
12월 1일에 쓰는 블로그는 조금 짜릿할지도😂
기술면접 준비를 하고 있는 요즘 프로젝트 할 때는 무심코 지나쳤던 여러 개념에 대해서 다시한번 되짚어 보는 시간을 갖고있다. 알고는 있었지만 사실 아는게 아는게 아니었다는 사실?ㅎㅎ,,,
최근 다시 공부하면서 깨닫게 되는 사실은 무엇이든지 기본이 가장 중요하다는 것이다. 어디선가(?) 그런 말을 들은 적이 있다. "항상 기본이 어렵다. 마치 중국집에서 계란볶음밥을 만들기 가장 어려운 것처럼" 처음엔 이게 무슨 말인가 싶긴했지만 공부를 하다보니 무슨 말인지 공감이 간다.
사실 React.js 도 그렇게 최근에 공부하고 있는 Next.js TypeScript 모두 다 자바스크립트를 기반으로 한 언어들이 아닌가? 생각해보면 항상 다른 언어를 공부하다가도 결국에는 다시 자바스크립트로 돌아오게 되는 것 같다.
그래서 초심으로 돌아가서 자바스크립트란 무엇이고 자바스크립트의 동작 원리에 대해서 정리해보고자 한다. 자바스크립트의 원리에 대해 알고 나면 우리 모두 더 나은 코드와 앱을 제작을 하는데 도움이 될 것이다!
자바스크립트는 어떤 언어인가?
자바스크립트는 스크립트 언어이다. 스크립트 언어란 이미 존재하는 프로그램을 제어하기 위해 사용되는 언어를 말한다.
자바스크립트는 브라우저를 제어하기 위해서 탄생한 언어로 브라우저 안에서만 사용이 가능했지만 node.js의 등장으로 브라우저 밖에서도 실행 할 수 있데 되어 현재 자체 어플리케이션을 만들 수 있게 된 언어 가 되었다. HTML이 웹페이지의 기본구조, CSS가 디자인 이라면, 자바스크립트는 웹페이지의 동작을 담당하는 것이다.
💡
node.js는 무엇인가?
chrome v8 자바스크립트 엔진으로 빌드된 자바스크립트 런타임이다.
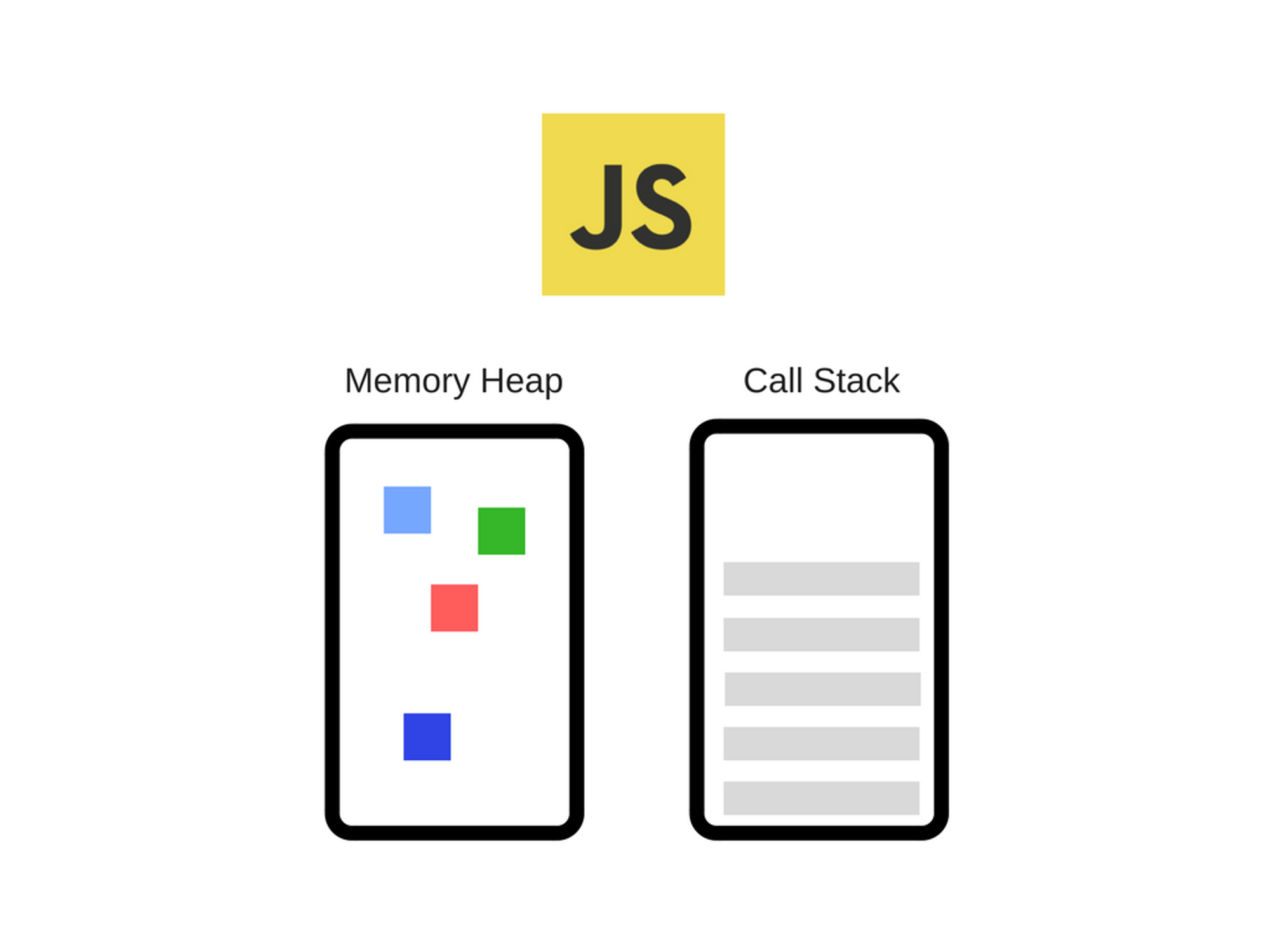
자바스크립트 엔진

- 자바스크립트 엔진은 Memory Heap과 Call Stack으로 구성되어 있다.
- Memory Heap: 메모리 할당이 일어나는 곳이다.
- Call Stack: 코드 실행에 따라 호출 스택이 쌓이는 곳으로 LIFO(Last In First Out)의 룰을 따른다.
- 자바스크립트의 엔진의 대표적인 예는 Google V8 엔진이다.
- V8은 chrome 과 Node.js에서 사용한다.
- 자바스크립트는 단일 스레드 프로그래밍 언어인데, 이는 Call Stack이 하나라는 것을 뜻한다.
💡 Call Stack 이 하나라는 것은?
멀티가 되지 않고 코드가 하나씩 하나씩 처리된다는 것을 의미한다.
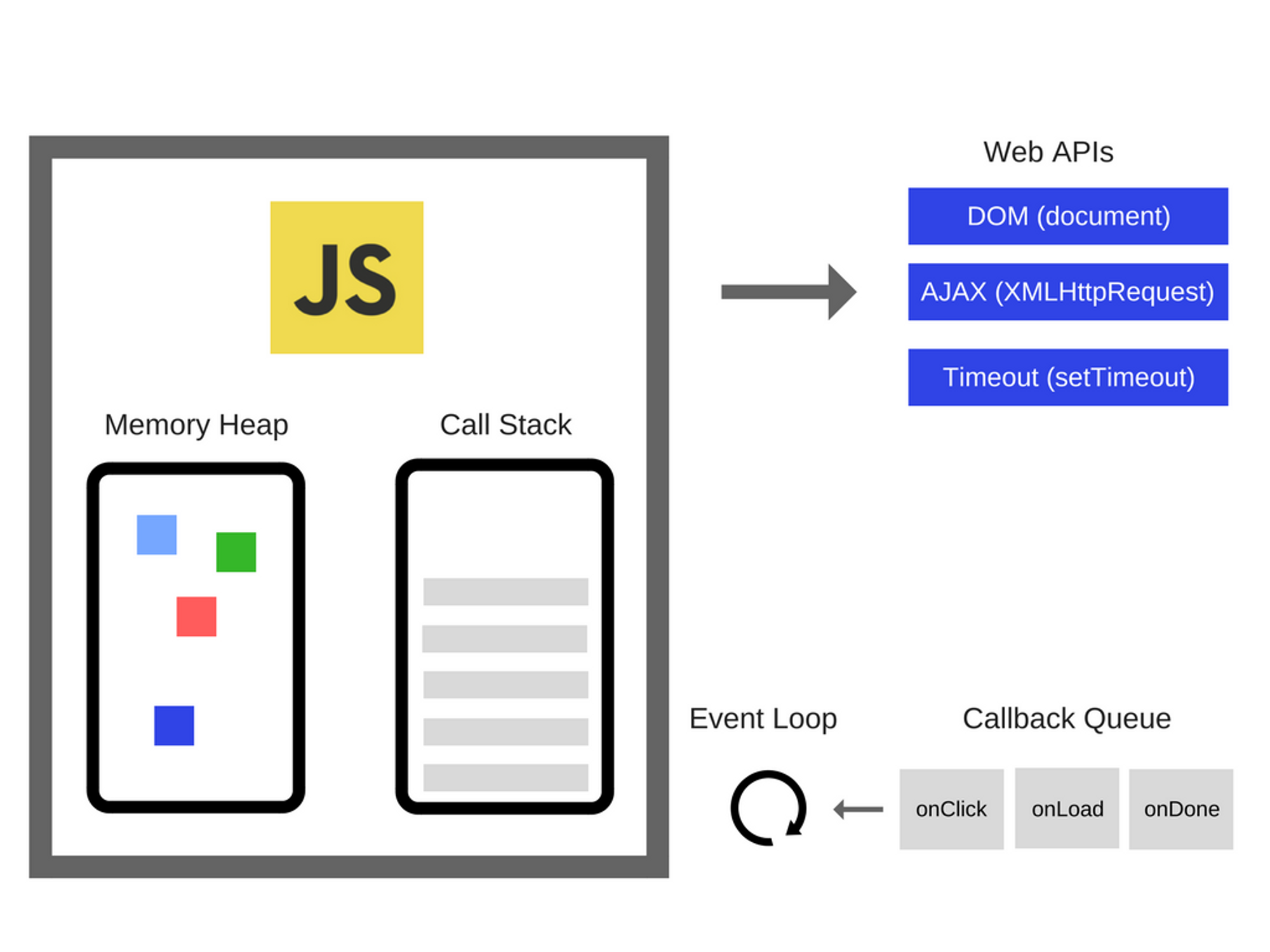
Web API

자바스크립트는 단일 스레드 프로그래밍 언어로, Call Stack이 하나 이기 때문에 한번에 하나 밖에 실행할 수 없다. 하지만 이것은 프로그래밍을 하는데 있어서 매우 불편을 줄 수 있다. 요청에 대한 응답을 언제 줄지 모르는데 계속 기다리는 것은 자원을 비효율적으로 쓰는 것이기 때문이다.
이때, 우리에게 필요한 것은 바로 비동기 처리이다. 비동기 처리란 특정 코드가 실행 완료 되기 전에 나머지 코드를 먼저 실행하는 것을 말한다. 대표적으로 흔히 알고 있는 것으로 setTimeout 이 있다.
하지만, setTimeout 은 브라우저 내장 API이며, 자바스크립트 엔진에서는 이를 제공하지 않는다. 이와 같이 브라우저에서 제공하는 API를 Web API 라고 한다. 이 외에도 자바스크립트에 관여하는 Web API에는 DOM, Ajax 가 있다.
Callback Queue
콜백 큐는 비동기 적으로 실행된 콜백함수가 보관되는 영역이다.
예를 들어, setTimeout 에서 타이머 완료 후 실행되는 함수인 addEventListener 에서 click이벤트가 발생했을 때 실행되는 함수 등이 보관된다.
💡Queue(큐) : 자료 구조 중 하나로 FIFO(First In First Out) 의 룰을 따른다.
사실 콜백 큐의 내부에는 여러 가지 Queue들이 모여있다. 그리고 각각의 큐는 실행 스택으로 옮겨지는 우선순위가 정해져 있다.
이에 대한 자세한 내용은 여기서 확인 할 수 있다.
Event Loop
이벤트 루프는 Call Stack이 비어있는지를 주기적으로 확인해서 Callback Queue에서 콜백 함수를 가져와 Call Stack에 밀어 넣고 자바스크립트 코드가 실행될 수 있도록 돕는 역할을 한다.
💡 정리
- V8 엔진에서 코드가 실행되면, Call Stack이 쌓인다.
- Stack의 선입후출(FILO)의 룰에 따라 제일 마지막에 들어온 함수가 먼저 실행되며, Stack에 쌓인 함수가 모두 실 행된다.
- 비동기 함수가 실행된다면 Web API가 호출된다.
- Web API는 비동기 함수의 콜백함수를 Callback Queue에 밀어 넣는다.
- Event Loop는 Call Stack이 빈 상태가 되면, Callback Queue에 있는 첫번째 콜백을 Call Stack으로 이동시킨다
결론
자바스크립트는 단일 스레드 프로그래밍 언어라 한번에 하나씩 밖에 실행할 수 없지만, Web API, Callback Queue, Event Loop 덕분에 비동기 콜백이 가능하게 되고 이 때문에 자바스크립트가 단일 스레드 기반임에도 불구하고 동시성 언어라고 할 수 있게 된다.
참고
https://joshua1988.github.io/web-development/translation/javascript/how-js-works-inside-engine/

🥹 멋져