
DOM이란...? 코딩 좀 공부한 사람이라면 DOM이 매우 익숙 할 것이다. 하지만 막상 DOM이 뭐냐고 물어보면 선뜻 대답하기가 어려운데 DOM이란 무엇인지 알아보도록 하자!!
먼저 DOM에 대해 알아보기 전에 기초부터 정리해보자.
html : 웹브라우저가 읽을 수 있는 언어
css : 디자인을 해부는 스타일시트
javascript : 웹브라우저에 동적인 기능을 추가해주는 언어
웹페이지를 만드는데 가장 기본적이고 필수적인 언어 3가지다. 그 중에서도 javascript는 사용자와의 상호작용을 위해서 사용하는데 DOM이 바로 상호작용을 할 수 있도록 html과 javascript를 이어주는 역할을 한다.
DOM
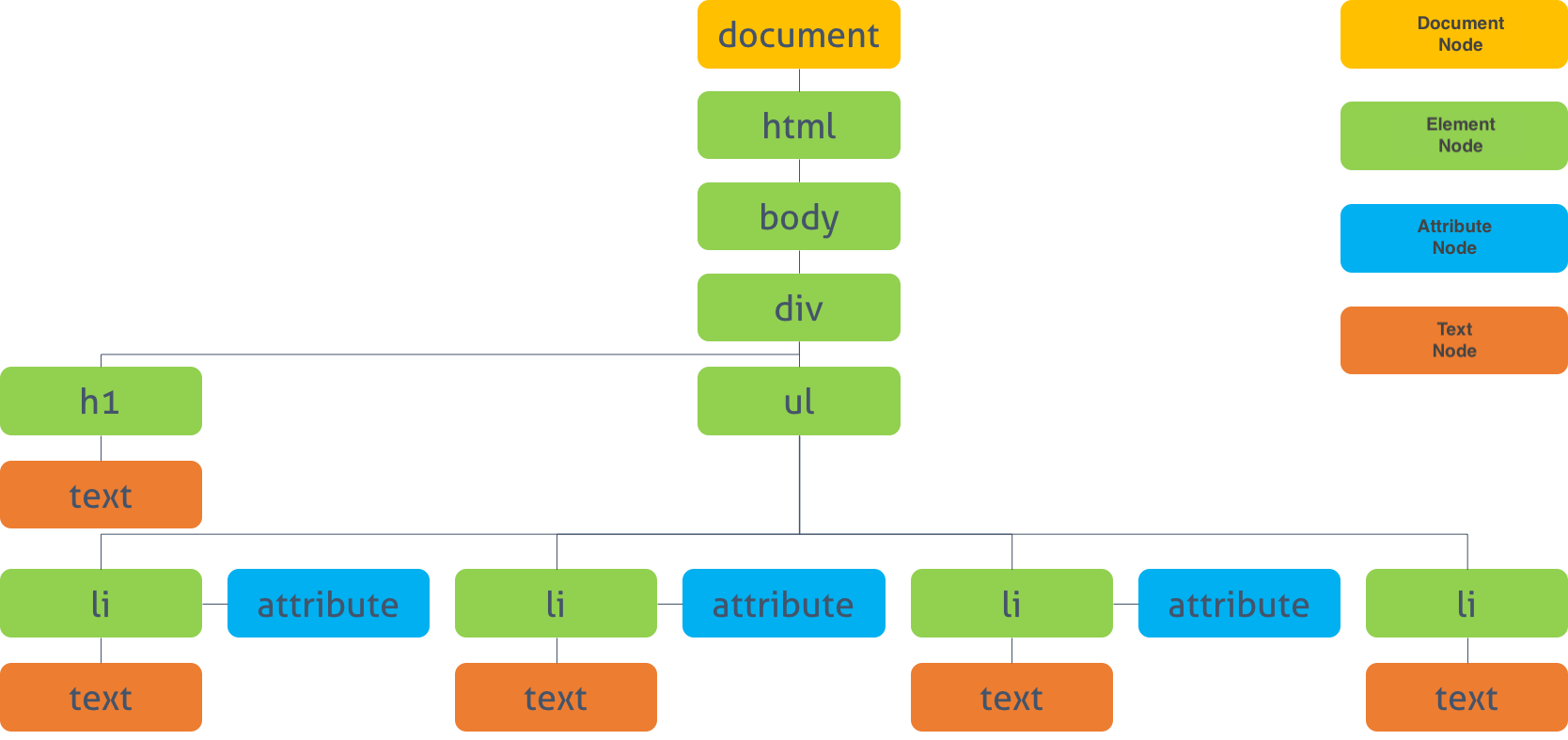
DOM은 Document Object Model의 약자로 문서 객체 모델을 뜻한다.
문서객체란? <html>이나 <body> 같은 html 문서의 태그들이 자바스크립트가 이용할 수 있는 객체로 만들어 진 것 을 말한다.
html에서는 자바스크립트가 DOM구조에 접근할 수 있는 방법이 제공되며, 이를 통해 문서구조, 스타일, 내용 등을 변경할 수 가 있다. 즉, 자바스크립트는 DOM을 이용해서 HTML의 태그, 속성, 스타일 등을 추가/삭제/변경 을 할 수 있다.

DOM Methods
자주쓰이는 메서드에는 다음과 같은 것들이 있다.
1. getElementsById
HTML의 id요소에 접근하고 싶을 때 사용한다.
비슷한 것으로는 querySeletor가 있는데 id, class를 포함한 css3 선택자로 문서 객체를 선택할 수 있기 때문에 더 다양한 용도로 사용될 수 있다. 하지만 getElementBy 의 처리 속도가 대략 1.2배 더 빠르다.
그렇다고 반드시 getElementBy 를 써야하는 것은 아니다. querySelector는 초당 약 칠백만(7,000,000) 건의 작업을 처리 할 수 있다고 한다. 이를 밀리초로 계산해보면 밀리 초당 칠천(7,000) 건을 실행 한다고 볼 수 있는 것이다.
결론을 내리자면, 보다 빠른 처리가 우선이라면 getElementBy를 사용하고
class나 ID 특정 선택자에 제한받지 않고 유연하게 사용하고 싶다면 querySeletor를 쓰는 것을 추천한다...!!
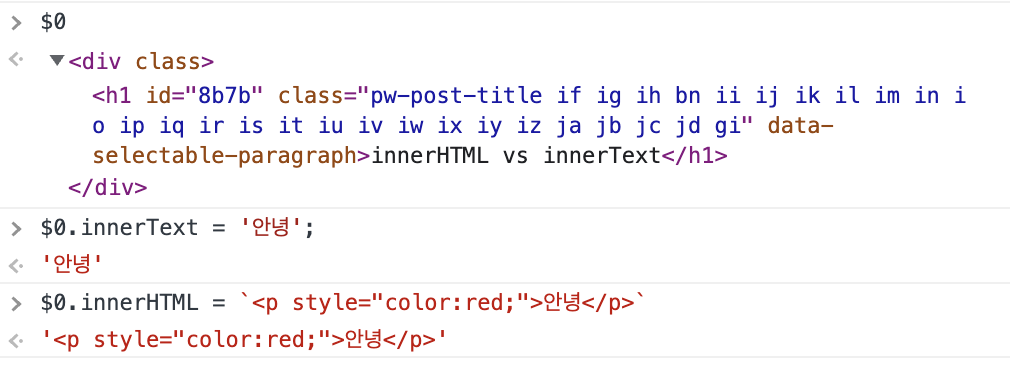
2. innerHTML
HTML 요소의 내용을 불러오거나 수정하고 싶을 때 사용한다.
나는 처음에 innerHTML 과 innerText가 헷갈렸었는데 정리하자면,
innerText는 텍스트만 넣을 수 있고innerHTML은 html 요소(태그,스타일 등)자체를 넣을 수 있다.(백틱사용)

3. addEventListener
요소의 이벤트가 발생하면 설정한 함수를 실행시켜준다.
이벤트가 일어나면 event handler라는 것을 만들어서 그 이벤트에 대한 반응을 하게 할 수 있다. event handler는 event listener라고도 부른다.
사용 방법은 특정 HTML태그를 선택해 속성으로 이벤트 발생시, 호출될 콜백 메서드를 정의한다.
이벤트 발생시 할당된 함수가 호출되는데, 이를 콜백 함수라고 부른다.
자세한 내용은 나중에...
<script>
document.getElementById('b1').onclick = function() {alert("버튼 클릭됨!!")}
</script>
<body>
<input type="button" id="b1">
</body>
Event
일반적으로 프로그래밍 언어에서 이벤트라고 하면 사용자의 동작 혹은 프로그램에서 발생하는 특정한 상황을 의미한다. 이벤트가 발생하면 보통 사전에 정의된 특정 코드가 실행되고 그에 따라 기능이 동작하거나 화면이 변경되는 등의 변화가 발생한다.
- 웹 브라우저가 알려주는 HTML요소에 대한 사건의 발생을 의미한다.
- 자바스크립트는 이벤트에 반응하여 특정 동작을 수행할 수 있다.
- 입력 양식(
input등)으로 부터 사용자의 입력값을 가져올 수 있다. - HTML이벤트속성은 자바스크립트 구문을 직접 실행 하거나 함수를 호출할 수 있다.
HTML 이벤트 목록은 여기에서 자세히 확인 할 수 있다.
마무리✨
이제 누가 DOM이 뭐냐고 물어보면 잘 대답 할 수 있겠지...?ㅎㅎ 이론 수업은 바로바로 정리하지 않으면 까먹기 때문에 나중에 DOM이 뭔지 또 기억이 안날 땐 이걸 다시 봐야겠다. 까먹지 않는게 좋겠지만🥲
