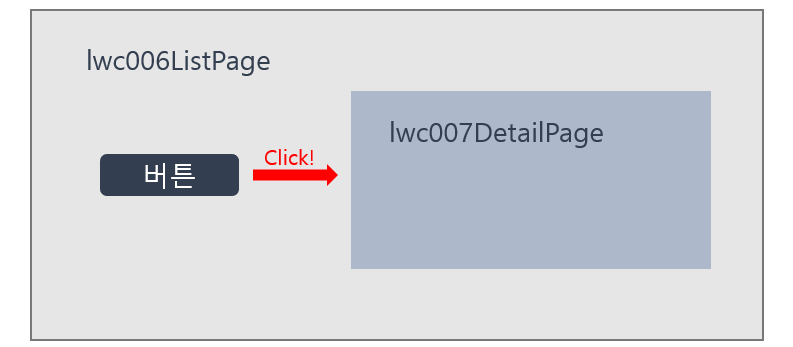
● 기본 구조 미리보기

● 기본 구조 코드 작성 후 확인
1) 배경이 되는 ListPage 생성
※ lwc006ListPage.html
<template>
<div class="wrap">
<div><button onclick={showDetailPage} class="custom-btn">{detailOpenBtnMsg}</button></div>
<template if:true={isDetailOpen}>
<c-lwc007-detail-page></c-lwc007-detail-page>
</template>
</div>
</template><c-lwc007-detail-page></c-lwc007-detail-page>lwc007DetailPage를 넣는 코드입니다.
앞에 'c-'가 추가되며, 대문자 기준으로 '-'기호를 넣으시면 됩니다.
※ lwc006ListPage.js
import { LightningElement, track} from 'lwc';
export default class Lwc006ListPage extends LightningElement {
@track detailOpenBtnMsg = '상세 페이지 열기'; //버튼 문구
@track isDetailOpen = false; //페이지 보이게 할 지 여부
showDetailPage() {
this.isDetailOpen = !this.isDetailOpen;
this.detailOpenBtnMsg = this.isDetailOpen == true? '상세 페이지 닫기' : '상세 페이지 열기';
}
}※ lwc006ListPage.css
.wrap{
width: 100%;
max-width: 800px;
margin: 10px auto;
padding: 10px;
background-color: #FFF;
border-radius: 10px;
}
.custom-btn{
margin-left: 10px;
background-color: #539cdb;
border: none;
border-radius: 5px;
color: #FFFFFF;
}js-meta.xml 코드 생략
2) 불러올 LWC 만들기
※ lwc007DetailPage.hmtl
<template>
<div class="wrap">
<p>lwc007DetailPage입니다.</p>
</div>
</template>※ lwc007DetailPage.css
.wrap{
width: 500px;
height: 250px;
background-color: #faebd7;
padding: 20px;
border-radius: 5px;
border: 2px solid #e4a2a2;
}js-meta.xml 코드 생략
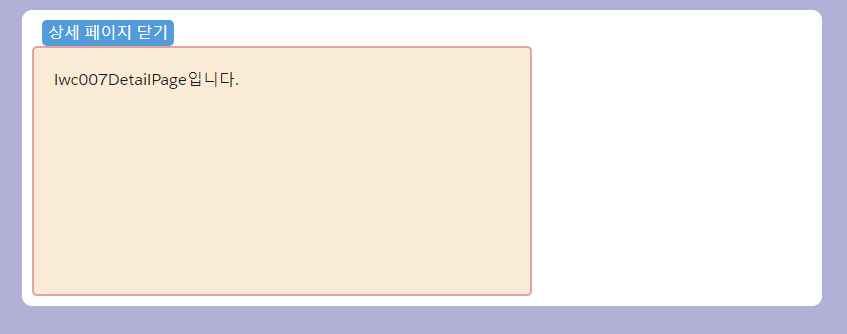
3) 기본 구조 결과 확인


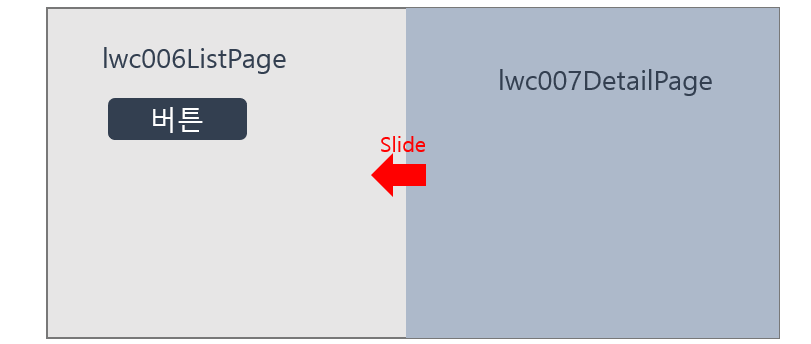
● 상세 페이지를 열 때 오른쪽에서 나오는 효과 주기
1) 기능 미리 보기

2) 배경이 되는 ListPage 코드 수정
※ lwc006ListPage.html
<template>
<div class="wrap">
<div class="content">
<div class="slds-grid slds-grid_align-spread">
<h3>Title</h3>
<button onclick={showDetailPage} class="custom-btn">{detailOpenBtnMsg}</button>
</div>
<p><br />Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nunc non ullamcorper odio. Nam tristique neque ac felis maximus scelerisque at eu sem. Suspendisse vitae mollis sem, et pretium nulla. </p>
</div>
<template if:true={isDetailOpen}>
<div class="bg-black"></div>
</template>
<div class={isSideClass}>
<div class="side-wrap">
<c-lwc007-detail-page></c-lwc007-detail-page>
<div><button onclick={showDetailPage} class="close-btn">닫기</button></div>
</div>
</div>
</div>
</template>※ lwc006ListPage.js
import { LightningElement, track} from 'lwc';
export default class Lwc006ListPage extends LightningElement {
@track detailOpenBtnMsg = '상세 페이지 열기'; //버튼 문구
@track isDetailOpen = false; //페이지 보이게 할 지 여부
@track isSideClass = 'side-content'; //열고 닫는 CSS
showDetailPage() {
this.isDetailOpen = !this.isDetailOpen;
this.detailOpenBtnMsg = this.isDetailOpen == true? '상세 페이지 닫기' : '상세 페이지 열기';
this.isSideClass = this.isDetailOpen == true? 'side-content is-open' : 'side-content';
}
}※ lwc006ListPage.css
.wrap{
width: 800px;
height: 400px;
margin: 10px auto;
padding: 10px;
position: relative;
background-color: #FFF;
overflow: hidden;
}
.custom-btn{
margin-left: 10px;
background-color: #539cdb;
border: none;
right: 10px;
border-radius: 5px;
color: #FFFFFF;
position: absolute;
}
.side-content{
width: 400px;
height: 100%;
position: absolute;
left: 100%;
top: 0px;
transition: left .5s ease-out;
z-index: 2;
}
.side-content .side-wrap{
position: relative;
height: 100%;
background-color: aliceblue;
}
.close-btn{
position: absolute;
width: 100%;
bottom: 0px;
left: 0;
height: 30px;
background-color: #52539c;
color: #FFFFFF;
z-index: 2;
border: none;
}
.side-content.is-open{
left: calc(100% - 400px);
visibility: visible;
box-shadow: 0 0 10px #969492;
}
.bg-black{
width: 800px;
height: 400px;
top: 0;
right: 0px;
position: absolute;
background-color: rgba(0, 0, 0, 0.5);
z-index: 0;
pointer-events: none;
}js-meta.xml 코드 생략
2) 불러올 LWC 코드 수정
※ lwc007DetailPage.html
<template>
<div class="wrap">
<p>lwc007DetailPage입니다.<br /></p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<p>Nunc non ullamcorper odio. </p>
<p>Nam tristique neque ac felis maximus scelerisque at eu sem. </p>
<p>Suspendisse vitae mollis sem, et pretium nulla. </p>
</div>
</template>※ lwc007DetailPage.css
.wrap{
width: 400px;
height: 250px;
padding: 20px;
border-radius: 0px;
}js-meta.xml 코드 생략
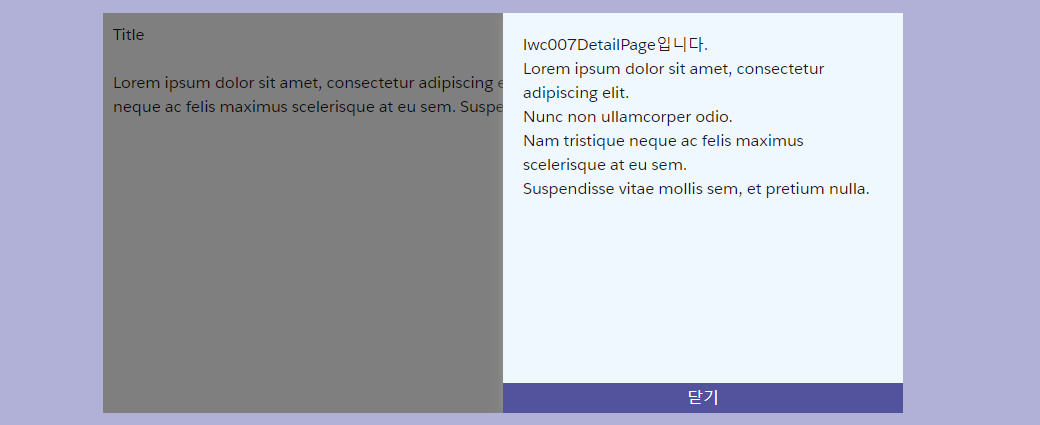
3) 실행되는지 확인


- 보통 이런 기능은 전체화면이지만, 작은 화면에서 보기 위해 가로 길이를 800px로 고정했습니다.
- 전체화면으로 진행하신다면, .side-content의 CSS를 position: fixed로 사용하시면 됩니다.
- .bg-black은 배경을 어둡게 하는 표현으로, 그럴싸하게 보이게 코드를 짠 것이라 무시하셔도 좋습니다.
- 해당 예제는 lwc007DetailPage를 슬라이드 하는 것이 아니라, 슬라이드로 나오는 영역(div.side-content, 닫기 버튼이 추가됨)에 lwc007DetailPage를 넣었다고 생각하시면 됩니다.
- lwc006ListPage에는 lwc007DetailPage를 불러오는 코드가 포함되어 있기 때문에, lwc007DetailPage가 오그에 없다면 deploy에서 오류가 납니다. lwc007DetailPage를 먼저 업로드 해주세요.