● 배열에 값을 추가하거나, 삭제하기
1) 코드 작성
※ lwc010HandleData.html
<template>
<div class="wrap">
<div>
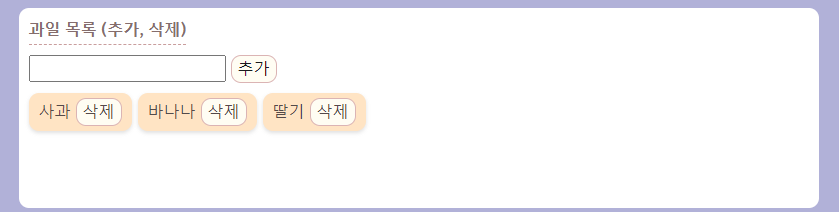
<h4 class="sub-title">과일 목록 (추가, 삭제)</h4>
<div>
<input type="text" value={newFruitName} class="new-fruit"/>
<button onclick={addFruit} class="custom-btn">추가</button>
</div>
<!-- 과일목록에 과일이 있는 경우 -->
<template if:true={isFruitList}>
<ul class="fruit-wrap">
<template for:each={fruitList} for:item="item" for:index="index">
<li key={item}>
<p>{item}</p>
<button onclick={deleteFruit} data-index={index} class="custom-btn">삭제</button>
</li>
</template>
</ul>
</template>
<!-- 과일목록에 과일이 없는 경우 -->
<template if:false={isFruitList}>
<p class="no-fruit">과일 목록이 없습니다.</p>
</template>
</div>
</div>
</template>※ lwc010HandleData.js
import { LightningElement, track } from 'lwc';
export default class Lwc010HandleData extends LightningElement {
@track fruitList = ['사과', '바나나', '딸기']; //과일 리스트
@track isFruitList = true; //과일 리스트의 과일이 1개 이상이면 true
@track newFruitName = ''; //새로 추가하는 과일 이름
//과일 삭제
deleteFruit(event) {
let fruitIndex = event.target.dataset.index;
console.log('fruitIndex : ', fruitIndex);
this.fruitList.splice(fruitIndex, 1);
this.checkFruitList();
}
//과일 추가
addFruit() {
let newFruit = this.template.querySelector(".new-fruit").value;
console.log('addFruit : ', newFruit);
this.fruitList.push(newFruit);
this.newFruitName = '';
this.checkFruitList();
}
//과일리스트의 길이 체크
checkFruitList() {
this.isFruitList = this.fruitList.length > 0 ? true : false;
}
}※ lwc010HandleData.css
.wrap{
width: 100%;
max-width: 800px;
min-height: 200px;
margin: 10px auto;
padding: 10px;
position: relative;
background-color: #FFF;
border-radius: 10px;
}
.sub-title{
border-bottom: 1px dashed #c99d9d;
margin-bottom: 10px;
padding-bottom: 2px;
width: fit-content;
color: #856d6d;
font-weight: bold;
}
.fruit-wrap{
display: flex;
margin-top: 10px;
gap: 6px;
}
.fruit-wrap li {
display: flex;
padding: 5px 10px;
background-color: bisque;
border-radius: 10px;
align-items: center;
color: #544a4a;
box-shadow: rgb(99 99 99 / 20%) 0px 2px 4px 0px;
}
.custom-btn {
margin-left: 5px;
background-color: #fffdf3;
border-radius: 10px;
border: 1px solid #dbb4b4;
}
.no-fruit{
width: 100%;
padding: 10px;
margin-top: 5px;
background-color: #e3e2df;
border-radius: 10px;
color: #636363;
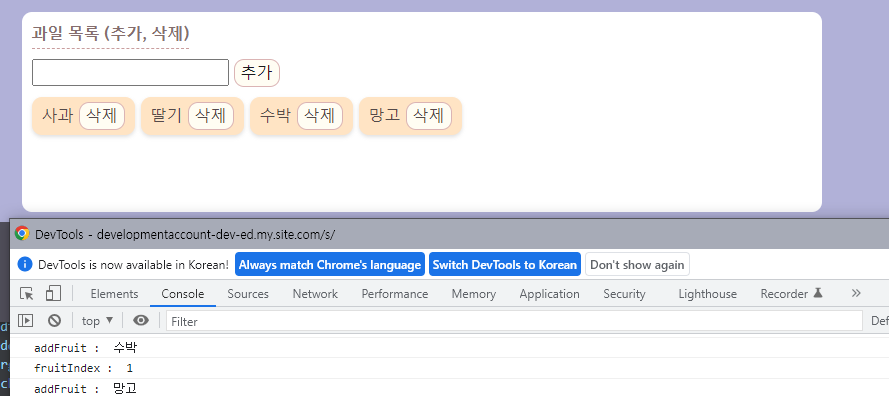
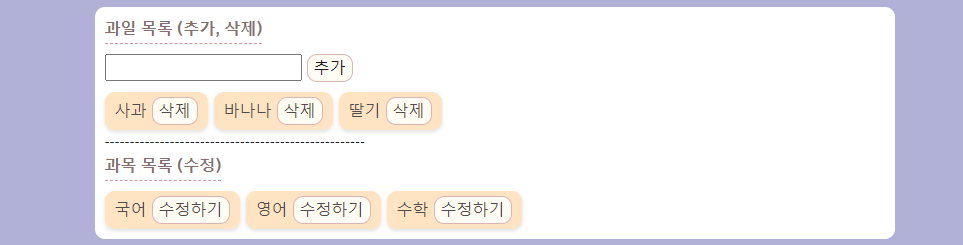
}2) 결과 확인


(바나나 삭제, 수박 망고 추가)
● 배열의 값을 객체로 바꾸어 값 수정하기
1) 코드 추가
※ lwc010HandleData.html
<p>----------------------------------------------------</p>
<div>
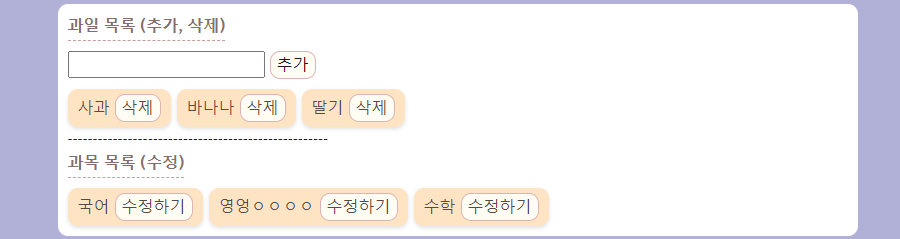
<h4 class="sub-title">과목 목록 (수정)</h4>
<!-- 과일목록에 과일이 있는 경우 -->
<ul class="fruit-wrap">
<template for:each={subjectList} for:item="item" for:index="index">
<li key={item}>
<!-- 수정중이 아닐 때-->
<template if:false={item.isEdit}>
<p>{item.name}</p>
<button onclick={editSubjectStart} data-index={index} class="custom-btn">{item.editBtn}</button>
</template>
<!-- 수정중일때-->
<template if:true={item.isEdit}>
<input value={item.name} class="edit-subject"/>
<button onclick={editSubjectEnd} data-index={index} class="custom-btn">{item.editBtn}</button>
</template>
</li>
</template>
</ul>
</div>※ lwc010HandleData.js
@track subjectData = ['국어', '영엉ㅇㅇㅇㅇ', '수학'];
@track subjectList = [];
connectedCallback() {
//aura component의 init과 같음. 로딩시 실행되는 코드
this.subjectData.forEach((item,index) => {
let newElement = {'name' : item, 'isEdit' : false, 'editBtn' : '수정하기'};
//isEdit : 현재 수정중인지 여부 추가, editBtn 수정하기 버튼의 텍스트
this.subjectList.push(newElement);
});
console.log('this.subjectList : ', this.subjectList);
}
//과목 수정하기
editSubjectStart(event) {
let subjectIndex = event.target.dataset.index;
console.log('subjectIndex : ', subjectIndex);
this.subjectList[subjectIndex].isEdit = true;
this.subjectList[subjectIndex].editBtn = '수정완료';
}
//과목 수정완료
editSubjectEnd(event) {
let subjectIndex = event.target.dataset.index;
let editedSubject = this.template.querySelector(".edit-subject").value;
console.log('editedSubject : ', editedSubject);
this.subjectList[subjectIndex].name = editedSubject;
this.subjectList[subjectIndex].isEdit = false;
this.subjectList[subjectIndex].editBtn = '수정하기';
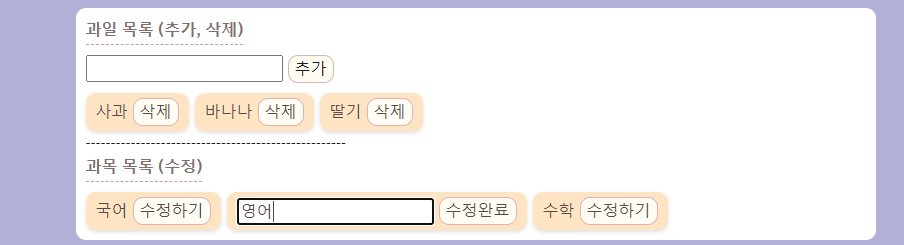
}2) 결과 확인



'영엉ㅇㅇ'으로 들어온 데이터를 '영어'로 수정
수정하는 화면을 보여주기 위해 객체로 바꿔서 진행했지만,
수정하기 버튼을 누르면 index값 확인 후, 배열의 index번째 값을 입력받은 데이터로 변경하는 방법도 좋았을 것 같네요.
javascript 배열 요소 다루는 법 참고 링크
배열을 객체로 만드는 방법 참고 링크