React-quill
const modules = useMemo(
() => ({
toolbar: {
container: [
[{ header: [1, 2, false] }],
['bold', 'italic', 'underline', 'strike'],
[{ list: 'ordered' }, { list: 'bullet' }, { indent: '-1' }, { indent: '+1' }],
['link', 'image'],
[{ align: [] }, { color: [] }, { background: [] }]
],
handlers: {
image: imageHandler
}
}
}),
[]
);
const formats = [
'header',
'bold',
'italic',
'underline',
'strike',
'blockquote',
'list',
'bullet',
'indent',
'link',
'image',
'align',
'color',
'background'
];
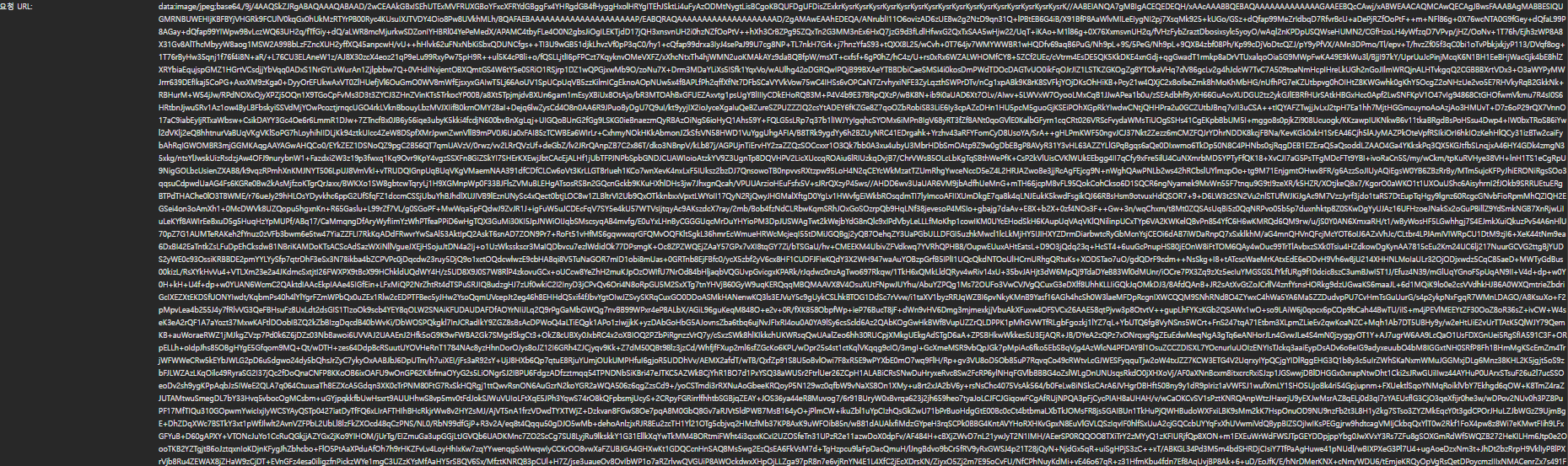
사용할 기능을 넣어주는데 여기서 image 는 추가로 handlers 에 image : imageHandler 를 사용하고있다. imageHandler 는 따로 만든 핸들러인데, 이것을 통해서 기존 image 첨부를 할 때 base64 로 표현되어 엄청나게 긴 url 이 생성되는걸 바꿔주는 핸들러이다. 만약 따로 핸들러를 만들어서 사용하지 않으면.....

축소해서 캡쳐했지만 화면에 다 담기지도 않을 정도로 긴 url 을 생성한다... 이런식으로는 데이터베이스에 엄청난 부화가 생길뿐더러 애초에 데이터베이스에 저장조차 안돼서 따로 핸들러를 만들어서 이미지 url를 저장하는것이다.
- ImageHandler
const imageHandler = async () => {
const input = document.createElement('input');
input.setAttribute('type', 'file');
input.setAttribute('accept', 'image/*');
input.click();
input.onchange = async () => {
const file = input.files ? input.files[0] : null;
if (file) {
const { url, error } = await uploadPostImageToStorage(file);
if (error) {
console.error('이미지 업로드 오류:', error);
return;
}
if (url) {
const editor = quillRef.current!.getEditor();
const range = editor.getSelection();
editor.insertEmbed(range.index, 'image', url);
editor.setSelection(range.index + 1);
}
}
};
};
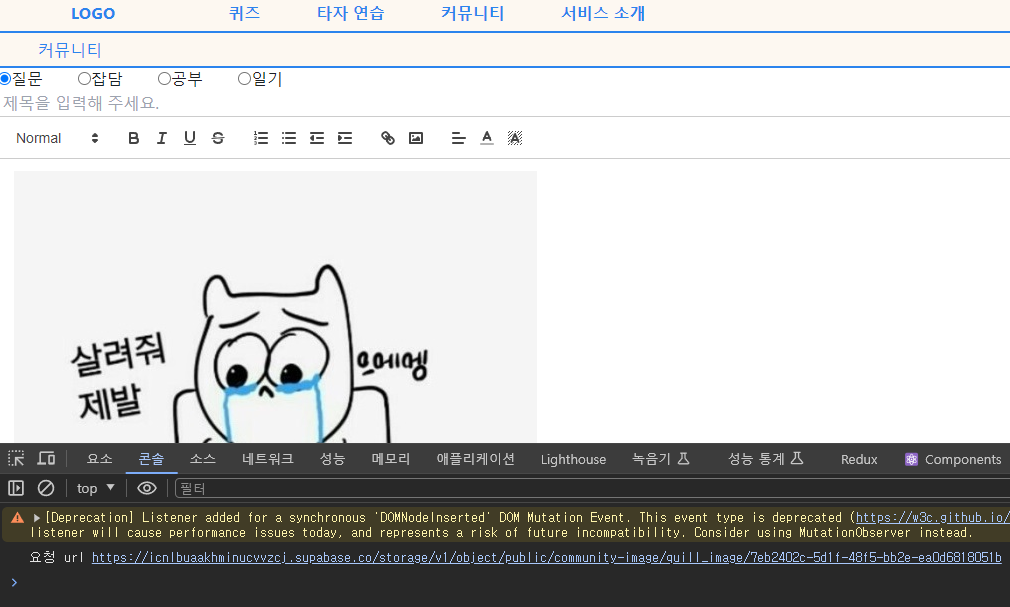
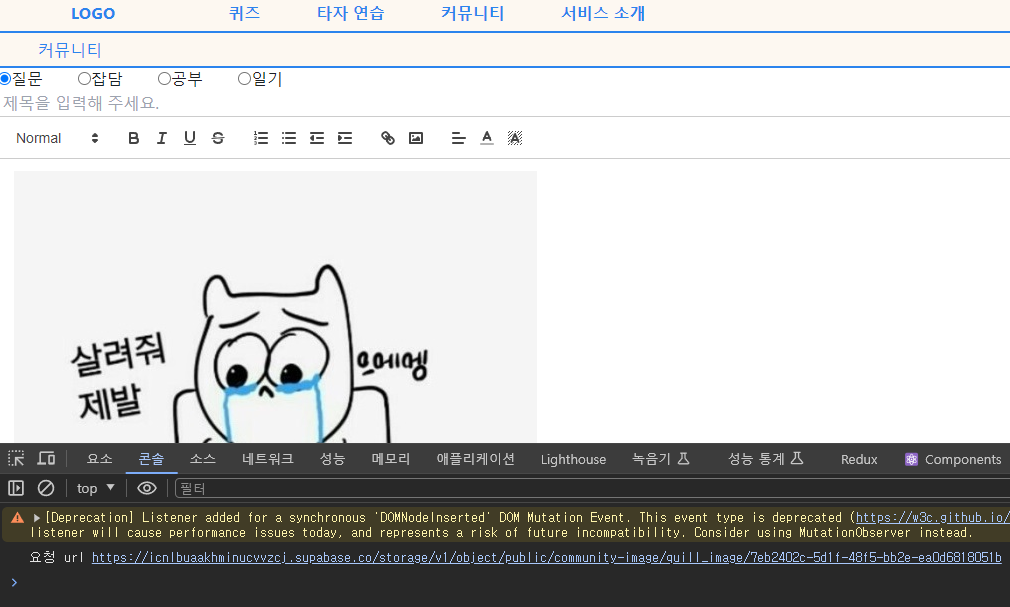
이미지핸들러는 에디터에 이미지를 첨부할 때 사용되는 핸들러로 image url 을 바꿔주는 기능을 하고있으며, 바꿔주는 동시에 uploadPostImageToStorage 는 업로드 된 이미지를 supabase storage 에 첨부하는 api 를 사용하고있다.
export const uploadPostImageToStorage = async (file: File) => {
const fileNewName = crypto.randomUUID();
const { data, error } = await supabase.storage.from('community-image').upload(`quill_image/${fileNewName}`, file);
if (error) {
console.error('이미지 업로드 중 오류 발생:', error);
return { error };
}
const response = await supabase.storage.from('community-image').getPublicUrl(`quill_image/${fileNewName}`);
if (response.data) {
return { url: response.data.publicUrl };
} else {
console.error('No public URL found in response data.');
return { error: 'No public URL found' };
}
};

url 을 console.log 로 찍어봤을 때 기존 base64 로 표현되던 url에서 간결하게 바뀐 모습을 볼 수 있다. 해당 이미지는 supabase storage 에도 잘 담긴 모습을 확인할 수 있다.