백엔드와의 통신은 하기 위해서는 fetch함수를 꼭 알아야한다! 앞으로 개발을 하는데 있어서 많이 사용될 것 같은 느낌적인 느낌...
fetch함수가 무엇이고 어떻게 사용해야하는지 알아보도록 하자

fetch()
- 특정 정보가 필요한 클라이언트는 서버에 HTTP 통신으로 요청(request)을 보내고, 정보를 응답(response)받을 수 있다. 이때 사용 되는 매서드가 fetch이다
- 요청(read) 생성(create) 수정(update) 삭제(delete)
요청(request)
fetch("API주소",{
method: "POST",
headers: {"key" : "value"},
body: JSON.stringfy({'key' : 'value'})
}) - fetch를 호출할 때, 인자를 2개 전달할 수 있다.
- 첫 번째 인자 자리에는 데이터를 요청할 API주소를 필수로 넣는다.
- 두 번째 인자는 요청의 옵션 값들로 필요에 따라 객체 형태로 넣을 수 있다.
method,headers,body,mode,credentials,omit,same-origin,include,cache,redirect,referrer,referrerPolicy,integrity,keepalive,signal- 두 번째 인자로 전달하는 객체의 key중 자주 사용되는 것은
method,headers,body가 있는 요청,body가 없는 요청이 있다.
첫번째 인자(api주소) - 필수
fetch('http://10.58.113.116:8000/signin');- API 주소는 서버(백엔드)에서 받는다.
- http:// IP주소(with 포트 번호) or 도메인 주소, 엔드 포인트
두번째 인자(method) - 선택사항
fetch('http://10.58.113.116:8000/signin', {
method: "POST",
});- 어떤 method로 요청할지 적어준다.
- GET / POST / PUT / PATCH / DELETE 등등
두번째 인자(headers) - 필수
fetch('http://10.58.113.116:8000/signin', {
method: "POST",
headers: {
'Content-Type':'application/json;charset=utf-8;,
},
});- 만약
method: "POST"로 요청하는 경우 ,headers에Content-Type: application/json; charset=utf-8은 필수로 담아야 합니다
두번째 인자(body) - 선택사항
- 요청
body가 있는 경우- 서버에 보낼 정보가 있는 경우, 요청 body에 담아서 보낸다.
- 이때, JSON.stringify 라는 메세드에 담아서 보내야 한다.
💡 JSON.stringify 란?
JSON으로 형 변환을 해준다.
💡 JSON형태로 보내야 하는 이유는??
- 통신 간, 서버와 클라이언트는 같은 언어일 수도 있고, 다른 언어일 수도 있다. 같은 언어라면 문제가 없지만 다른 언어라면 주고 받을 수 없다.
- 하지만, JSON 형태라면 어떤 언어에서든 원하는 데이터를 주고 받을 수 있다.
- 따라서, JSON형태로 보내는 이유는 통신을 할 때 언어에 상관 없이 원하는 데이터를 주고 받기 위함이다.
//JSON.stringify로 변환된 body 형태 예시
// object
{
title: 'update title',
content: '서버에 요청할때 담아서 보내는 정보',
};
// JSON
{ "title": "update title", "content": "서버에 요청할때 담아서 보내는 정보" }
- 요청
body가 없는 경우- 요청 body가 없는 경우 서버에 전달 해 줄 정보 없이 정보를 달라고 요청만 한다.
//body가 없는 요청 예시
fetch('https://jsonplaceholder.typicode.com/users/1',
{ method: 'GET' }
);
응답(reponse)
then()메서드는 Promise를 처리할 수 있는 메서드 이다.- Promise
- 비동기 작업이 맞이할 미래의 완료 또는 실패와 그 결과 값을 나타낸다.
- 비동기 연산이 종료된 이후에 결과 값과 실패 사유를 처리하기 위한 처리기를 연결할 수 있다.
- 프로미스를 사용하면 비동기 메서드에서 마치 동기 메서드처럼 값을 반환할 수 있다.
- 다만, 최종 결과를 반환하는 것은 아니고 미래의 어떤 시점에 결과를 제공하겠다는 약속(프로미스) 반환한다.
then()- Promise를 return하고 두 개의 콜백 함수를 인자로 받는다. (하나는 이행 됐을때, 하나는 거부했을 때)
- then()메서드는 Promise를 return하기 때문에 첫번째 then()에서는 반환값을, 두번째 then()에 이어서 처리할 수 있는 메서드 체이닝이 가능하다.
// .then() 메서드 문법
.then(function onFullfilled, [function onRejected])method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
body: JSON.stringify({
title: 'update title',
content: '서버에 요청할때 담아서 보내는 정보',
}), //요청
.then((response) => response.json())
.then((data) => console.log(data)); //응답
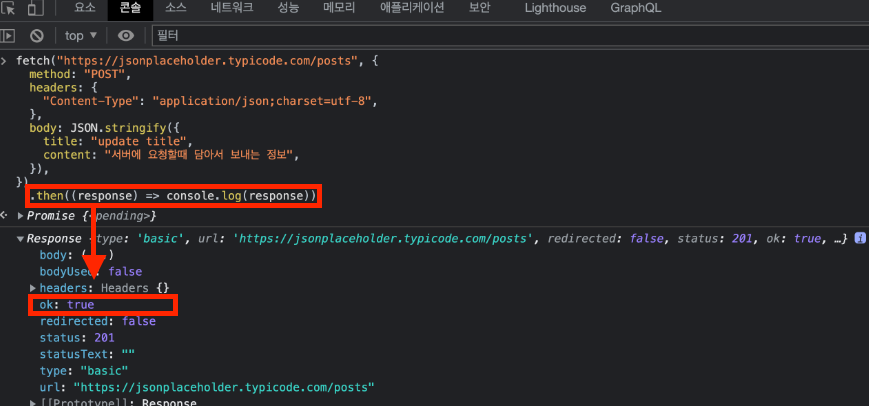
status code에 따른 첫번째 분기 처리
-
fetch 요청에 성공했을 때 다음과 같이 나온다.

-
통신에 성공하게 되면 response 객체 중 body의 값은 JSON형태이다. 그런데 JSON은 자바스크립트의 문법으로 처리할 수 없기 때문에 자바스크립트 데이터 타입으로 만들어야 한다.
-
첫번째
then()에서response.json()메서드로 JSON형태를 자바스크립트 객체로 변환시켜준다.
//첫번째 응답 분기처리 예시
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json;charset=utf-8',
},
body: JSON.stringify({
title: 'update title',
content: '서버에 요청할때 담아서 보내는 정보',
}),
})
.then((response) => {
if (response.ok === true) {
return response.json();
}
throw new Error('에러 발생!'); //reponse.ok가 true가 아닐 경우 error를 throw
})
.catch((error) => console.log(error)); //throw된 error를 받아서 console에 출력첫번째 응답에서 반환된 객체로 두번째 응답에서 분기 처리
- 첫번째
.then()에서 JSON에서 객체로 변환시켜주고 return된 객체는 두번째.then()으로 넘긴다. - 변환된 객체를 활용해서 분기 처리 할 수 있다.
//두번째 응답 분기처리 예시
fetch('로그인 API', {
method: 'post',
body: JSON.stringify({
id: 'qawsedrf',
password: '123456',
}),
})
.then((response) => {
if (response.ok === true) {
return response.json();
}
throw new Error('에러 발생!');
})
.catch((error) => console.log(error))
.then((data) => {
if (data.message === 'login success') {
localStorage.setItem('TOKEN', data.token);
alert('로그인 성공');
} else {
alert('로그인 실패');
}
});마무리✨
fetch함수가 백엔드와의 통신을 위해 사용되는 함수라는 것은 이해가 되었고 어떻게 쓰이는지도 감이 잡히지만, 응답을 받고 분기처리하는 것에 대해서는 아직 어떻게 해야하는지 낯선것 같다. 이것도 프로젝트를 하거나 실무에서 많이 접하다 보면 익숙해 지겠지...?