1) Custom Label?
사용자 지정 레이블을 사용하면 개발자가 사용자의 모국어로 정보(예: 도움말 텍스트 또는 오류 메시지)를 자동으로 표시하여 다국어 응용 프로그램을 만들 수 있습니다. 사용자 정의 레이블은 Apex 클래스, Visualforce 페이지, Lightning 페이지 또는 Lightning 구성 요소에서 액세스할 수 있는 사용자 정의 텍스트 값입니다. 값은 Salesforce가 지원하는 모든 언어로 번역될 수 있습니다.
출처 > Custom Labels
2) Label 생성
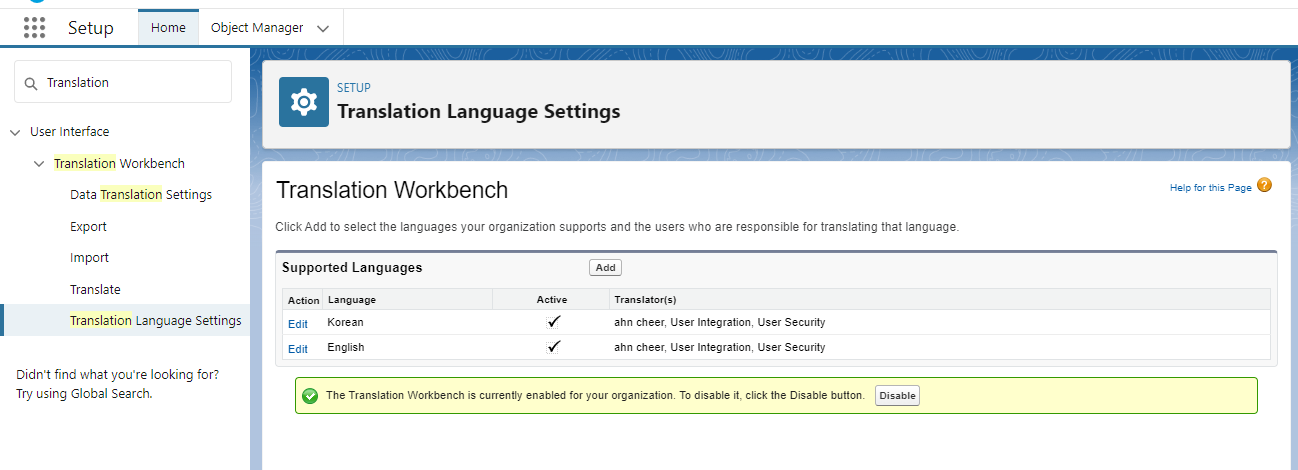
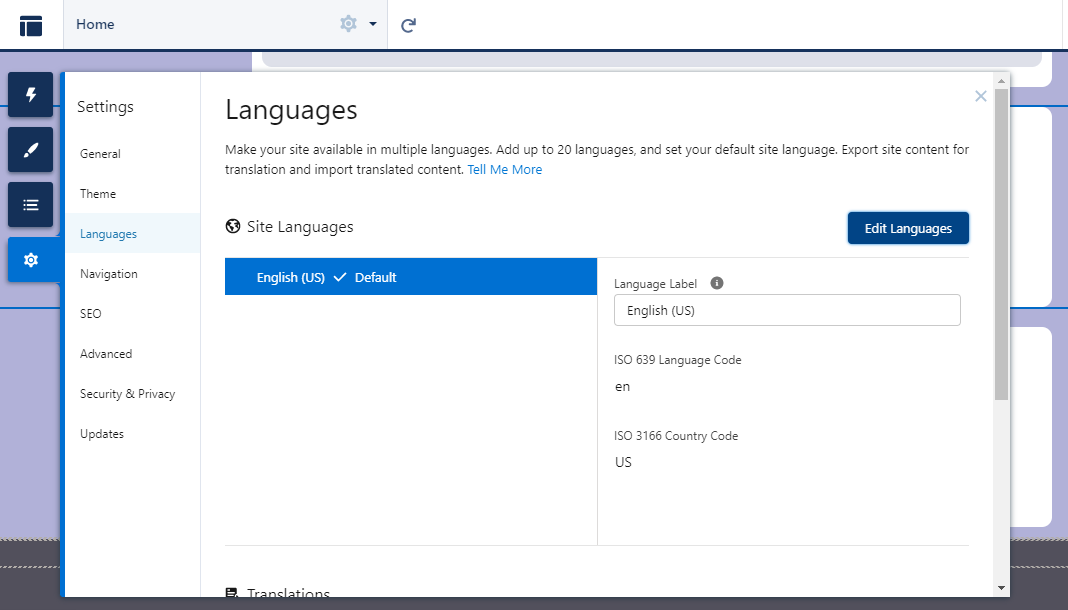
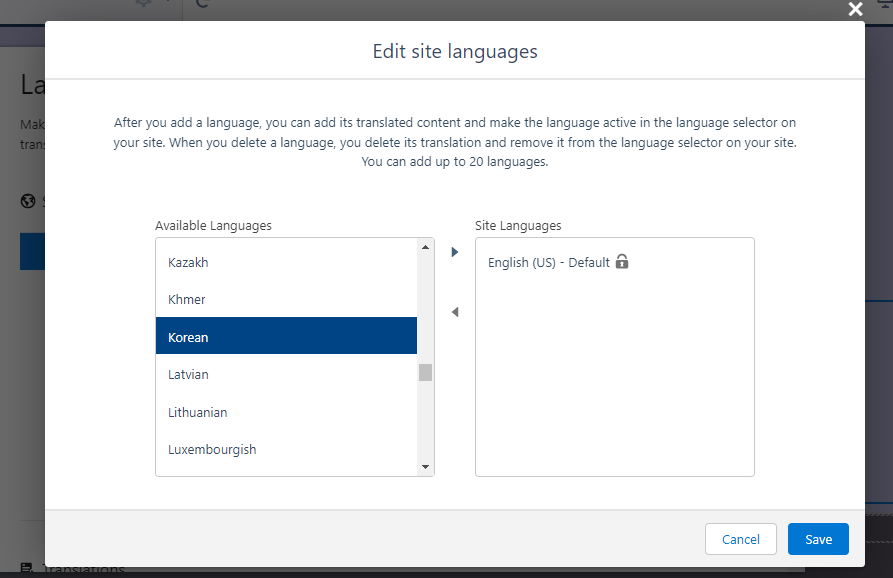
- Setup에서 Translation Language Settings를 검색해 번역 언어를 추가

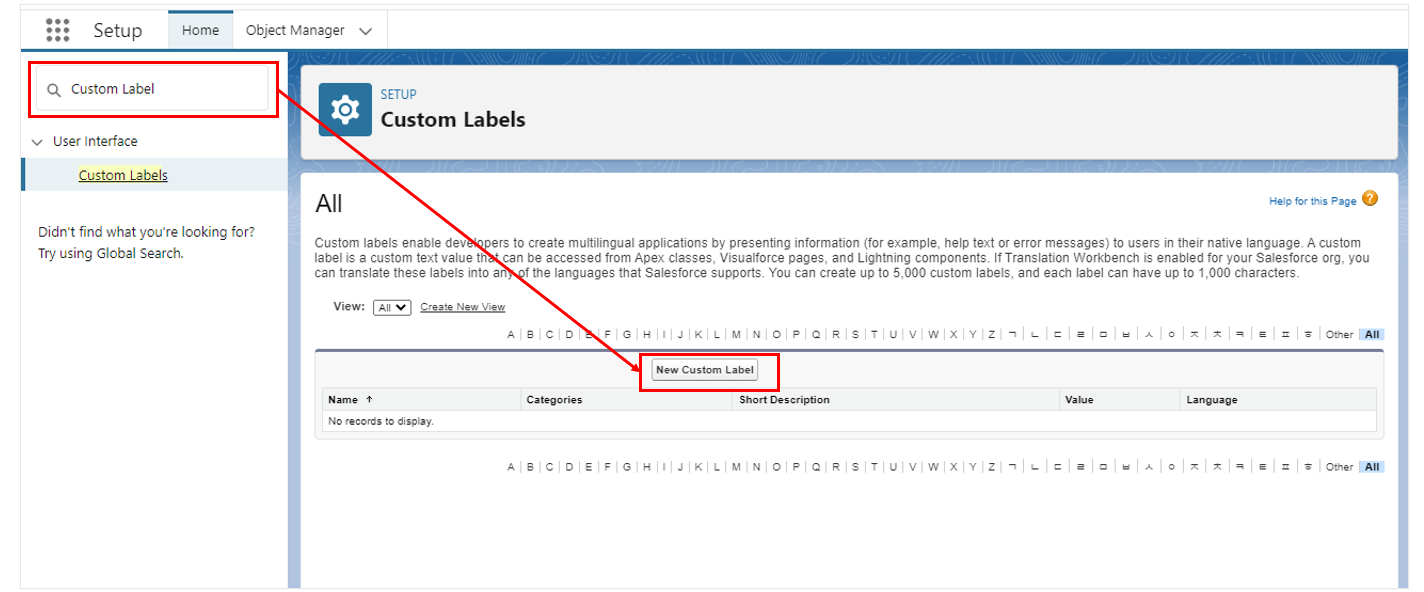
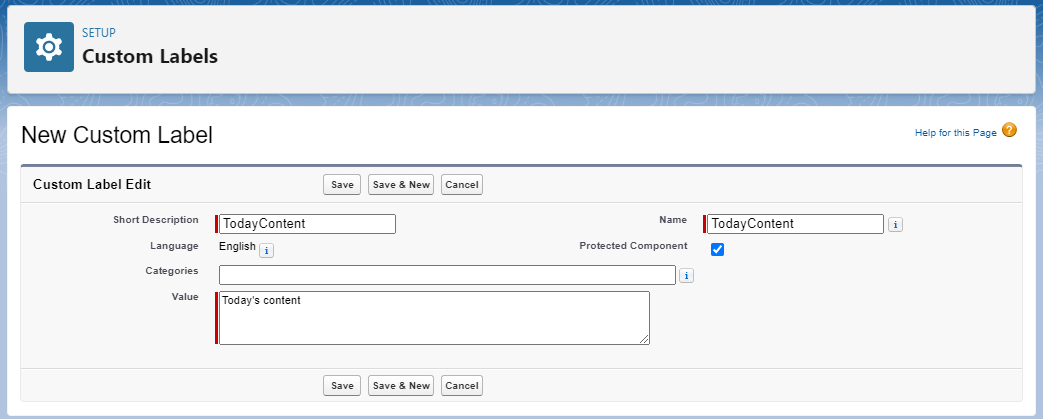
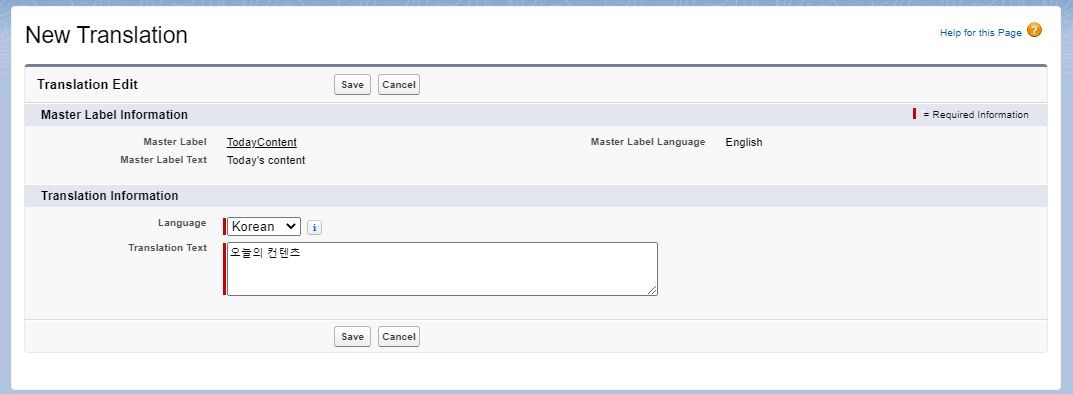
- Setup에서 Custom Labels를 검색해 라벨을 추가


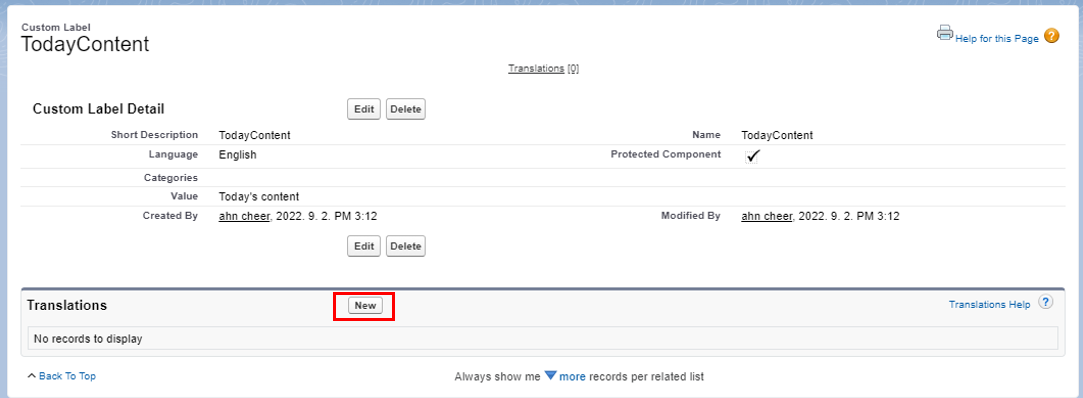
- 번역 추가


3) 코드 작성
※ lwc014LabelResource.html
<template>
<div class="wrap">
<p class="sub-title">{label.TodayContent}</p>
</div>
</template>※ lwc014LabelResource.js
import { LightningElement } from 'lwc';
import TodayContent from '@salesforce/label/c.TodayContent';
export default class Lwc014LabelResource extends LightningElement {
label = {
TodayContent,
};
connectedCallback(){
console.log('TodayContent Labal : ', this.label.TodayContent);
}
}※ lwc014LabelResource.css
.wrap{
width: 100%;
max-width: 800px;
min-height: 200px;
margin: 10px auto;
padding: 10px;
position: relative;
background-color: #FFF;
border-radius: 10px;
}
.wrap .sub-title{
font-size: 15px;
color: #636363;
}자주 사용하는 CSS는 따로 파일을 만들어 .css 파일 제일 위에
'@import 'c/파일명'으로 가져올 수 있습니다.
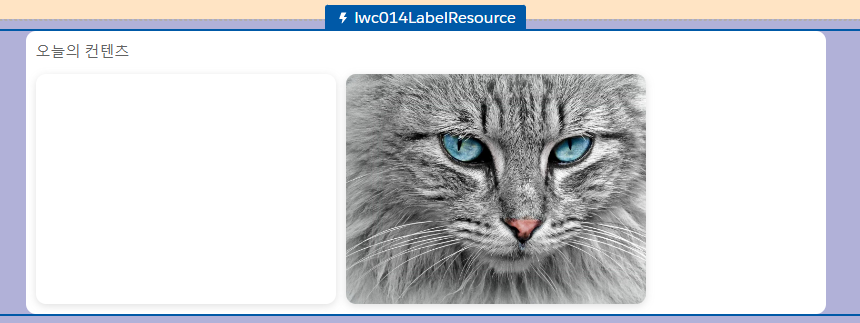
4) 화면 확인

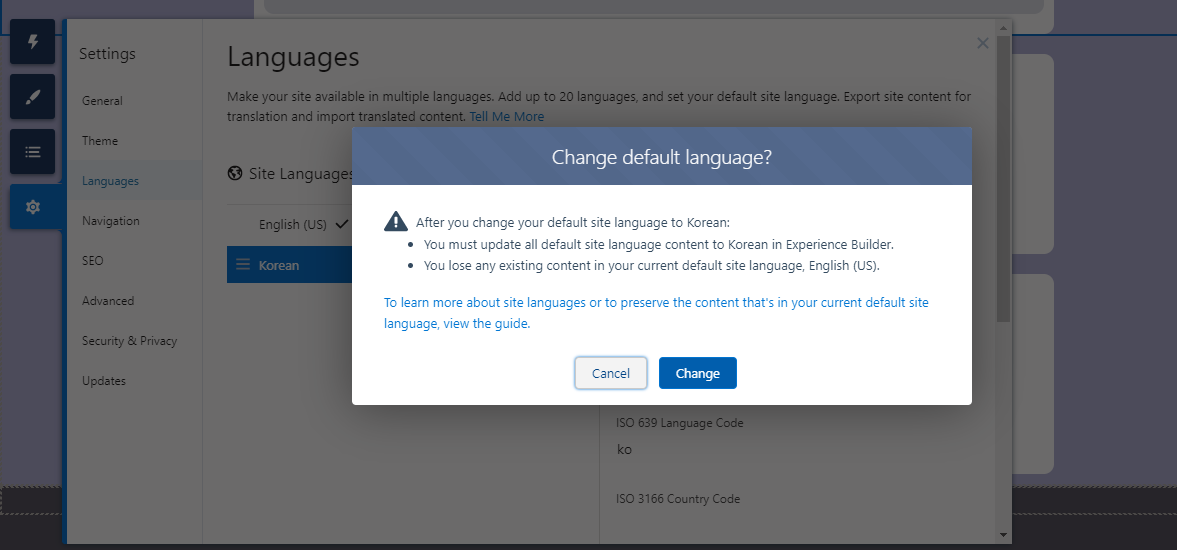
- 기본 언어가 영어로 설정되어있었기 때문에, 기본 언어를 한국어로 변경해 라벨 번역이 잘 되어있는지 확인




참고 링크 > [SFDC] 사용자 정의 라벨(Custom Label) 사용법
● Static Resource 불러오기
1) Static Resource란?
- 정적 리소스를 사용하면 아카이브(예: .zip 및 .jar 파일), 이미지, 스타일 시트, JavaScript 및 기타 파일을 포함하여 Visualforce 페이지에서 참조할 수 있는 콘텐츠를 업로드할 수 있습니다. 정적 리소스는 Salesforce 조직 내에서만 사용할 수 있으므로 여기에서 다른 앱이나 웹 사이트의 콘텐츠를 호스팅할 수 없습니다.
참고 링크 > Static Resources
2) Static Resource 생성
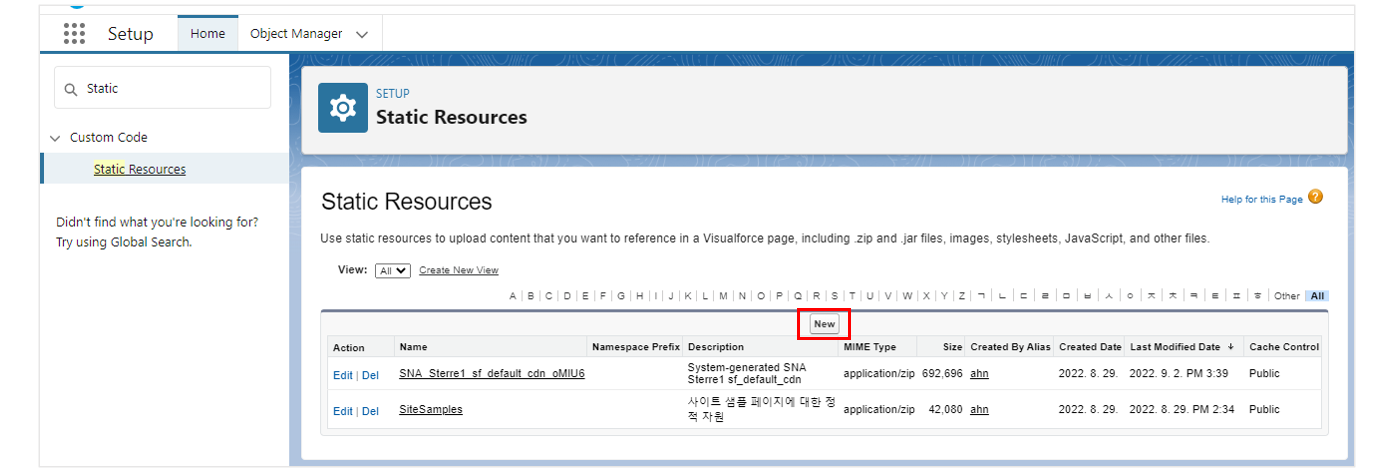
- Setup에서 Static Resource를 검색해 New를 클릭

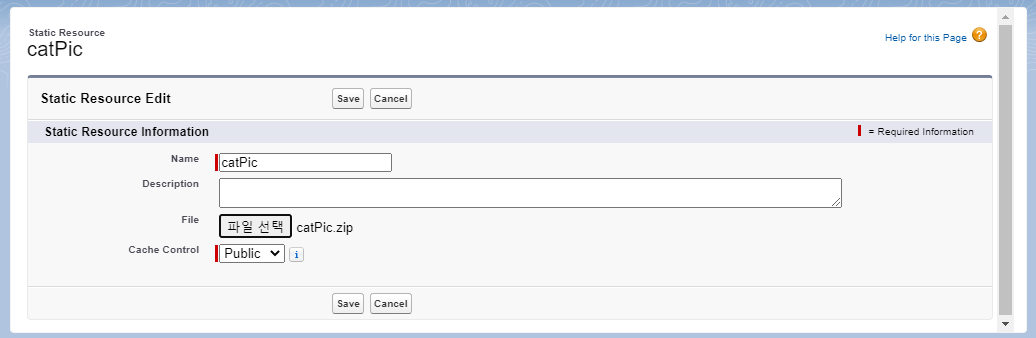
- 이름을 입력하고 파일을 드래그 해서 업로드 하거나, 파일선택으로 선택함 (폴더의 경우 zip파일로 압축) Cache Control은 Public으로 설정

+파일 구성

3) 코드 작성
※ lwc014LabelResource.html
<template>
<div class="wrap">
<p class="sub-title">{label.TodayContent}</p>
<div class="image-wrap">
<p class="orange-cat"></p>
<p style={greyCatCss}></p>
</div>
</div>
</template>※ lwc014LabelResource.js
import { LightningElement } from 'lwc';
import TodayContent from '@salesforce/label/c.TodayContent';
import Cat_Images from '@salesforce/resourceUrl/catPic';
export default class Lwc014LabelResource extends LightningElement {
greyCatCss = 'background-image: url("' + Cat_Images + '/catImage/greyCat.jpg';
//`${CatImage}/greyCat.jpg`;
label = {
TodayContent,
};
connectedCallback(){
console.log('TodayContent Labal : ', this.label.TodayContent);
console.log('greyCatCss Labal : ', Cat_Images + '/catImage/greyCat.jpg');
}
}
※ lwc014LabelResource.css
.wrap{
width: 100%;
max-width: 800px;
min-height: 200px;
margin: 10px auto;
padding: 10px;
position: relative;
background-color: #FFF;
border-radius: 10px;
}
.wrap .sub-title{
font-size: 15px;
color: #636363;
}
.wrap .image-wrap{
margin-top: 10px;
display: flex;
gap: 10px;
}
.wrap .image-wrap p{
width: 300px;
height: 230px;
background-size: cover;
border-radius: 10px;
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
}
.wrap .image-wrap .orange-cat{
background-image: url('/resource/catPic/catImage/blackCat.jpg');
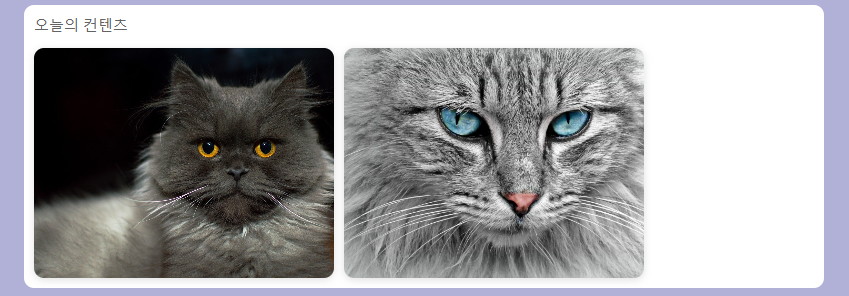
}4) 화면 확인


Builder에서는 CSS에서 설정한 아래 코드 이미지를 보여주지 않기 때문에 Publish 후 확인해야함
background-image: url('/resource/catPic/catImage/blackCat.jpg');Publish 후 사진이 나올때까지 시간이 걸리는 편이니 시간을 두고 새로고침을 해봅시다. (Ctrl+shift+R)
*0905 Static Resource 사용하기추가
3개의 댓글
Aura Component의 <aura:html tag="style">안에서 라벨을 사용하는 경우 아래와 같이 사용하면 됩니다.
<aura:attribute name="customLabel" type="String" default="{!$Label.c.라벨이름}" />
<aura:html tag="style">
.slds-button:before { content: "{!v.customLabel}"; }
</aura:html>
사진은 무료 이미지 사이트에서 저장해 사용했습니다.
https://pixabay.com/ko/images/search/%EA%B3%A0%EC%96%91%EC%9D%B4/