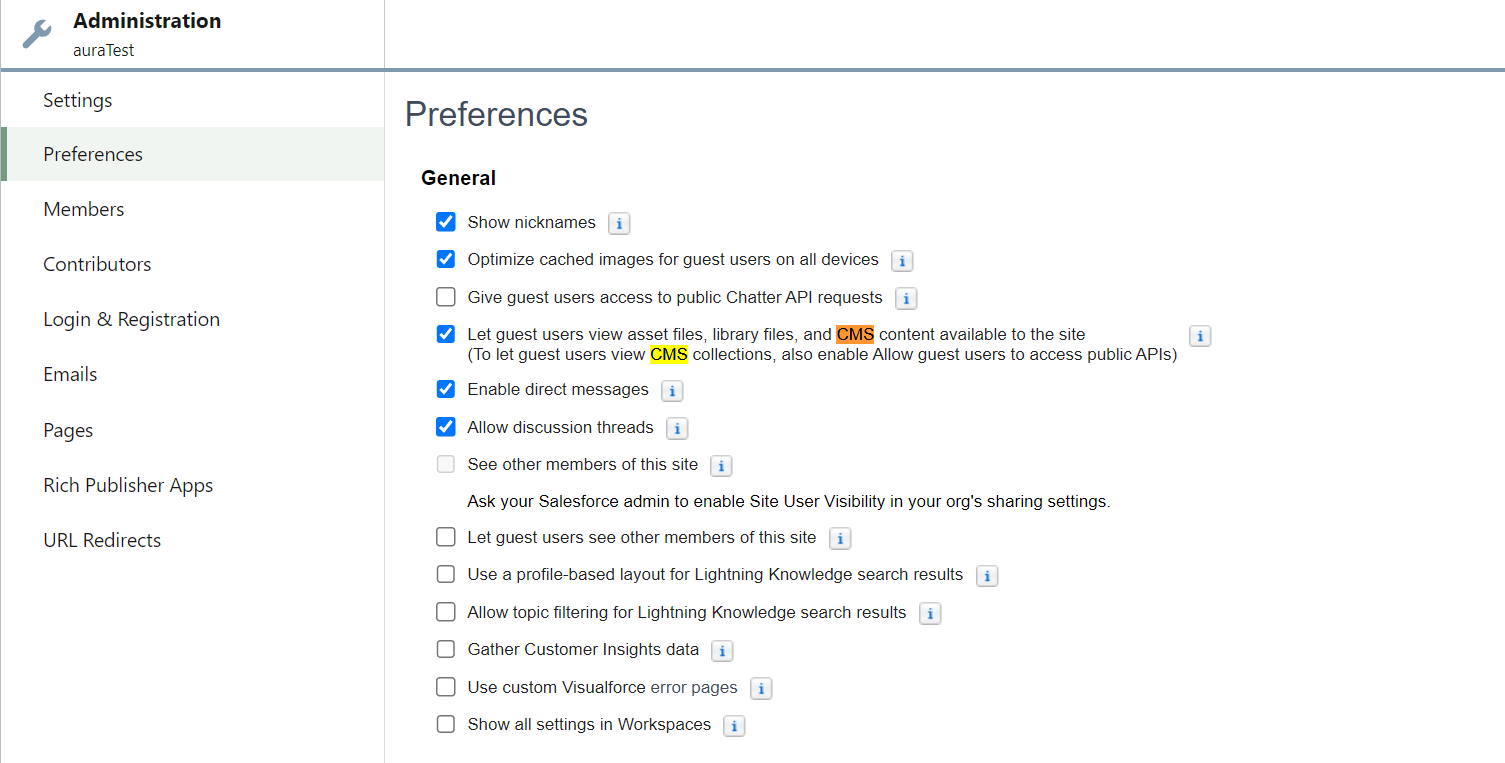
0. Site 설정 확인

1. 코드 작성
1-1) lwc039UseCmsImg.html
<template>
<div class="wrapper">
<img src='잘못된이미지URL.jpg' onerror={handleImageError} alt="Image">
</div>
</template>1-2) lwc039UseCmsImg.js
import { LightningElement, track } from 'lwc';
export default class Lwc039UseCmsImg extends LightningElement {
@track defaultImg = '/sfsites/c/cms/delivery/media/MCHML3ZH5DY5B6DFQWNG2ERT7X5Q';
handleImageError(e) {
e.target.src = this.defaultImg;
}
}js-meta.xml 코드 생략
2. 화면 확인

이미지 src가 바뀌어 있는 것을 확인할 수 있습니다.