이전에 만들었던 프로젝트를 이어서 하려는데 세팅이 헷갈립니다.
1. 기본 세팅
2-1. 일단 Git을 다운로드 합니다.
본인 OS에 맞게 다운로드.
https://git-scm.com/downloads

node JS가 다운로드 되어있는지 확인
https://nodejs.org/en

2. 코드 가져오기
2-2. 우선 새로운 폴더를 만들어줍니다.

2-3. Ctrl + J로 터미널을 열고 아래 명령어를 입력합니다.
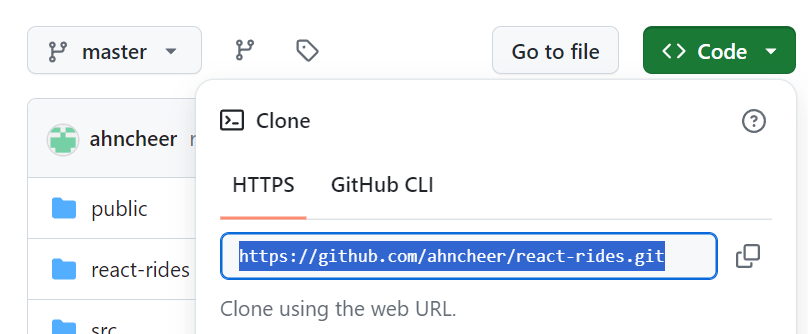
git clone https://github.com/ahncheer/react-rides.git .
URL은 git에서 복사해오기

3. 코드 수정하고 업로드하기
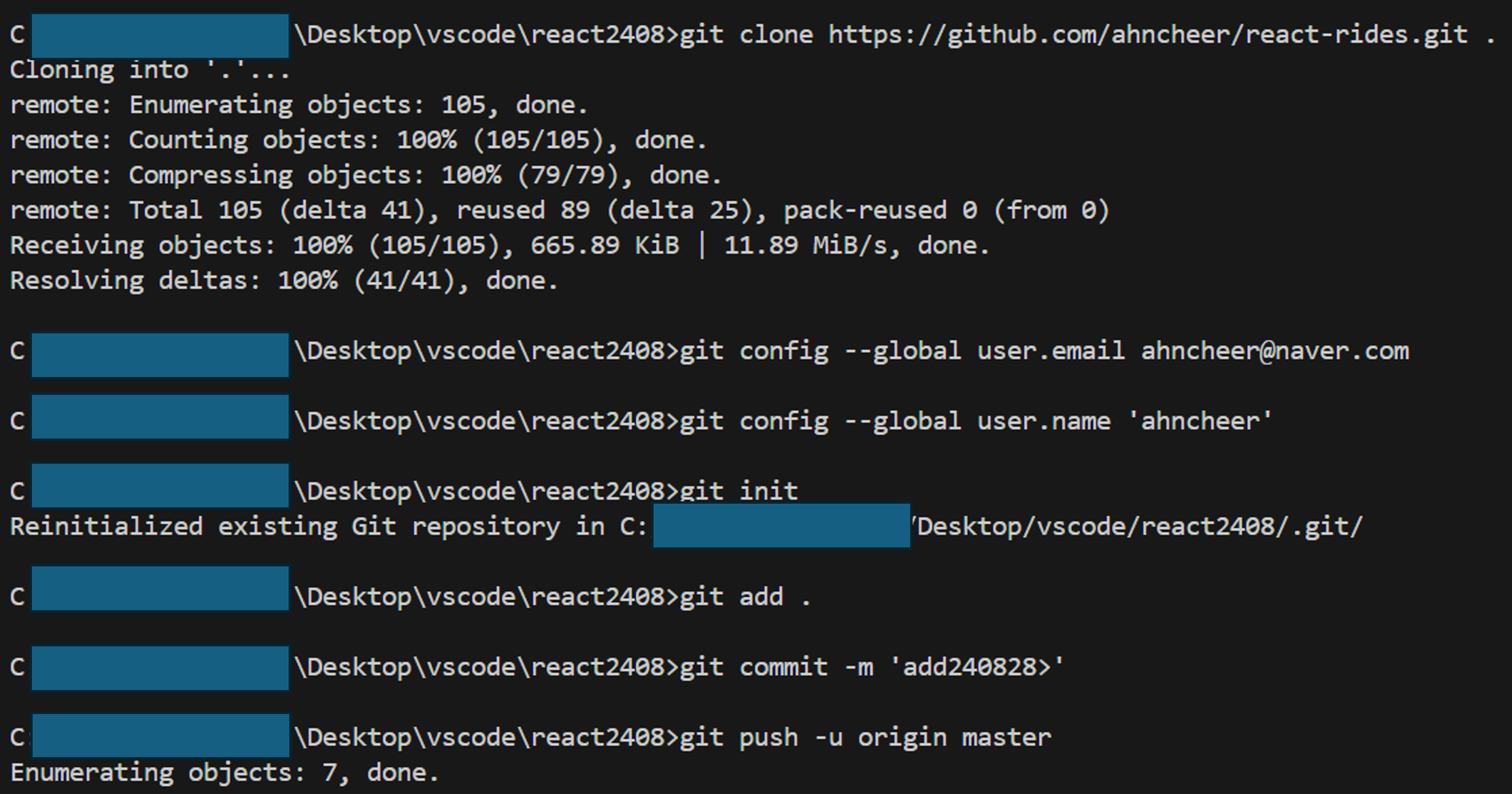
git config --global user.email 본인 이메일
git config --global user.name '이름'
git init
(이 사이에 코드를 수정하기)
git add .
git commit -m '커밋메세지'
git push -u origin master

저는 미리 로그인을 해둔 상태라 바로 올라갔는데, 만일 에러가 나는 경우
git remote add origin 본인깃허브링크
위의 명령어로 권한을 가져올 것.

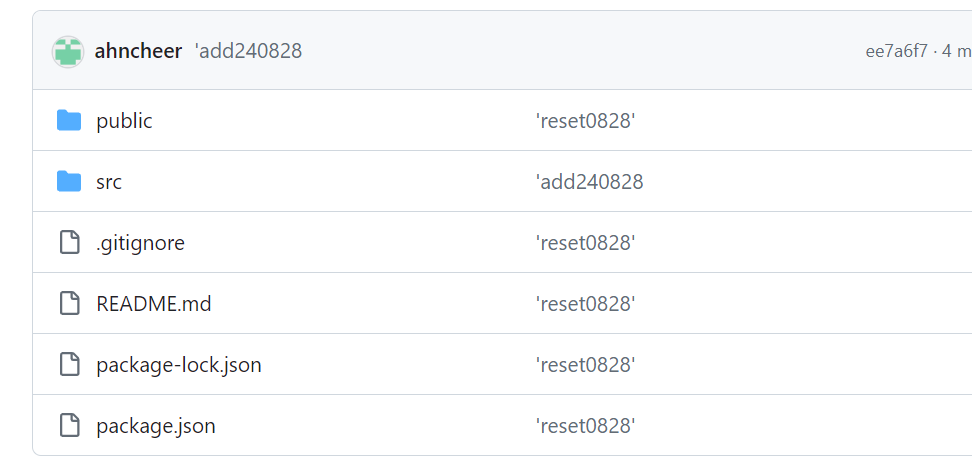
코드가 올라간 것을 확인.
4. 화면에 적용시키기

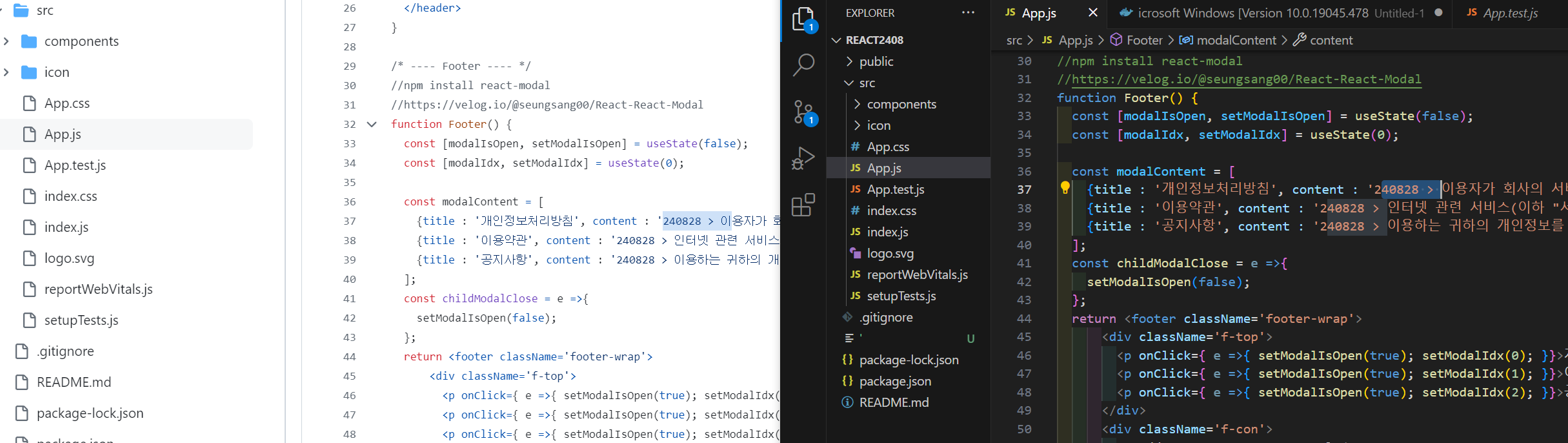
코드는 올라갔으나,

화면에 반영이 안된 것을 확인.
npm run start

위 명령어를치면 다음과 같이 localhost:3000/ 으로 시작되는 링크에서 화면이 수정이 되었는지 확인하기
npm run deploy
화면이 잘 수정되어있는 것을 확인 후, 위 명령어로 반영.


마지막에 Publish가 되어있다면 성공.
4-1. 에러 발생 시
- 만약 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. 와 같은 오류가 뜬다면.
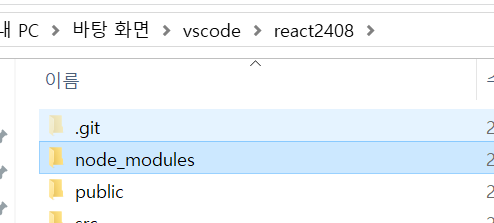
4-1-1. node_modules가 없는 경우
node_modules 폴더를 만든 후에 npm i 를 쳐주면 된다. (출처 : https://velog.io/@changwoolab/npm-init-%ED%9B%84-npm-i-%ED%95%B4%EB%8F%84-nodemodules%EA%B0%80-%EC%83%9D%EC%84%B1%EB%90%98%EC%A7%80-%EC%95%8A%EC%9D%84-%EB%95%8C)