LWR에서는 Site 저장소를 사용할 수 없는 등 제약사항이 많습니다. 실제로 작업하는 경우에는 'Build Your Own(LWR)'이 아닌 'Build Your Own(Aura)'를 많이 사용합니다. LWR선택이 아닌 Aura를 선택하는 것만 빼면 사이트 생성은 비슷합니다.
● LWR이란?
1) Lightning Web Runtime의 줄임말.
2) Lightning Web Components 프로그래밍 모델을 사용하여 웹 사이트, 마이크로사이트 및 포털과 같은 초고속 디지털 경험을 개발할 수 있습니다.
3) 새로운 LWR(Lightning Web Runtime)으로 구동되는 이 사용자 정의 가능한 템플릿은 비교할 수 없는 사이트 성능을 제공하고 개발자 생산성을 향상시킵니다.
4) 나만의 빌드(LWR)는 가장 필수적인 페이지와 구성 요소만 제공하는 최소한의 템플릿입니다. 템플릿은 Lightning 웹 구성 요소를 개발하고 Salesforce DX, 사용자 인터페이스 API 및 Apex로 작업하는 데 익숙한 개발자에게 가장 적합합니다.
● 템플릿 제한 사항
- Lightning/platformResourceLoader 를 통해 로드된 스크립트 는 Lightning Locker 샌드박스 외부의 시스템 모드에서 실행됩니다. 결과적으로 스크립트를 로드하는 구성 요소는 스크립트 자체와 동일한 전역 변수 범위에 액세스할 수 없으므로 스크립트에 의해 설정된 전역 변수에 액세스할 수 없습니다.
- 기타 자세한 사항은 아래 링크를 확인해주세요.
출처 > LWR 제한 사항
● Tip
- LWR을 사용하면, LWC컴포넌트를 수정하고 확인할 때마다 사이트를 게시(Publish)해야 합니다.
- Experience Builder의 미리보기에서는 Lightning 웹 구성 요소가 동적으로 제공됩니다.
출처 > Community not showing updated LWC
● LWR 사이트 만들기
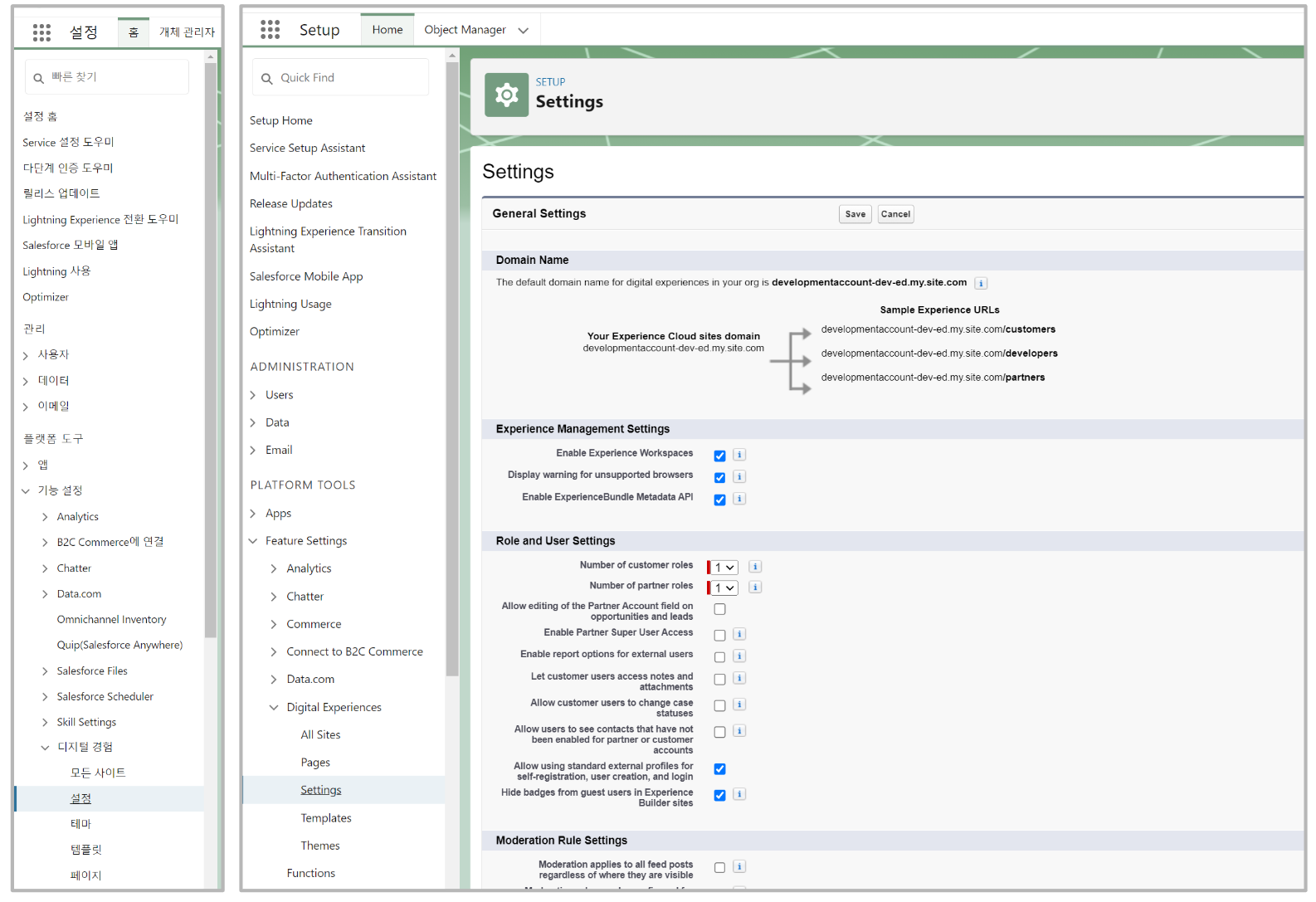
0) (처음 만드는 경우에만 해당) 도메인을 설정합니다.
한국어 → 설정 > 기능 설정 > 디지털 경험 > 설정
영어 → SetUp > Feature Settings > Digital Experiences > Settings

도메인을 설정하고 새로고침을 하면 All Sites(모든 사이트) 탭이 새로 나옵니다.
1) Setup의 빠른 찾기 상자에 All Sites를 입력한 다음 All Sites를 선택하고 New를 클릭 합니다.
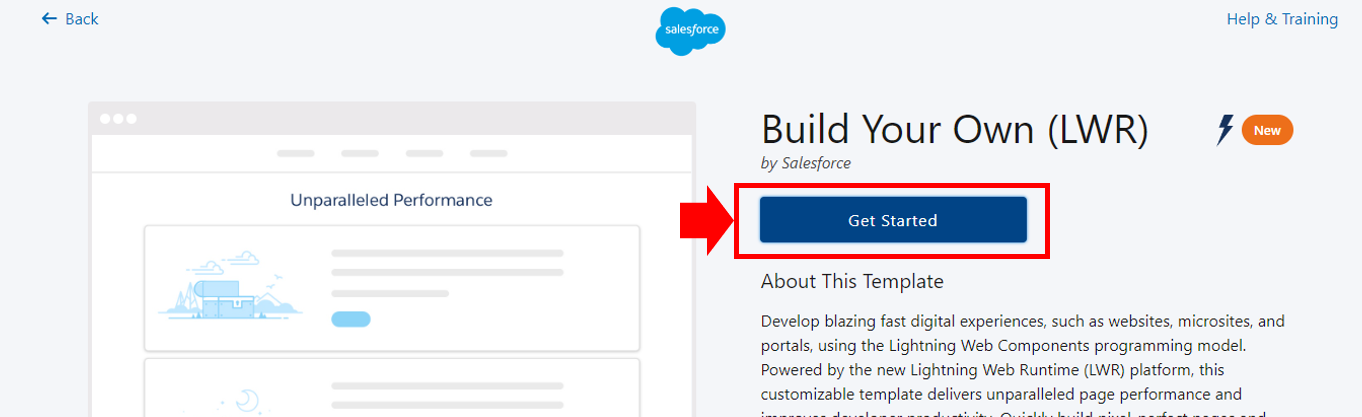
2) 사이트 생성 마법사에서 Build Your Own(LWR) 을 선택하고 Get Started를 클릭 합니다.

3) 이름과 기본 URL 값을 입력합니다.
디지털 경험을 활성화할 때 생성한 도메인에 기본 URL 값이 추가됩니다. 예를 들어 도메인 이름이 UniversalTelco.my.site.com 이고 파트너 사이트 partners를 만드는 경우 고유한 URL UniversalTelco.my.site.com/partners 를 만들기 위해 입력할 수 있습니다 .
4) 인증 옵션을 선택합니다
- 인증되지 않음 (Unauthenticated)
: 원하는 URL을 사용하여 웹의 모든 사람에게 공개되는 공개 환경을 구축하십시오. 경험은 로그인 또는 인증을 지원하지 않습니다. - 인증됨 (Authenticated)
: 사용자가 로그인하고 사용자별 데이터에 액세스할 수 있는 인증된 환경을 구축합니다. 링크는 기본 URL 끝에 추가된 /s/를 포함합니다.
5) 만들기를 클릭 합니다.
6) 사이트를 생성하면 경험 작업 영역 영역이 나타납니다.

● 사이트에 작성한 LWC 컴포넌트 넣기
1) Setup(설정)에서 All Sites(모든 사이트) 선택 후 만든 사이트의 Builder(빌더)클릭
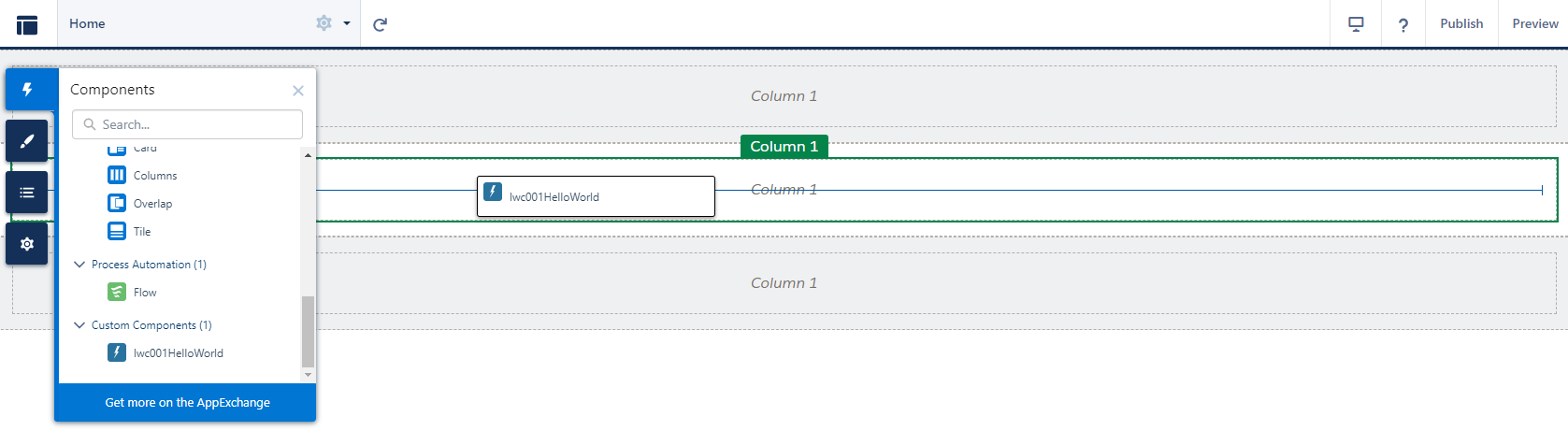
2) 생성한 컴포넌트를 드래그 해서 배경에 넣습니다. (drag & drop 방식)

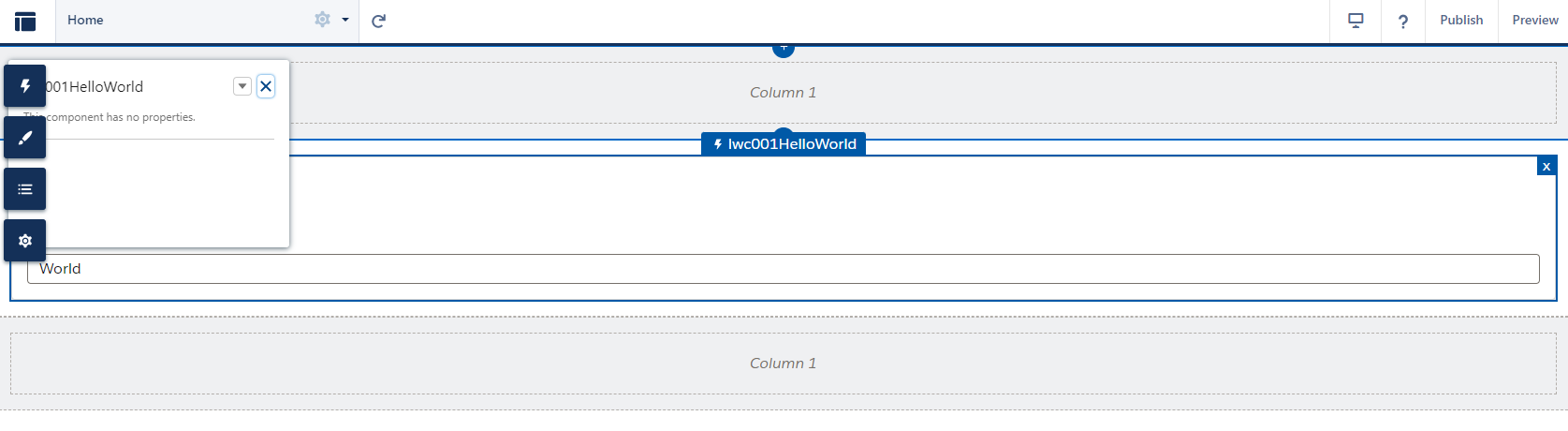
3) 컴포넌트를 클릭하면 나오는 파란색 x를 눌러 컴포넌트를 삭제 할 수 있습니다. 
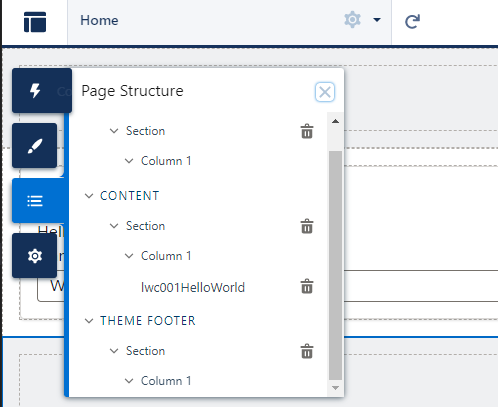
+) 저는 기존에 있던 Rich Text를 지웠기 때문에 다음과 같은 구조가 되었습니다. 
4) 오른쪽 상단의 Publish 버튼을 눌러 사이트를 게시합니다. (저는 기존에 한 번 게시했기 때문에 스크린샷이 조금 다릅니다.)

5) 참고한 동영상
How to implement custom layouts for LWR sites
◇ 진행하면서 발견한 에러와 수정방법
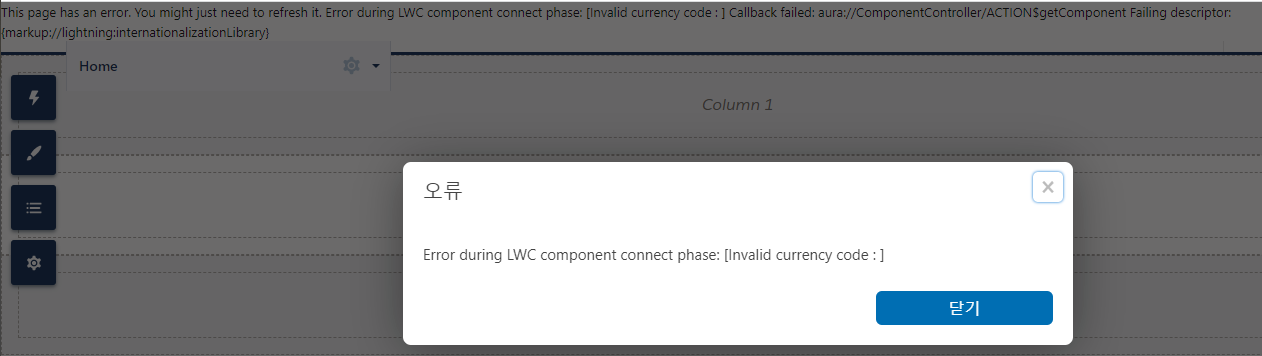
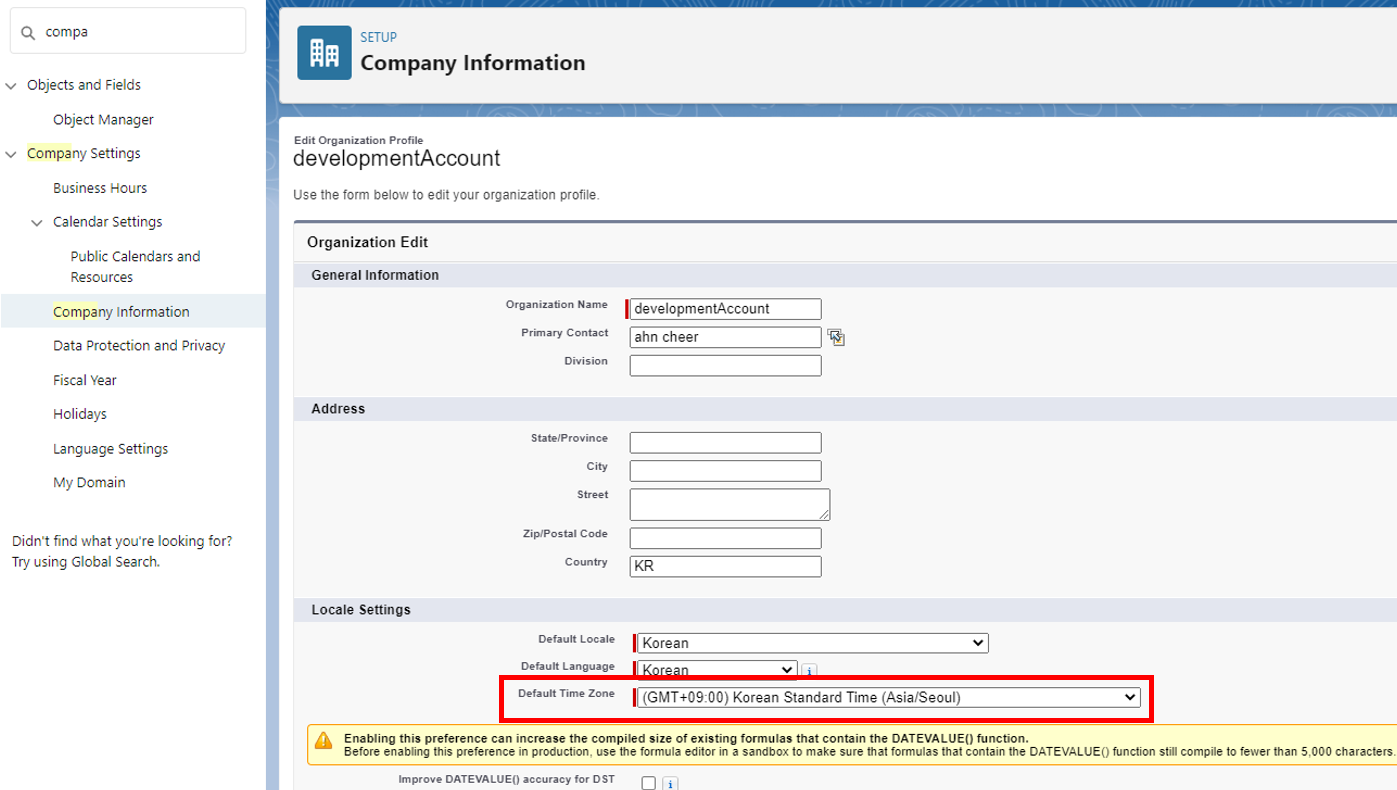
1. 빌더를 열었을 때 "ERROR during LWC component connect phase: [Invalid currency code :]" 와 같은 에러가 뜬다면 currency를 확인해 볼 것.

→ currency 설정 페이지

2. vscode에서 수정하고 업로드 하려는데, 다음과 같은 메세지가 뜨면서 deploy가 안되는 경우
(s). Use the following component paths to locate the component: [Development] Sterre > Home (Widget) > Content (Panel) > Section (LWC) > Column 1 (Panel) > lwc001HelloWorld (LWC)
→ .js-meta.xml 파일에
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>가 빠져있는지 확인해 볼 것
+) LWR에서는 Site 저장소 (Site.com Studio)를 사용할 수 없습니다.
https://velog.io/@ahncheer/Site%EC%9D%98-%EC%9E%90%EC%82%B0%EC%97%90-%ED%8C%8C%EC%9D%BC-%EC%98%AC%EB%A0%A4-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
+) 0612 도메인 설정 부분 추가
+) 0623 Site 저장소 관련 추가
+) 0703 맨 처음 안내문 추가
2023-02 LWR은 Mobile Publisher에서 로그인 할 때 새 창으로 띄워지는 현상이 있습니다