1. Salesforce 계정으로 로그인 한 뒤, CMS Workspace를 클릭해 이동합니다.

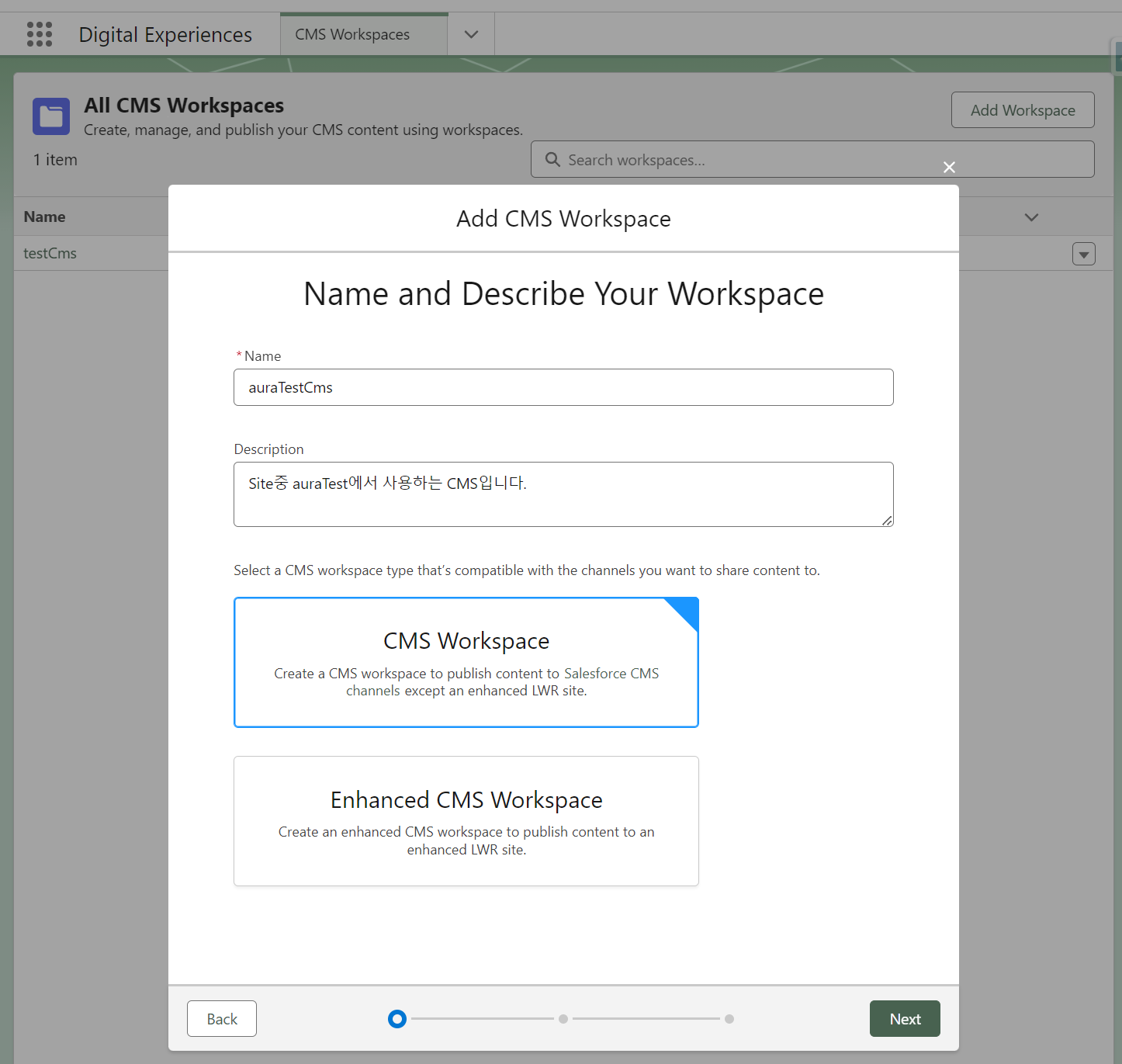
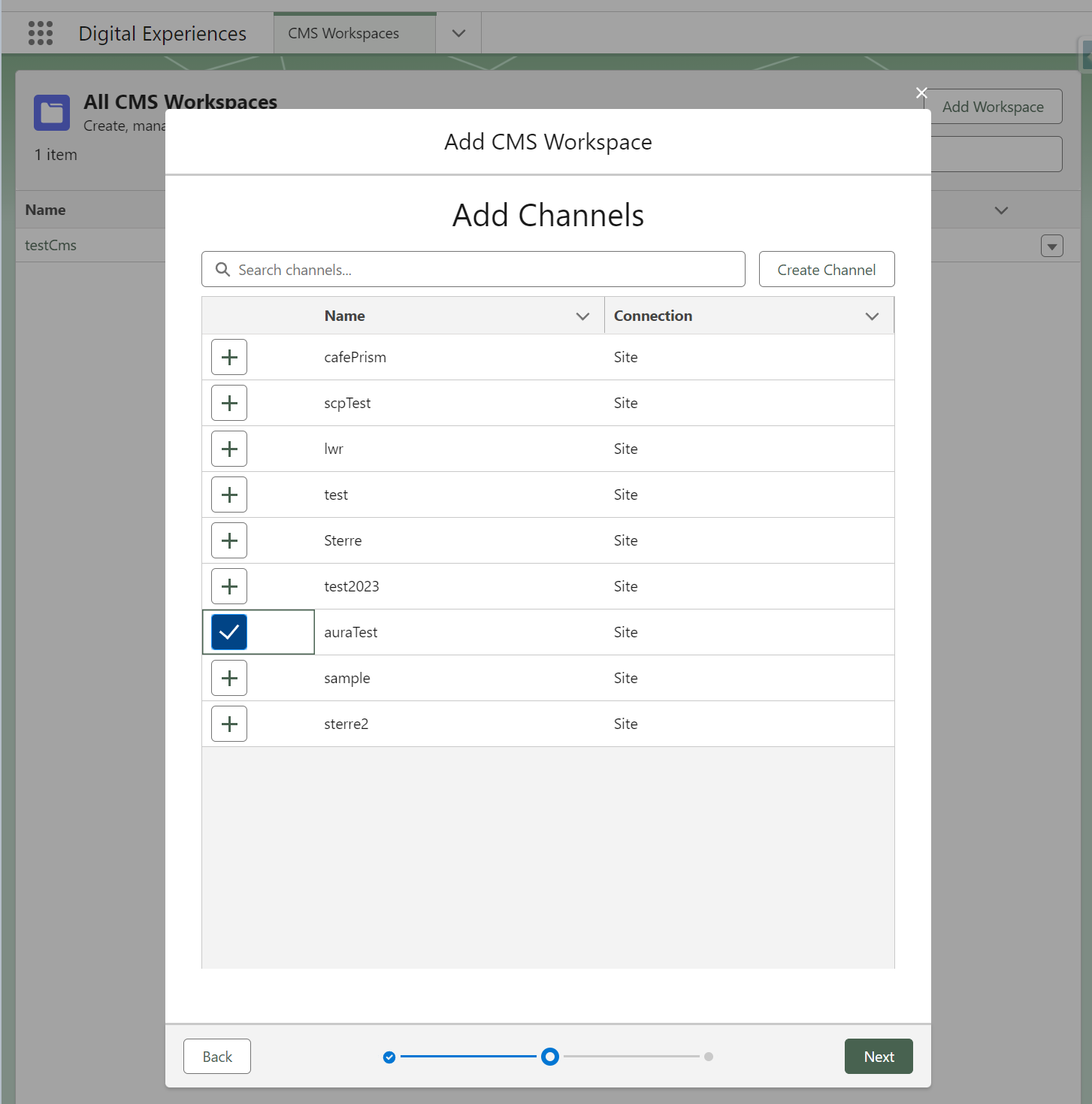
2. workspace를 등록해줍니다.


테스트용으로 해보는 중이라 맞는지 모르겠지만, 스샷처럼 진행해봤습니다.
삭제가 안되서 나오는 채널(site)들이 많네요 ㅠㅠ
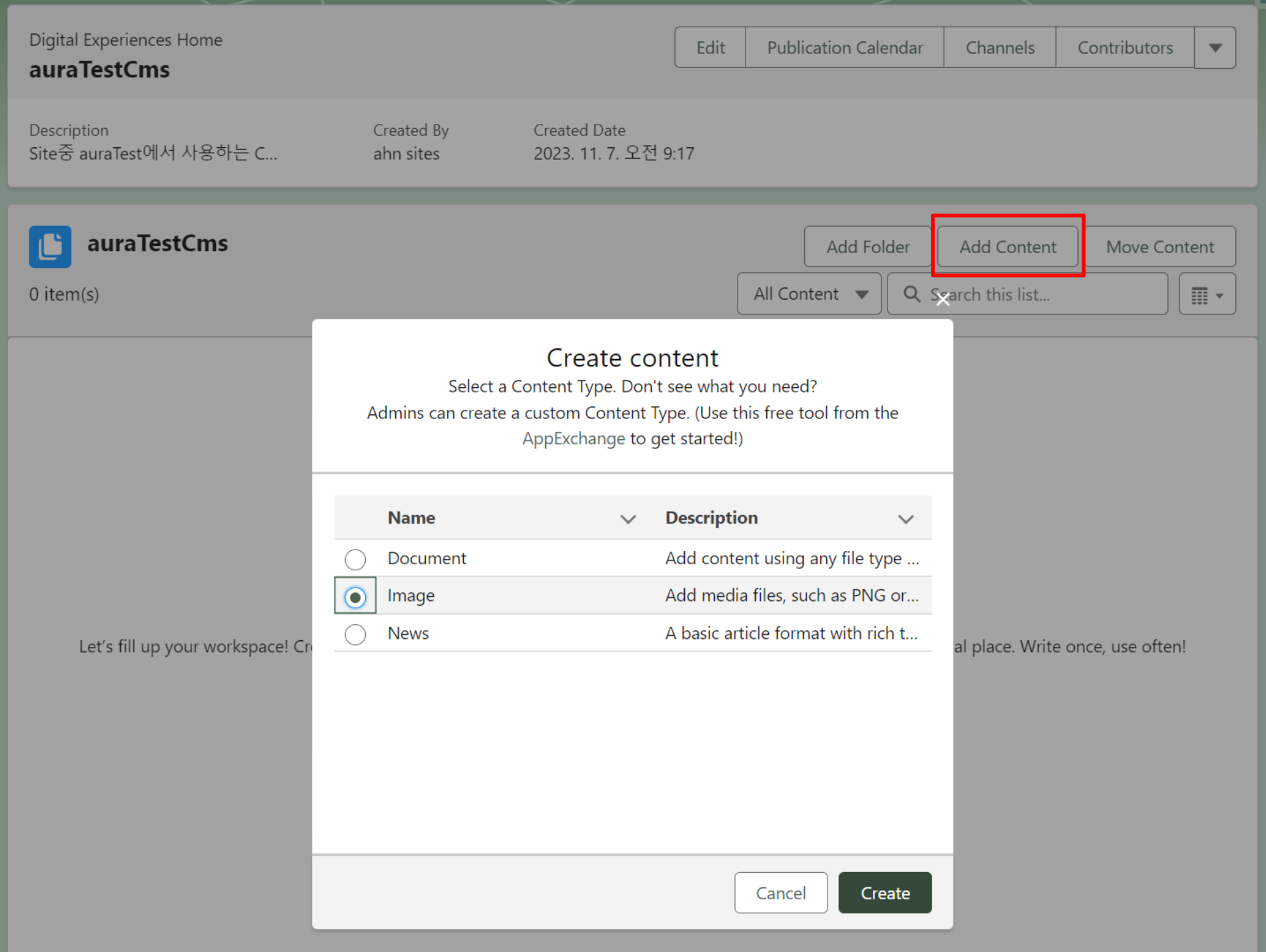
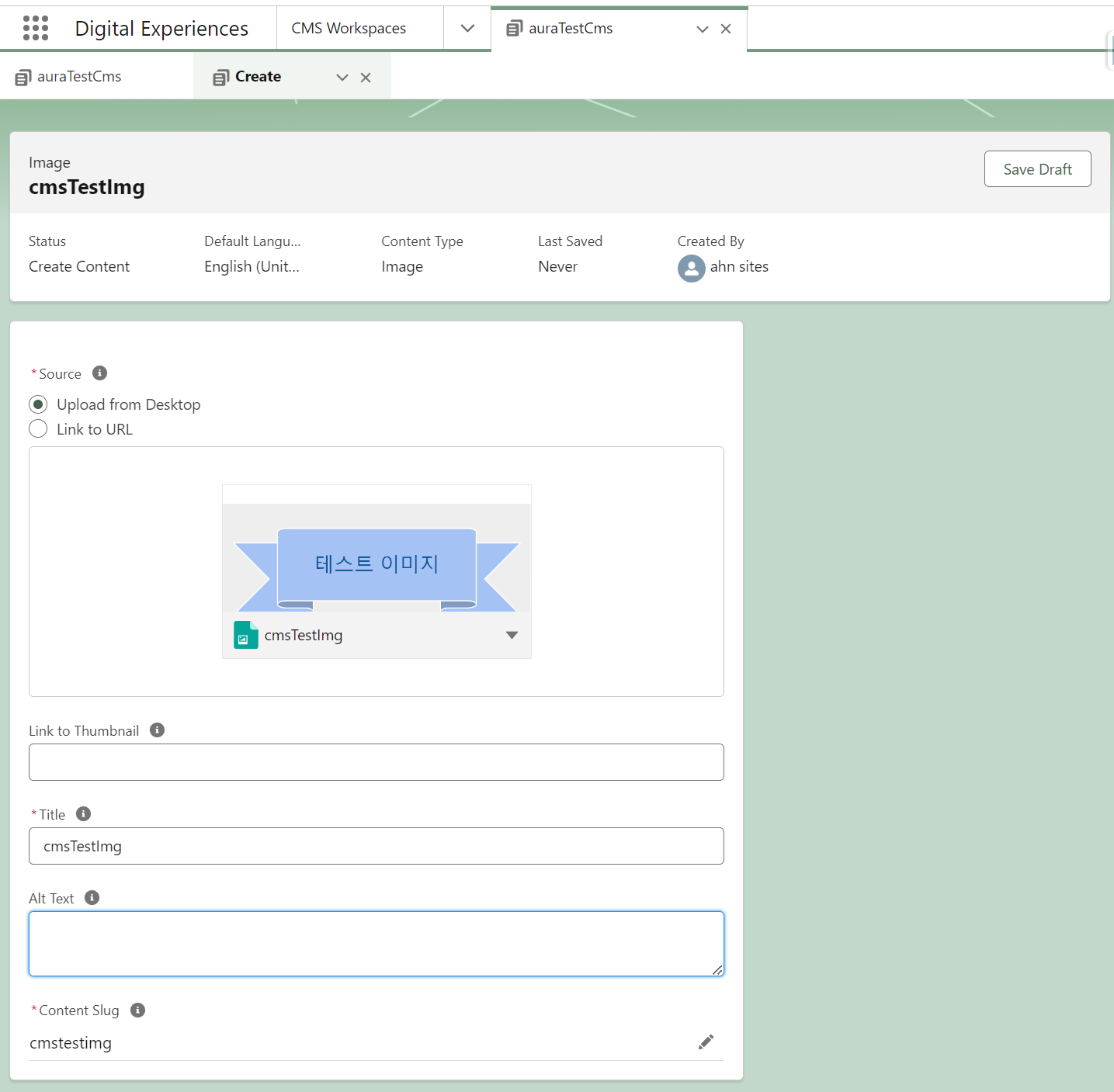
3. 콘텐츠 타입 생성 후 이미지를 업로드 합니다.
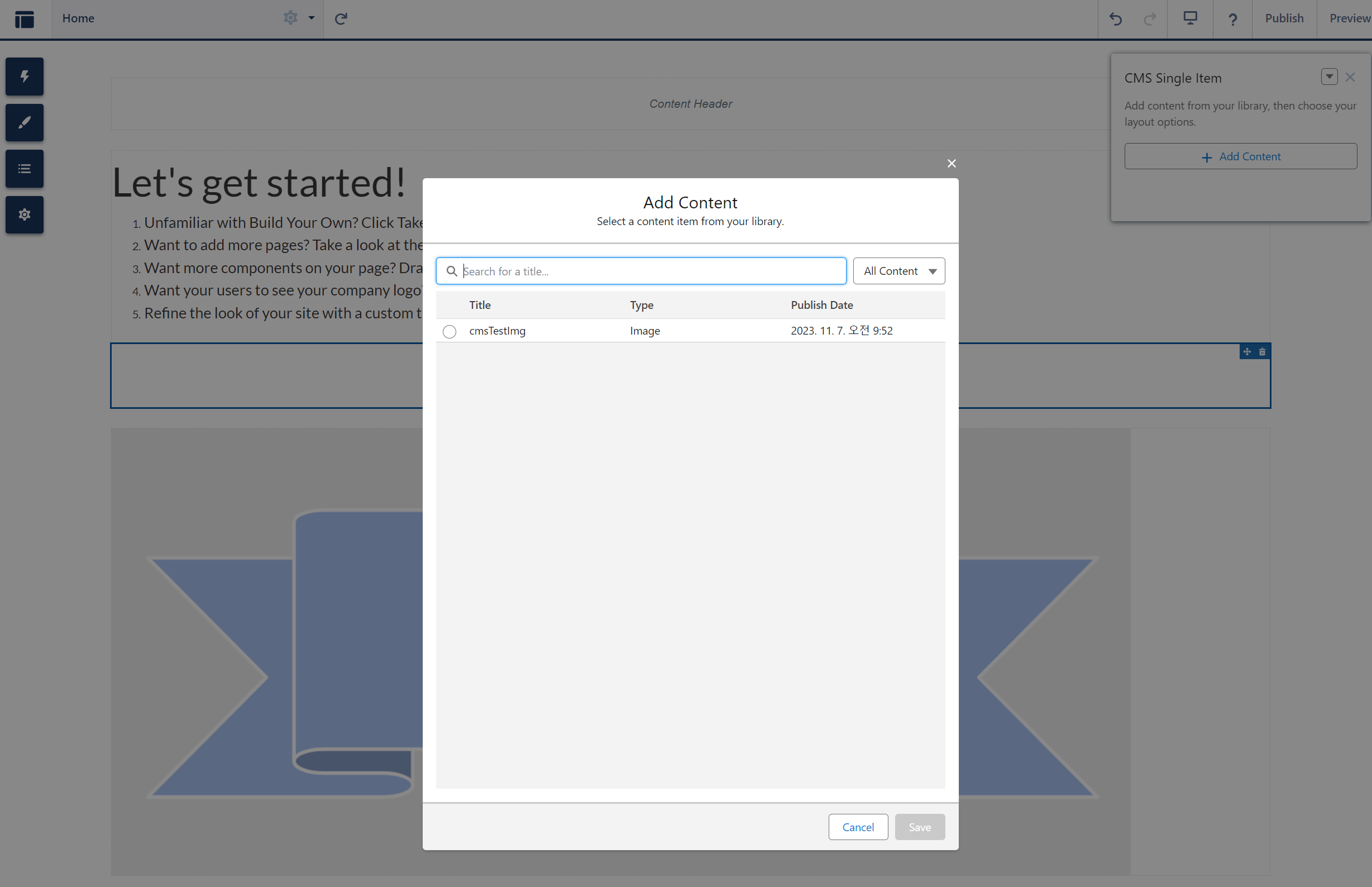
- Add Content를 눌러 이미지를 업로드 합니다.
(여러 장을 업로드 하는 경우 폴더 생성 하는것도 괜찮아 보입니다.)


(테스트 이미지는 적당히 파워포인트에서 만들고 스샷을 찍어 사용했습니다.)
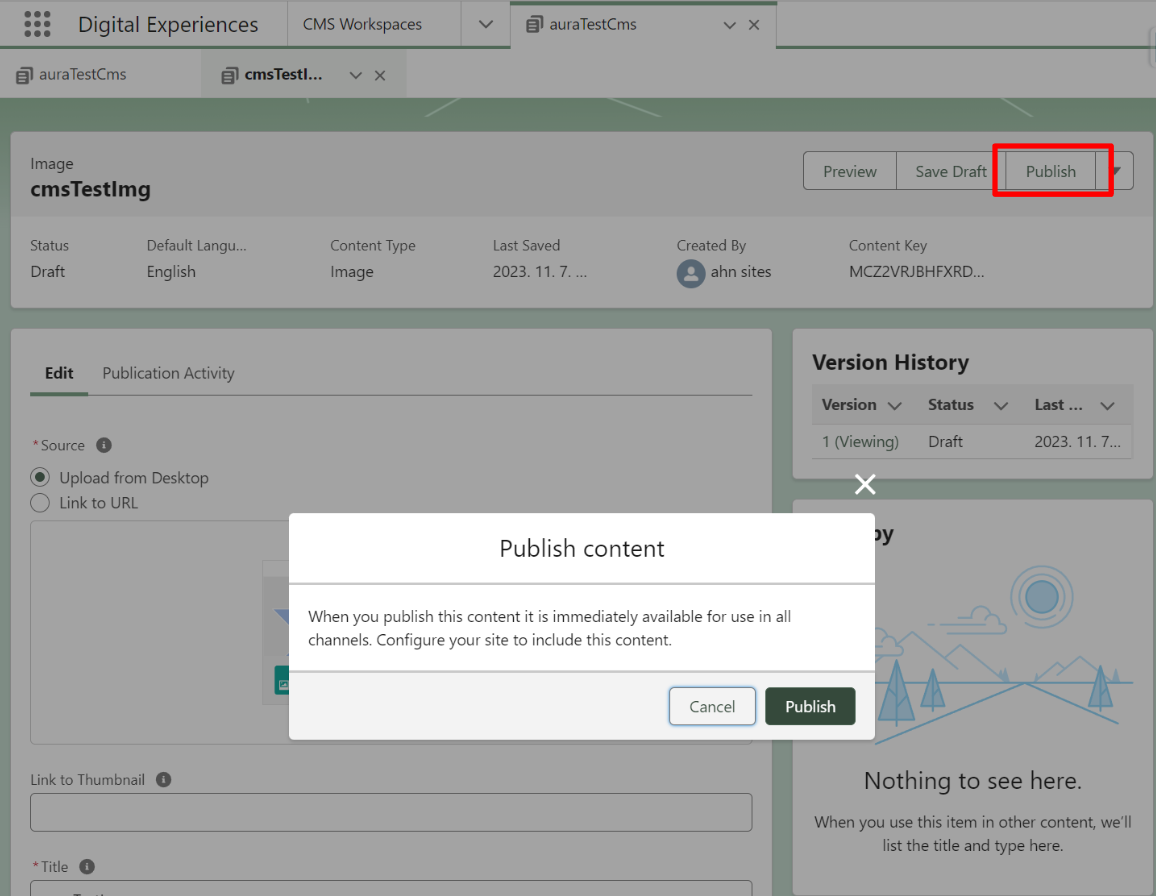
4. 이미지 배포를 진행합니다.

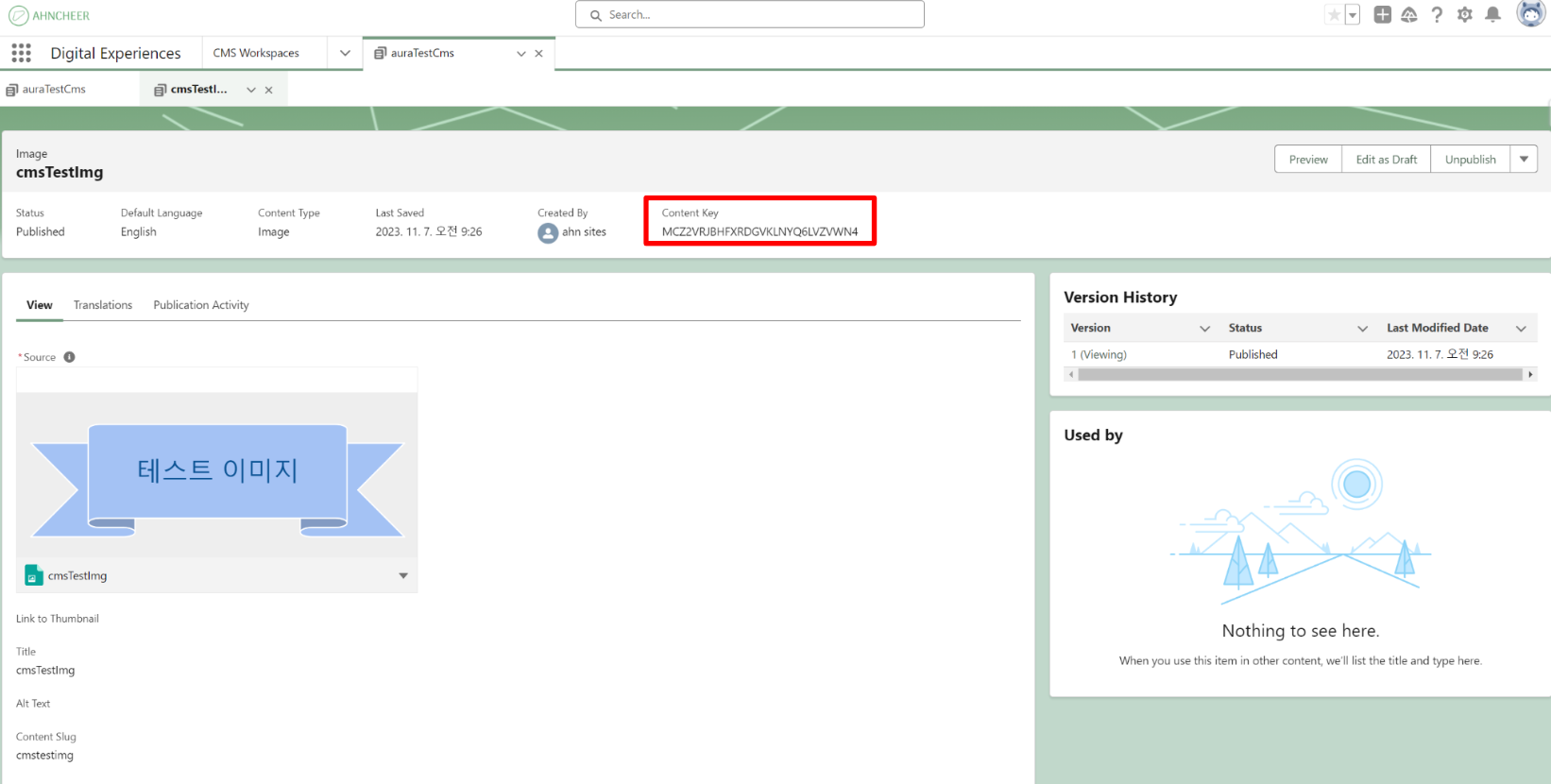
5. 이미지를 사용하기 위해 Content Key를 복사합니다.

- 화면이 줄어들면 Content Key가 말줄임이 되는데, 말줄임된 key값을 복사한 것은 아닌지 확인해야 합니다.
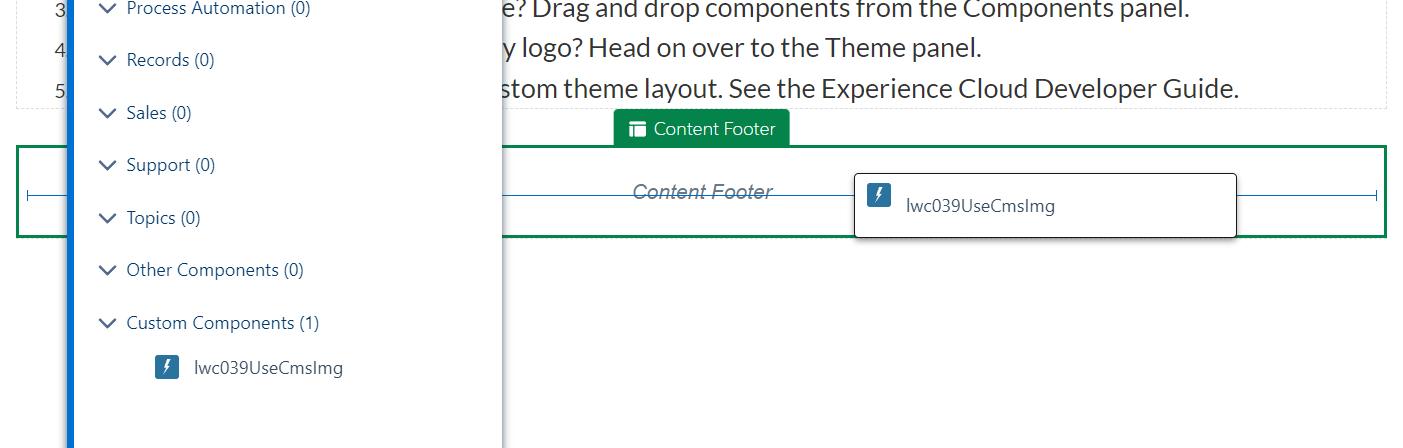
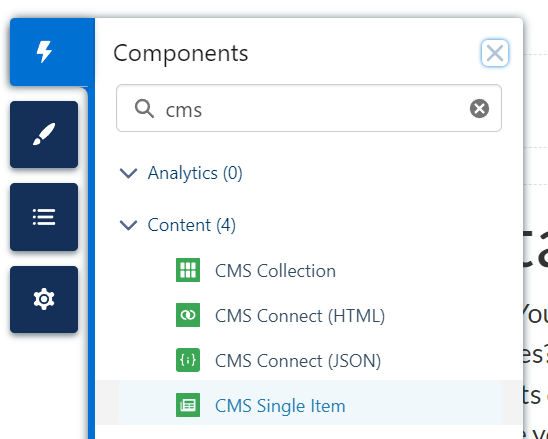
6. LWC에서 이미지를 불러오고, LWC를 빌더에 가져옵니다.
6-1) lwc039UseCmsImg.html
<template>
<div class="wrapper">
<img src="/sfsites/c/cms/delivery/media/MCZ2VRJBHFXRDGVKLNYQ6LVZVWN4">
</div>
</template>이미지 src는 '/sfsites/c/cms/delivery/media/' + Content Key로 사용했습니다.
lwc039UseCmsImg.js-meta.xml 생략


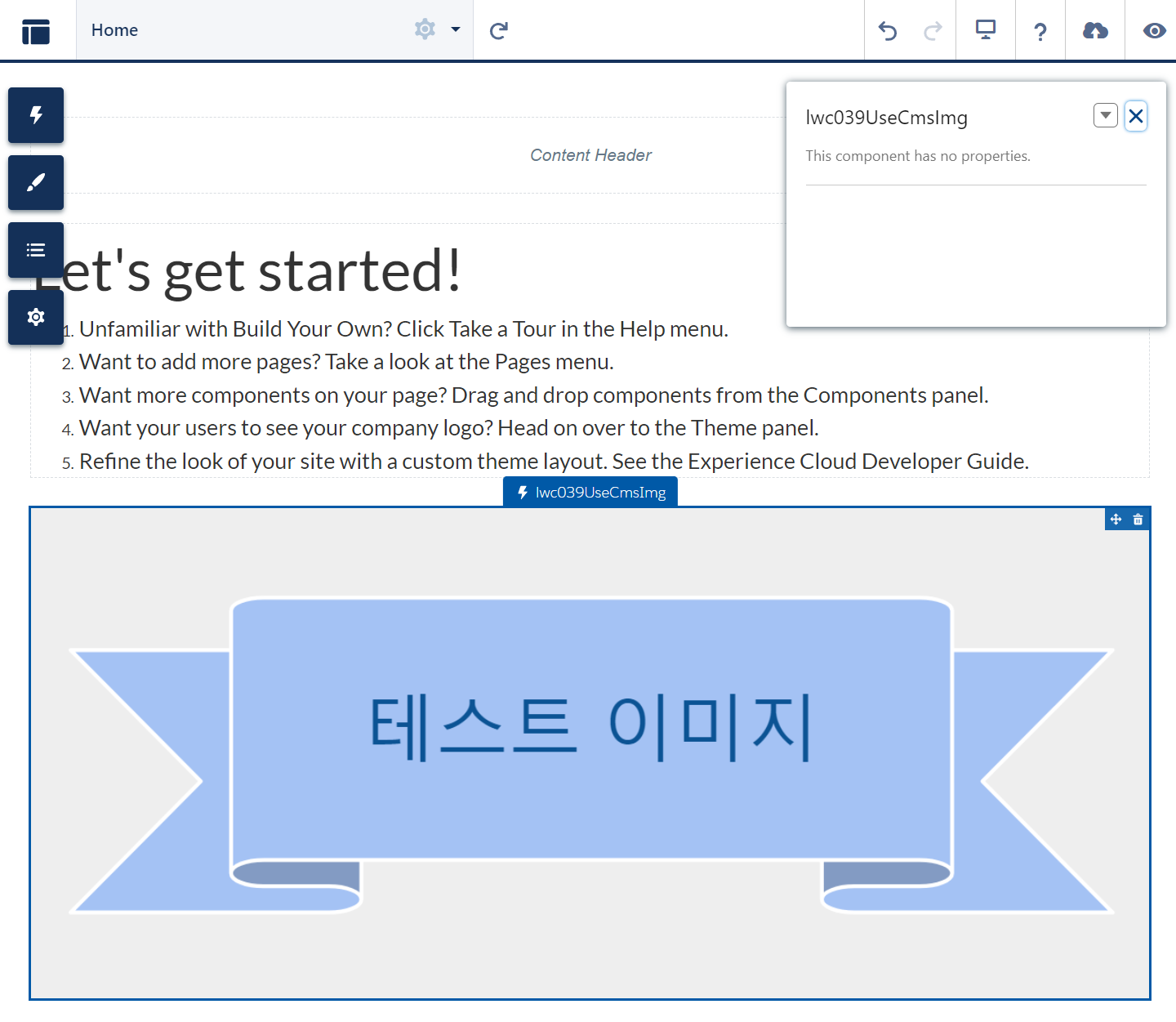
자세한 CSS는 따로 잡아야겠지만, 이미지가 나오는 것을 확인했습니다.
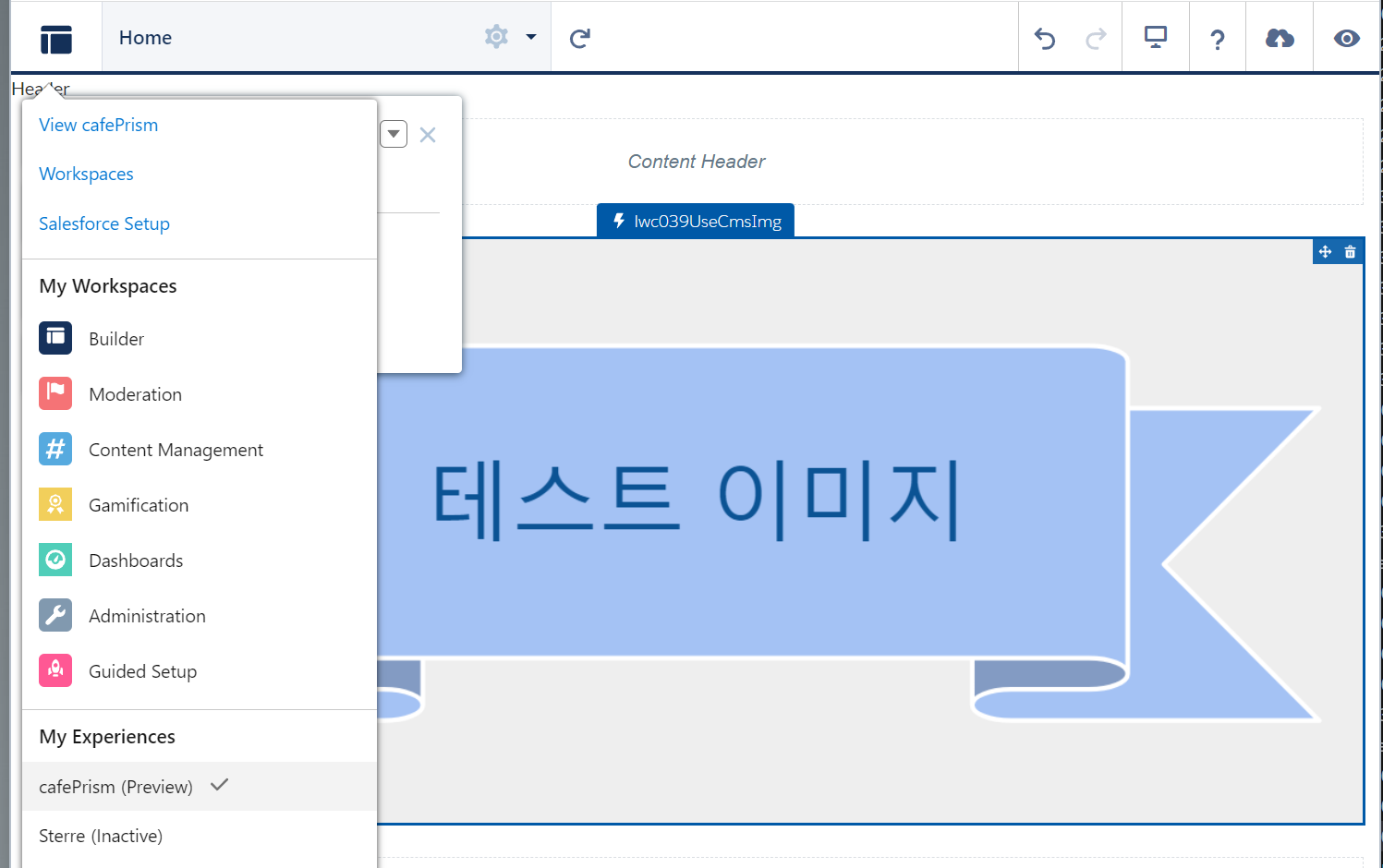
+덤) 2번에서 workspace를 auraTest만 체크했는데, 다른 site에서는?

LWC에서 불러온 것은 체크 여부와 관계없이 나옵니다.


다만 빌더 > CMS Single Item을 화면에 표시 했을 때 체크했던 사이트에서만 이미지 이름이 뜨는 것을 확인 할 수 있었습니다.
CMS Content 파일 용량제한 관련 공식 링크
https://help.salesforce.com/s/articleView?id=sf.content_file_size_limits.htm&type=5