자바스크립트
1.💡Javascript에 대한 기초 지식 및 이론 정리

1.데이터타입-문자열과 숫자 1-1. 데이터타입 종류 Boolean Null Undefined Number (숫자) String (문자열) Symbol 1-2. String(문자열) 문자는 ""('')사용 .length 문자열의 갯수를 알려줌 .toUpperCas
2.Uncaught TypeError: Cannot read property 'addEventListener' of null

addEventListener 오류 해결방법 > Uncaught TypeError: Cannot read property 'addEventListener' of null image 💥에러 원인 script를 body의 상단에 작성하게 되면, 간혹 html이
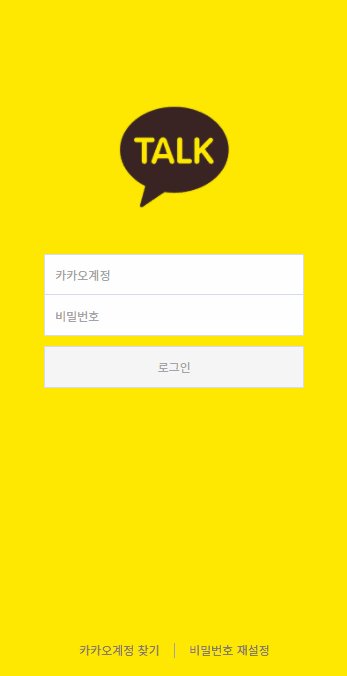
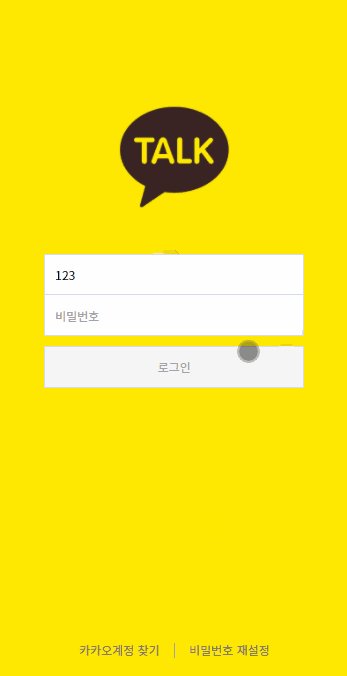
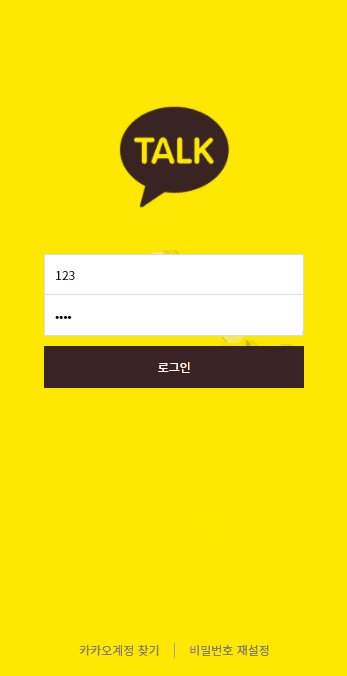
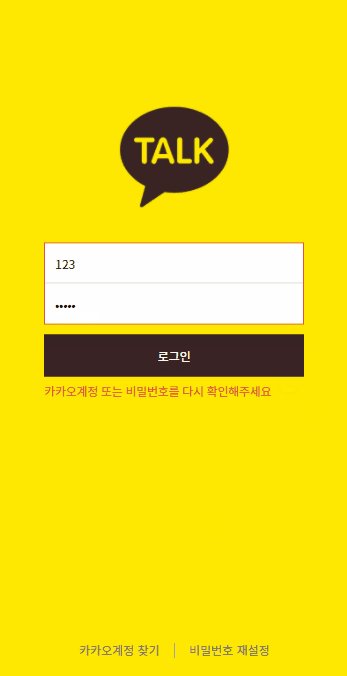
3.🔐 id,pw 입력 시 로그인 버튼 활성화 하기

⚙ 목표 구현 기능 1️⃣ id,pw의 value값이 모두 true면 버튼 활성화 시켜준다. 2️⃣ id,pw의 value값이 둘 중 하나라도 false면 버튼 비활성화 처리해준다. ✅구현 방법 > html 구조 > 공통 변수 선언 1. boolean함수를 이
4.[Javascript] class 추가/변경/삭제/읽기

CSS에 클래스를 만들고, 요소에 <div class="...">처럼 클래스 추가하기<div style="...">처럼 프로퍼티를 style에 바로 써주기자바스크립트를 사용하면 클래스와 style 프로퍼티 둘 다 수정할 수 있다. style 보다 CSS 클래
5.[Javascript] switch 조건문

if문과 삼항 연산자와 같이 switch문은 조건에 따라 다른 동작을 수행시킬 수 있다.switch문은 어떤 값을 가진 대상을 두고 조건값과 일치하는지를 확인하고 동작을 수행하는 방식이다. switch조건문은 switch문과 case문으로 구성된다. switch의 변수
6.[Javascript] 객체(Object)란?

객체(Object)란? 중복된 코드를 함수로 정리하듯, 객체는 서로 연관된 함수와 변수가 많아지면서 이를 정리하기 위해 사용하는 것이다. 함수의 종류가 많아지게 되면, 이 함수들끼리 이름이 중복되지 않도록 하기 위해 복잡한 이름을 사용하게된다. 이때, 객체를 사용하게
7.[JS] 객체 요소 접근 및 순회하기

마의 30번... 정답은 객체 변수 접근에 있었다.
8.[JS]DOM과 Event

DOM이란...?
9.[JS] 백엔드와 통신을 하고 싶다면? fetch()를 사용해보자

fetch함수가 무엇이고 어떻게 사용해야하는지 알아보도록 하자!
10.[JS] 자바스크립트의 동작 원리

12월 1일에 쓰는 블로그😉
11.[JS] 논리 연산자

기본이 가장 중요하다
12.클로저(Closure) - 자바스크립트에서 동작하는 방식

이해 완료...