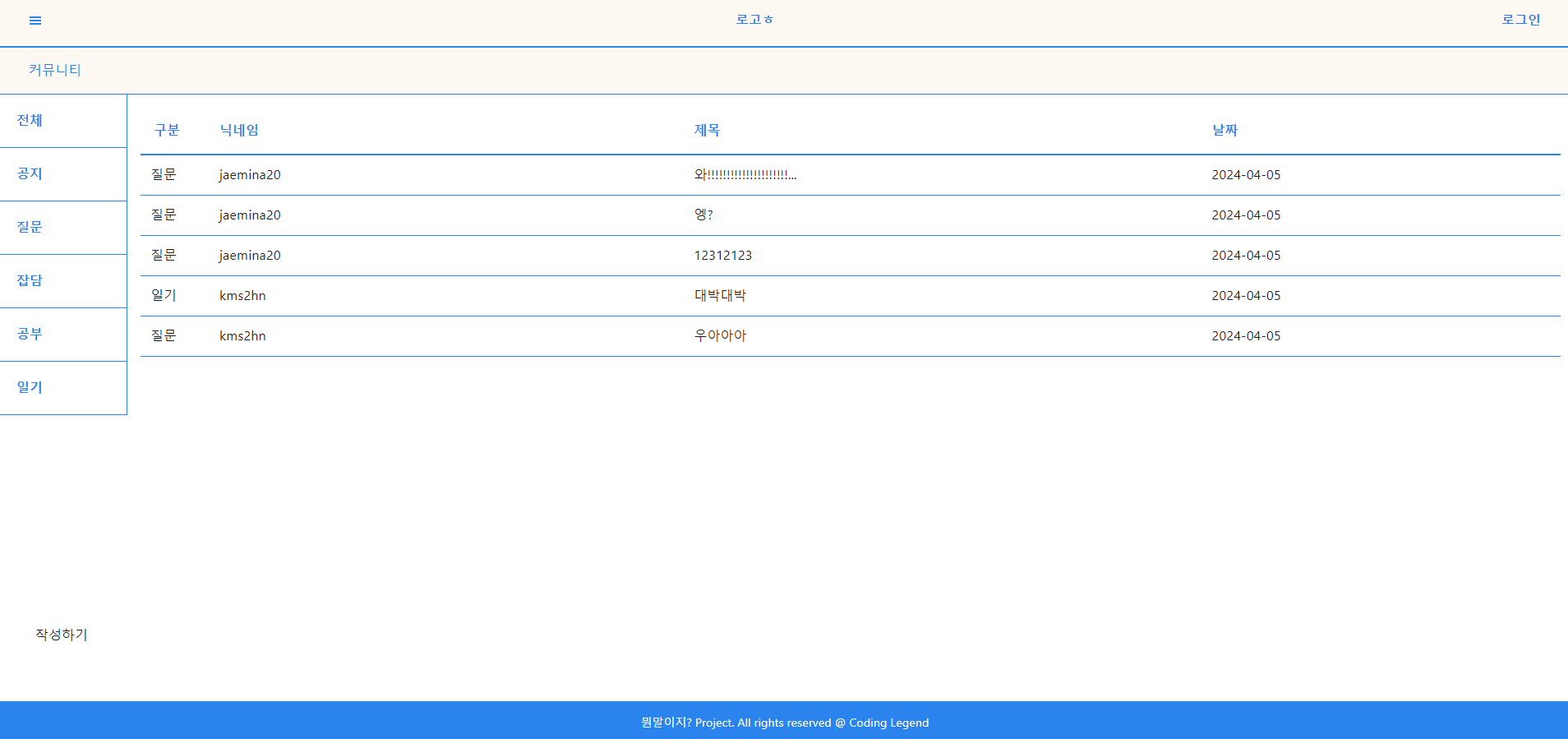
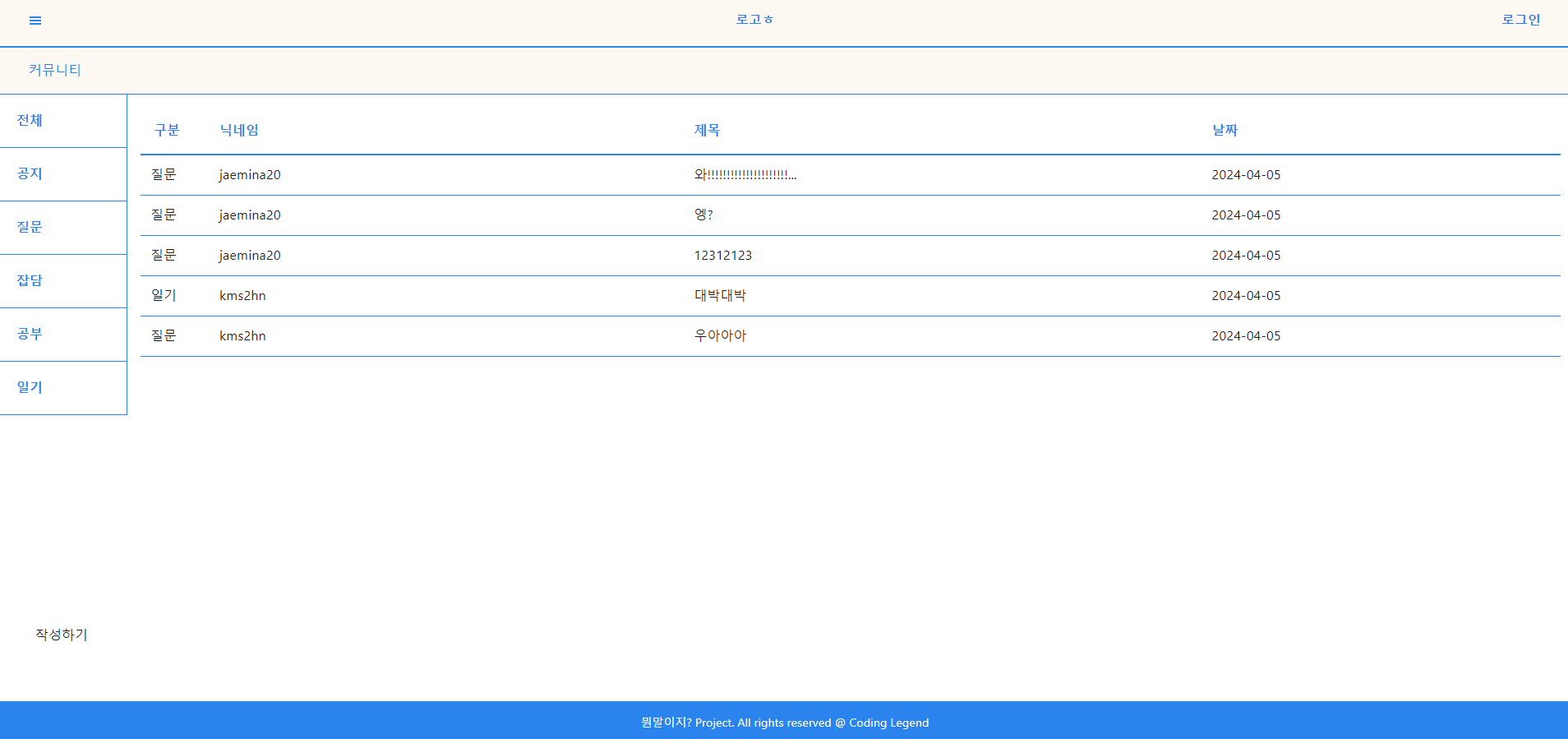
TIL 이 많이 뜸했지만... 현재 디자이너님이 주신 와이어프레임을 기반으로 CSS 를 추가하고 사이드에 카테고리를 추가해서 클릭 시 카테고리에 맞게 필터링 하는 기능까지 추가했다. 게시글은 카테고리, 작성자, 제목, 날짜를 보여주고 게시글을 클릭하면 해당 게시글 detail 페이지로 이동한다.

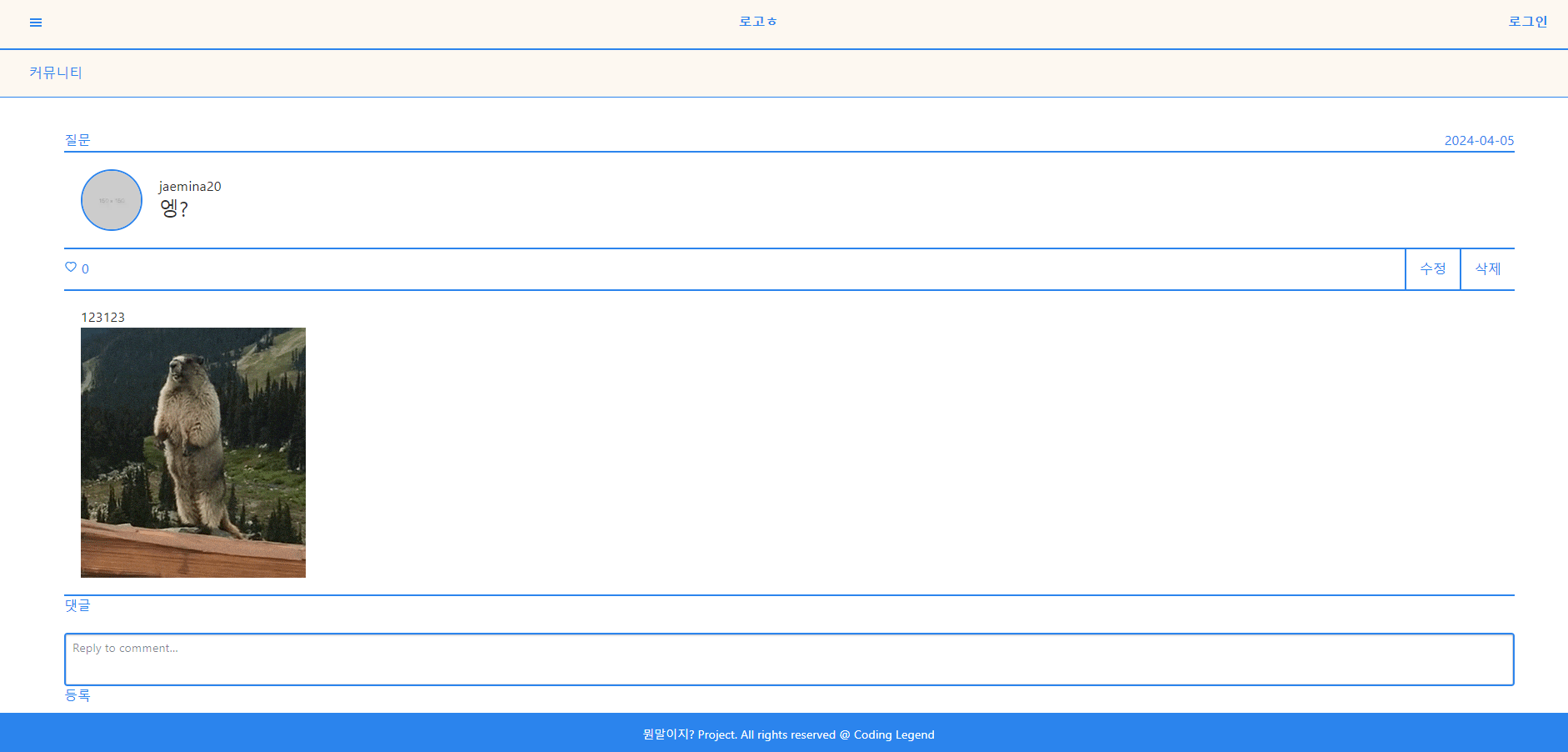
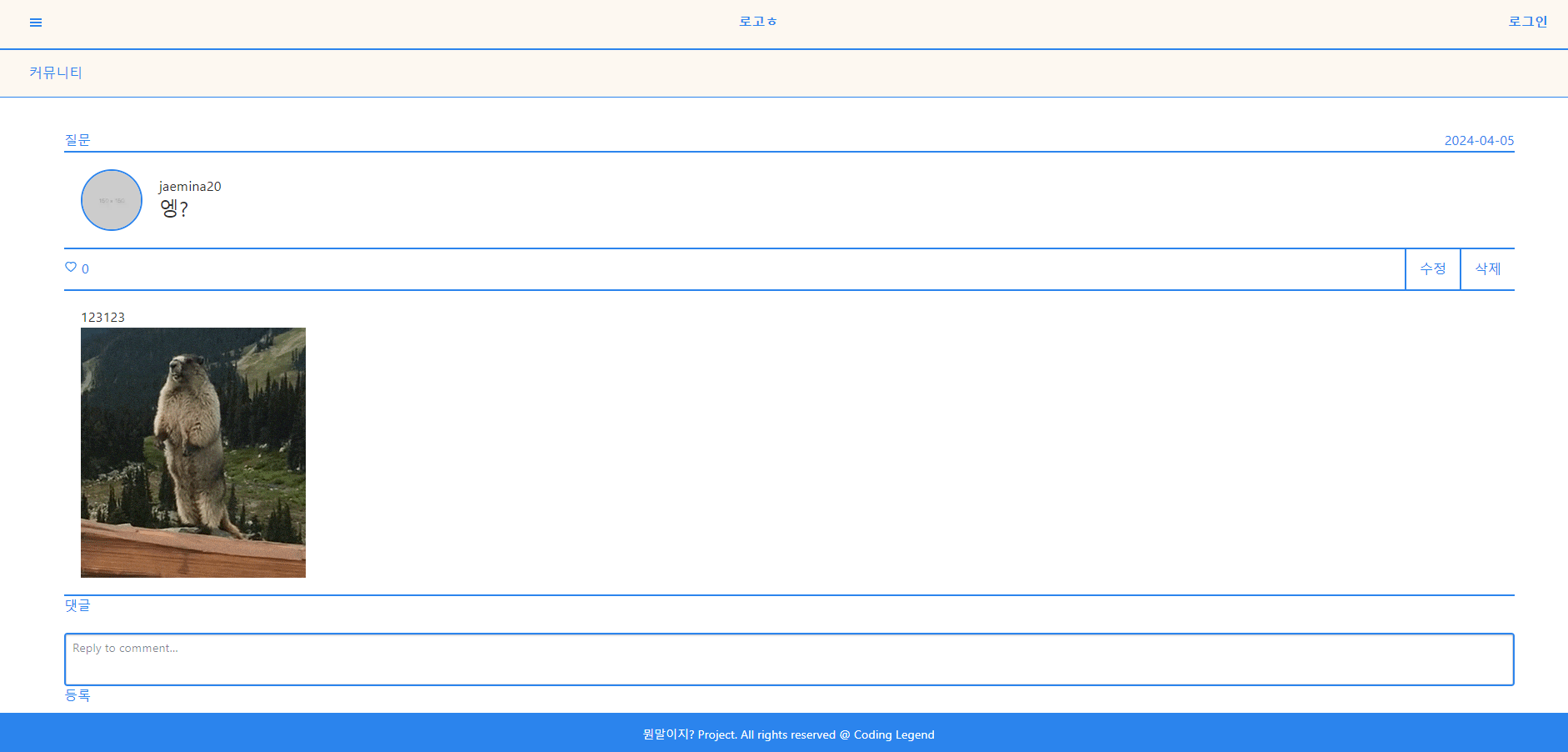
detail 페이지는 다른 팀원분이 만들어주셨다. 현재 댓글 등록, 삭제, 수정 까지 완료된 상태이다.
1. React-quill
React-quill 은 React 기반의 텍스트 에디터 라이브러리이다. 사용자가 텍스트를 입력하면서 글꼴, 스타일, 목록, 이미지 삽입 등을 실시간으로 편집할 수 있게 해주는 도구라서 기존 textarea 를 쓰는 것 보다 많은 기능을 사용자에게 제공할 수 있다는 장점때문에 이번에 사용해보기로 했다.
1-1 React-quil 사용법
먼저 라이브러리를 다운받아야 한다.
yarn add react-quill
React-quill 을 다운받았으면 이제 바로 사용해 볼 수 있다.
import ReactQuill from "react-quill";
import "react-quill/dist/quill.snow.css";
하지만 현재 import ReactQuill from "react-quill"; 을 사용하면 오류가 뜨면서 불러와지지 않는데, 이유는 next.js 에서는 SSR 때문에 브라우저에서 그려지기 전에 프론트엔드 서버에서 ssr 하는 과정에서 오류가 발생하는 거라고 한다. ( 맞는지 잘 모르겠다.. )
아무튼 그래서 위와같은 방식이 아닌 next dynamic 을 불러와야 한다.
const ReactQuill = dynamic(() => import("react-quill"), {ssr: false})
React-quill 을 변수에 담고 dynamic 에서 불러오는데 ssr 을 false 로 해야지 오류 없이 불러와진다.