제가 사용한 세팅을 정리한 글로, 참고용으로만 부탁드립니다.
1. 컴포넌트 간 간격 줄이는 방법 두가지
1) Theme > Site Spacing > max content width 체크 해제, spacing 모두 0으로 설정

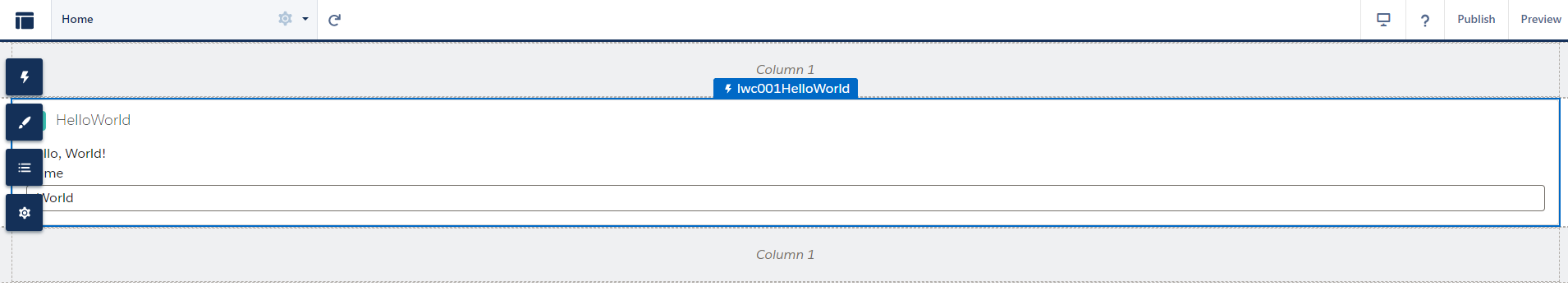
→ 간격 줄어든 것 확인

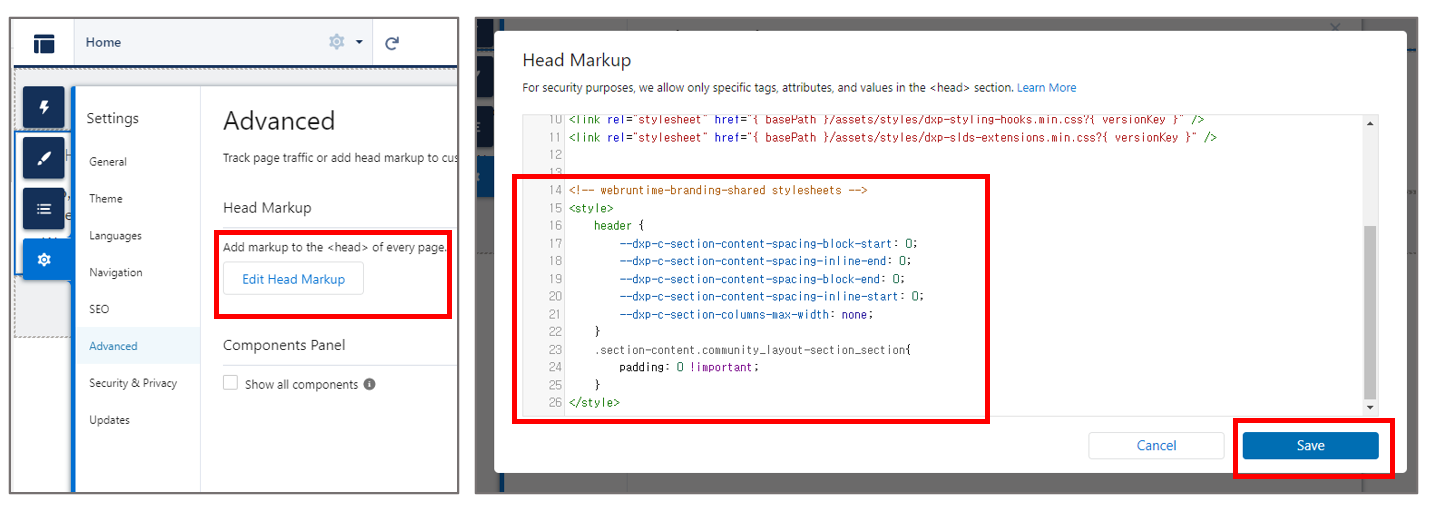
2) Advanced에 직접 간격 없애는 코드 추가하기
→ 복구 불가능이기 때문에 꼭 사본으로 저장해둘 것

<style>
/* 1번과 동일, 아래 링크 참고함 */
/* https://developer.salesforce.com/docs/atlas.en-us.232.0.exp_cloud_lwr.meta/exp_cloud_lwr/brand_hooks_spacing.htm */
header {
--dxp-c-section-content-spacing-block-start: 0;
--dxp-c-section-content-spacing-inline-end: 0;
--dxp-c-section-content-spacing-block-end: 0;
--dxp-c-section-content-spacing-inline-start: 0;
--dxp-c-section-columns-max-width: none;
}
/* 양 옆 padding이 남아있어 새로 추가한 코드. */
.section-content.community_layout-section_section{
padding: 0 !important;
}
</style>→ 간격 줄어든 것 확인

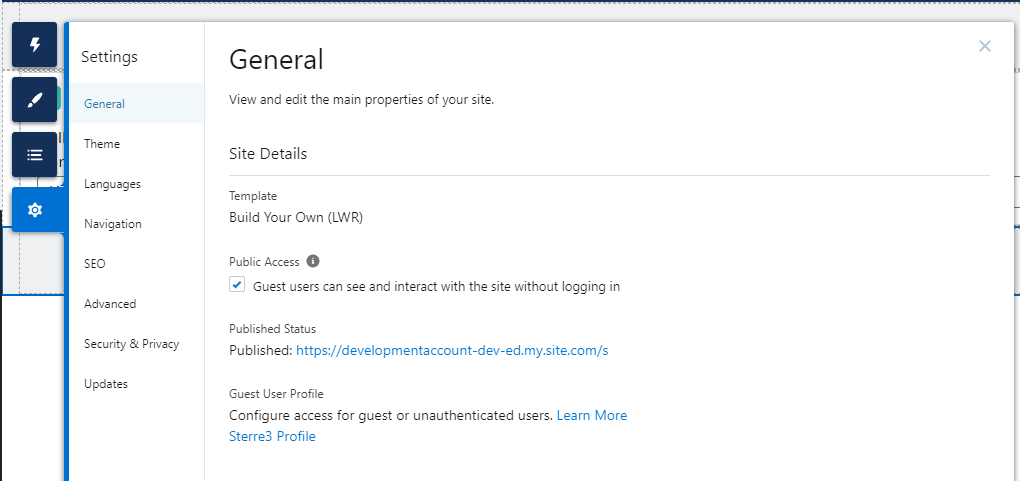
2. 로그인 하지 않고도 페이지를 보이고 싶으면 설정 > General > 'Guest users can see and interact with the site without logging in' 체크하기 
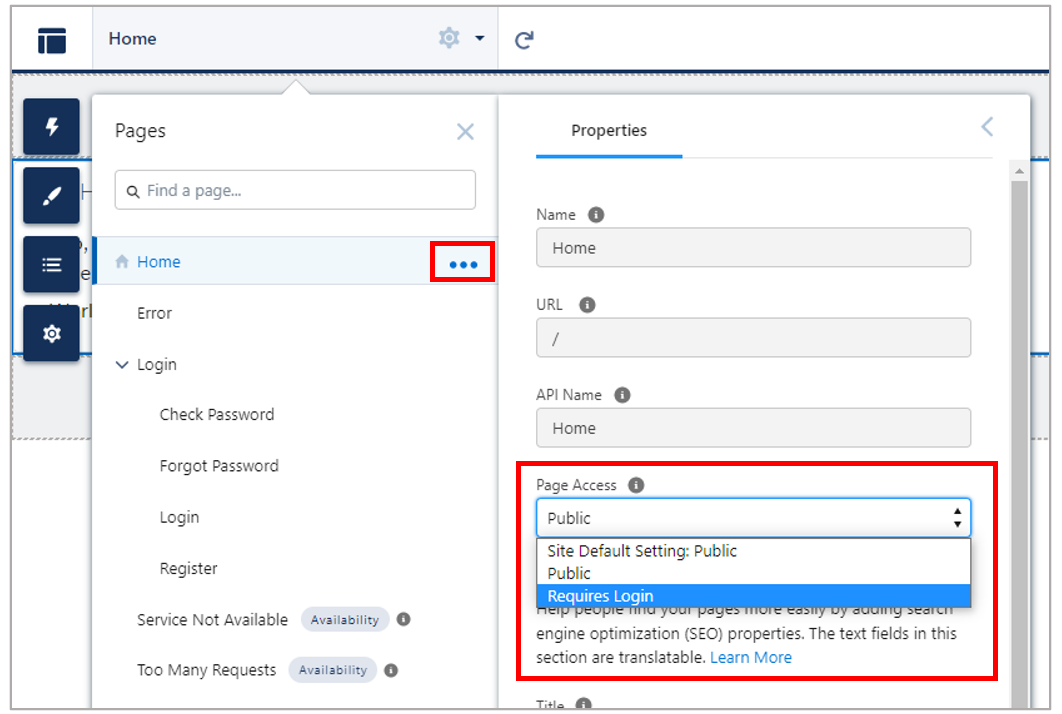
→ 로그인이 필요한 페이지를 만들고 싶다면 오른쪽 ... 아이콘을 클릭해 Page Access 수정

3. 보안 변경
** Security & Privacy 에서 CSP를 'Relaxed CSP: Permit Access to Inline Scripts and Allowed Hosts'으로 변경
1) 적당한 보안을 제공합니다.
2) 사이트에서 인라인 스크립트를 실행할 수 있습니다.
3) 명시적으로 허용된 타사 호스트에서 원격 JavaScript 파일을 로드하고 이미지와 같은 스크립트가 아닌 리소스를 표시할 수 있습니다.
4) Lightning Locker를 끌 수 있습니다.
CSP and Lightning Locker in Experience Builder Sites

4. 테마 변경하기
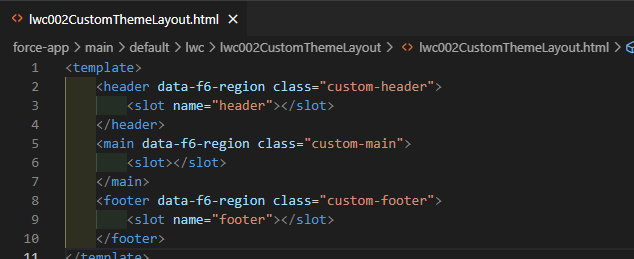
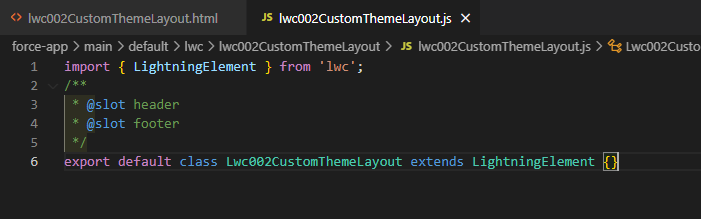
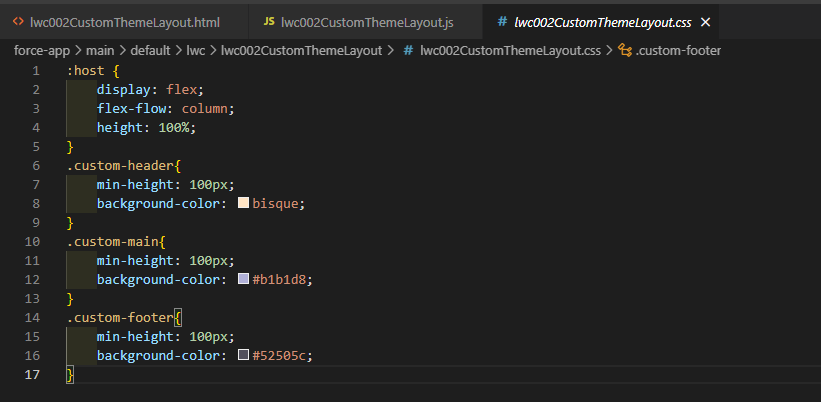
1) 테마가 될 컴포넌트 만들기 
 → main 안에는 자동적으로 슬롯(slot, 빌더에서 드래그로 컴포넌트를 넣을 수 있는 영역)이 생성되지만, header과 footer에는 자동적으로 slot이 만들어지지 않음. js에 @slot header, @slot footer을 추가하니 slot이 생김을 확인함.
→ main 안에는 자동적으로 슬롯(slot, 빌더에서 드래그로 컴포넌트를 넣을 수 있는 영역)이 생성되지만, header과 footer에는 자동적으로 slot이 만들어지지 않음. js에 @slot header, @slot footer을 추가하니 slot이 생김을 확인함.  → 각 영역의 최소 높이를 100px로 설정
→ 각 영역의 최소 높이를 100px로 설정 
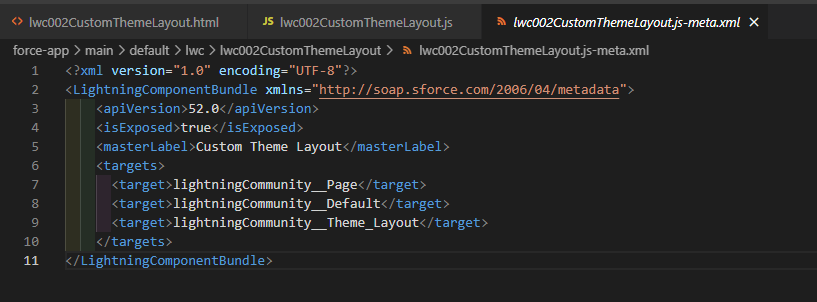
테마 레이아웃 컴포넌트라면 아래 코드 필수. masterLabel은 테마 이름.
<masterLabel>Custom Theme Layout</masterLabel>
<targets>
<target>lightningCommunity__Theme_Layout</target>
</targets>2) 빌더에서 새로운 테마로 변경


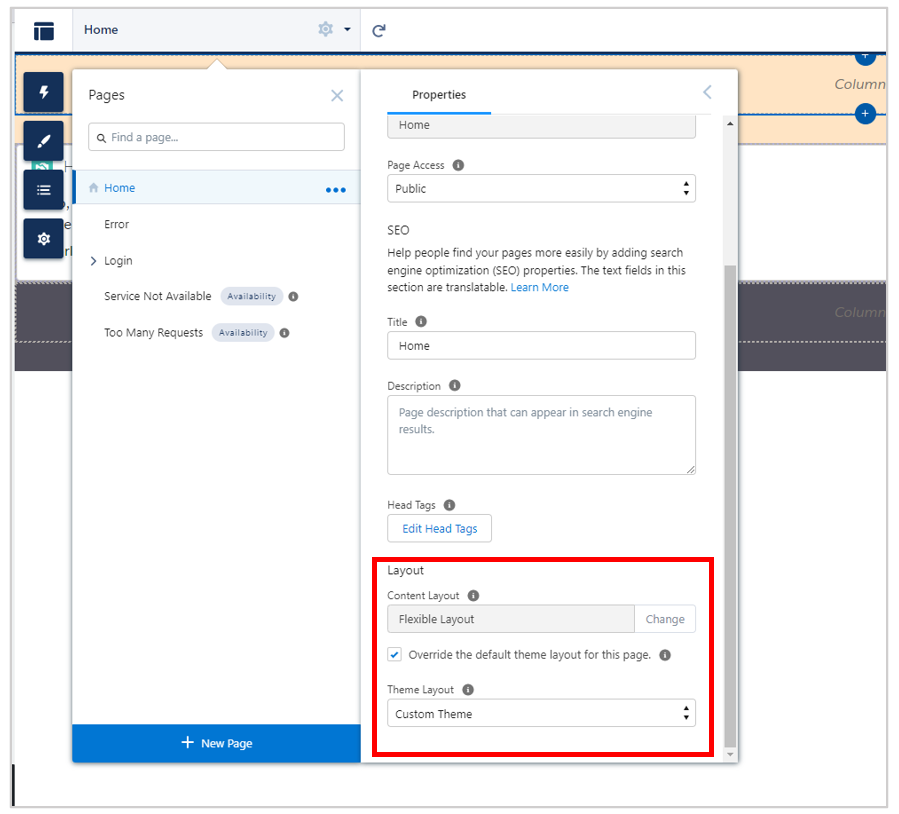
→ 원하는 페이지를 선택한 뒤 ...아이콘을 클릭해 나온 상세 페이지의 'Override the default theme layout for this page.' 체크 후 Theme Layout을 새로 만든 테마로 변경.
→ 스크린 샷에서는 새로 커스텀 테마를 추가하고 체이지마다 설정했지만, 기본으로 설정되어있는 테마를 새로 만든 테마로 변경해도 좋음. Setting Theme에서 Page Assigned(현제 태마가 적용되어 있는 페이지 개수) 확인.
3) 빌더에서 바뀐 테마 확인

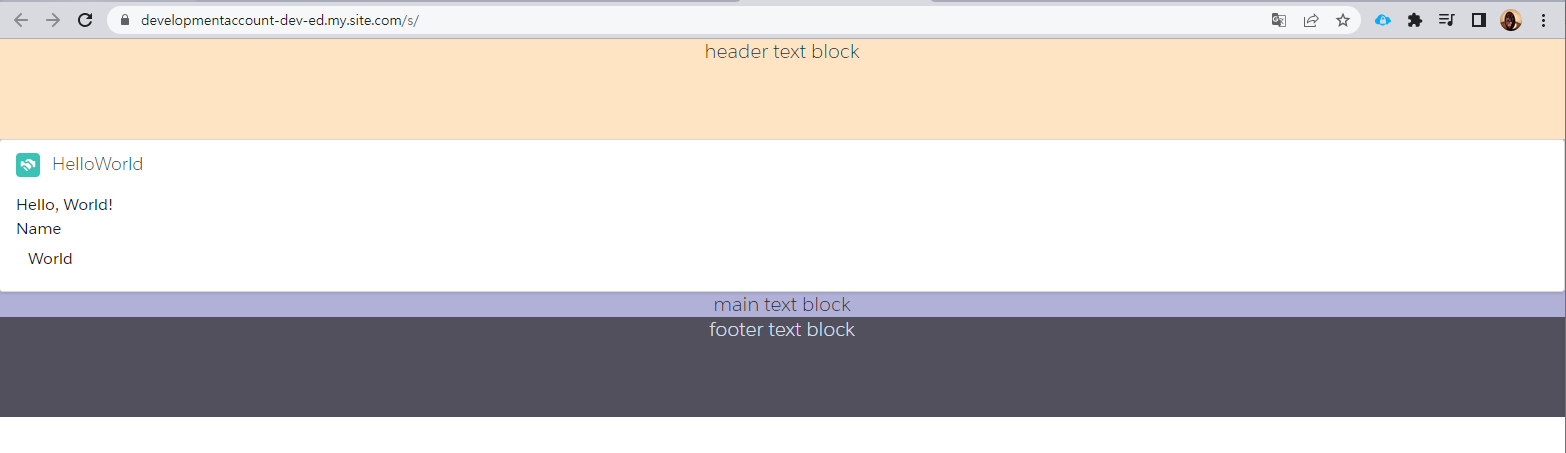
(확인을 위해 text block를 넣었습니다.)
4) Publish(게시) 후 실제 화면 확인

SEO 한글일 때와 영어일 때 따로 적을 수 있음