● 부모 컴포넌트에서 자식 컴포넌트로 데이터 이동하기
1) 부모 컴포넌트 코드 작성
※ lwc008ParentPage.html
<template>
<lightning-card title="Augmentor" icon-name="action:download">
<lightning-input label="Child로 보낼 글을 입력하세요." value={var1} onchange={handleChange}>
</lightning-input>
<c-lwc009-child-page class="slds-show slds-is-relative" item={var1}> </c-lwc009-child-page>
</lightning-card>
</template>item={var1} 이 데이터를 보내는 코드입니다.
<c-lwc009-child-page item1={var1} item2={var2} item3={var3}> </c-lwc009-child-page>위의 코드처럼 여러개의 데이터를 보낼 수 있습니다.
이 때 item1, item2, item3이라는 값은 child의 js에서 @api를 사용해 선언해야 합니다.
※ lwc008ParentPage.js
import { LightningElement,api } from 'lwc';
export default class Lwc008ParentPage extends LightningElement {
@api var1 = '';
handleChange(event) {
this.var1 = event.target.value;
}
}※ lwc008ParentPage.css
.wrap{
width: 100%;
max-width: 800px;
height: 200px;
margin: 10px auto;
padding: 10px;
position: relative;
background-color: #FFF;
border-radius: 10px;
}lwc008ParentPage.js-meta.xml 생략
2) 자식 컴포넌트 코드 작성
※ lwc009ChildPage.html
<template>
<div class="wrap">
<p> Data from Parent : {item}</p>
</div>
</template>※ lwc009ChildPage.js
import { LightningElement, api } from 'lwc';
export default class Lwc009ChildPage extends LightningElement {
@api item;
}※ lwc009ChildPage.css
.wrap{
width: 100%;
height: 50px;
padding: 10px;
border: 2px solid #c6c6c9;
background-color: #f1f3f5;
border-radius: 10px;
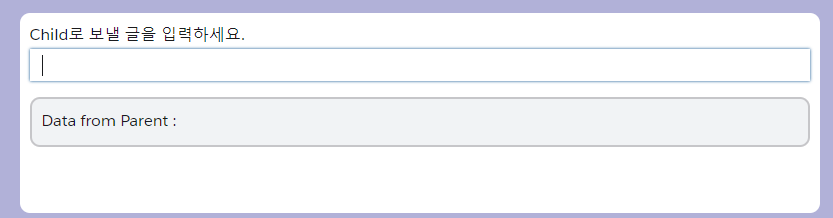
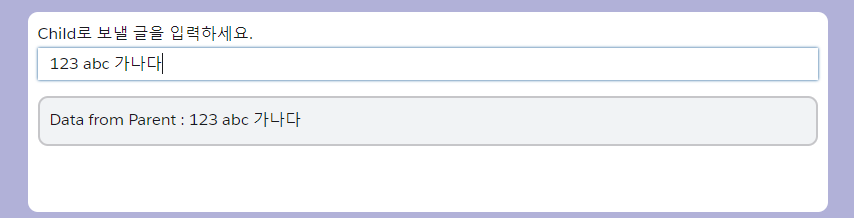
}3) 결과 확인


부모 컴포넌트 > 자식 컴포넌트 데이터 이동 참고 링크
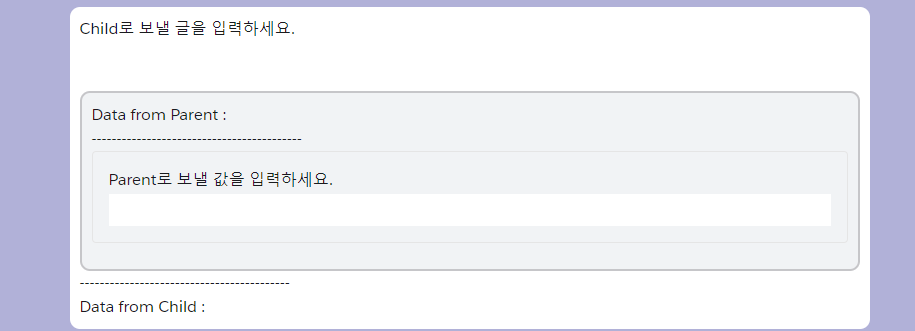
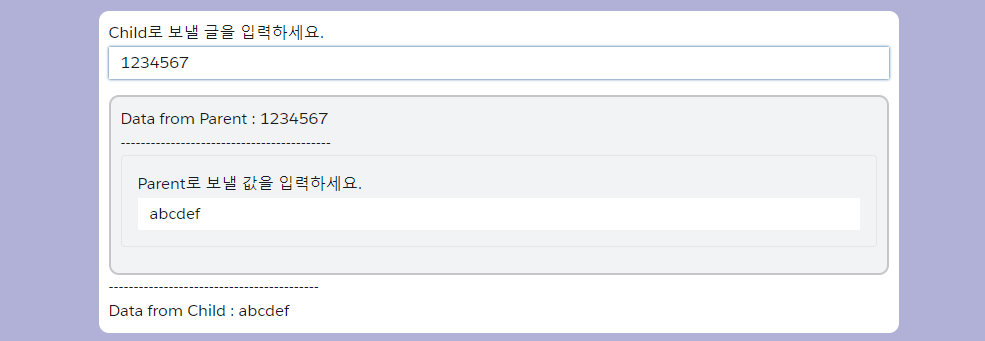
● 자식 컴포넌트에서 부모 컴포넌트로 데이터 이동하기
1) 부모 컴포넌트 수정
※ lwc008ParentPage.html
<template>
<div class="wrap">
<lightning-input label="Child로 보낼 글을 입력하세요." value={var1} onchange={handleChange}>
</lightning-input>
<c-lwc009-child-page class="slds-show slds-is-relative" item={var1}
onchildvaluechange={hanldeChildValueChange}> </c-lwc009-child-page>
<p>------------------------------------------</p>
<p>Data from Child : {childValue}
</p>
</div>
</template>lwc009ChildPage에서 CustomEvent의 이름을 childvaluechange로 정했지만
lwc008ParentPage에서 자식 컴포넌트의 이벤트를 지정할 때는 앞에 'on'을 붙인다.
→ onchildvaluechange={hanldeChildValueChange}
※ lwc008ParentPage.js
import { LightningElement, api, track } from 'lwc';
export default class Lwc008ParentPage extends LightningElement {
@api var1 = '';
@track childValue = '';
handleChange(event) {
this.var1 = event.target.value;
}
hanldeChildValueChange(event) {
this.childValue = event.detail;
}
}※ lwc008ParentPage.css
.wrap{
width: 100%;
max-width: 800px;
min-height: 200px;
margin: 10px auto;
padding: 10px;
position: relative;
background-color: #FFF;
border-radius: 10px;
}2) 자식 컴포넌트 수정
※ lwc009ChildPage.html
<template>
<div class="wrap">
<p> Data from Parent : {item}</p>
<p>------------------------------------------</p>
<lightning-input onchange={handleChange} name="input1"
label="Parent로 보낼 값을 입력하세요." class="slds-box"></lightning-input>
</div>
</template>※ lwc009ChildPage.js
import { LightningElement, api } from 'lwc';
export default class Lwc009ChildPage extends LightningElement {
@api item;
@api childValue;
handleChange(event) {
this.childValue = event.target.value;
const selectedEvent = new CustomEvent("childvaluechange", {
detail: this.childValue
});
this.dispatchEvent(selectedEvent);
}
}CustomEvent 추가 후 this.dispatchEvent로 이벤트를 등록한다.
이 때 CustomEvent의 이름은 소문자로 작성해야 한다.
※ lwc009ChildPage.css
.wrap{
width: 100%;
min-height: 50px;
padding: 10px;
border: 2px solid #c6c6c9;
background-color: #f1f3f5;
border-radius: 10px;
}3) 결과 확인