React
1.React 시작하기

React 시작하기
2022년 11월 24일
2.React로 틀 만들기

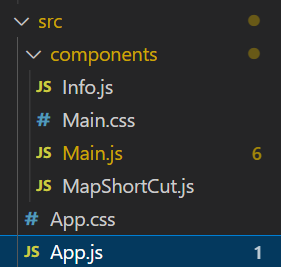
독학으로 공부해보고 있는 중입니다. 틀린 부분이 있을 수 있습니다. 참고용으로만 봐주세요! ※ 구조 ※ 화면 → App파일은 본문. 헤더와 푸터가 있으며 Content 폴더 안의 Main을 불러온다. → index 파일에서 App파일을 불러와 화면상에 표시 할 수 있게 한다. ※ 코드 index.js index.css App.js App.css...
2023년 2월 20일
3.다른 js화면 불러오기

다른-js화면-불러오기
2023년 4월 5일
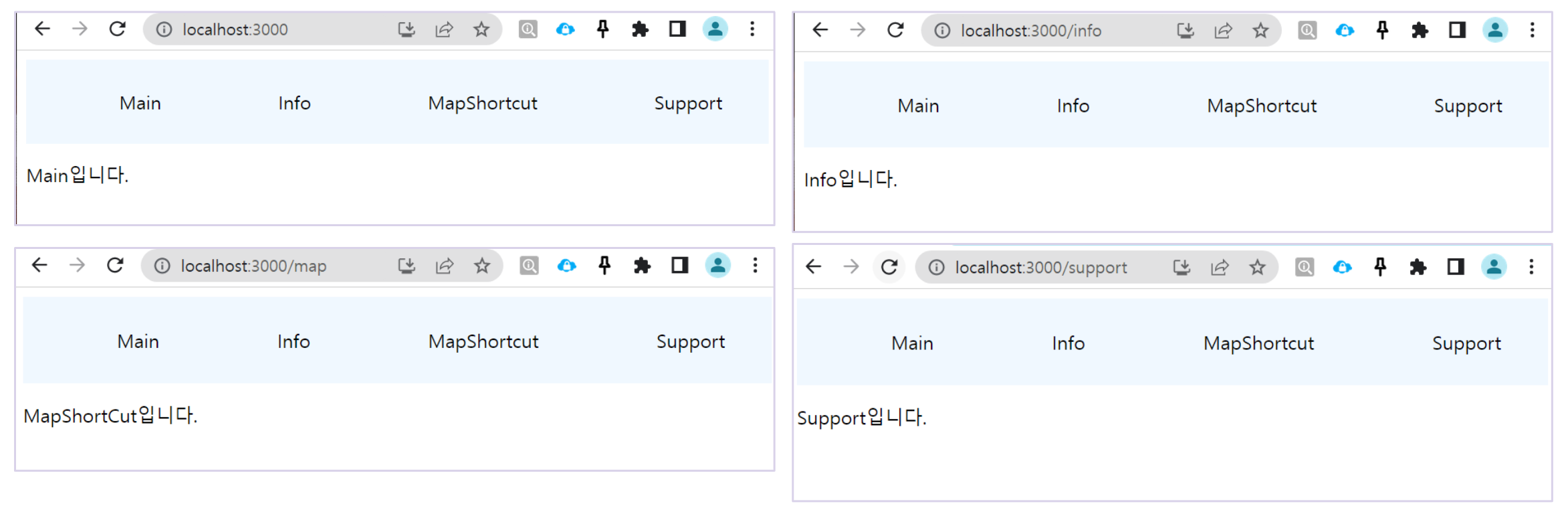
4.Route 사용해서 페이지 이동하기

react-router-dom 사용
2023년 4월 5일
5.React에서 Swiper 사용하기

메인 배너용 Swiper, 여러개 Swiper
2023년 4월 5일
6.React에 svg 가져오기

import { ReactComponent as RightArrow } from '../icon/rightArrow.svg';
2023년 4월 6일
7.React 모달 사용하기

React 에서 모달 사용하기 npm install react-modal
2023년 4월 6일
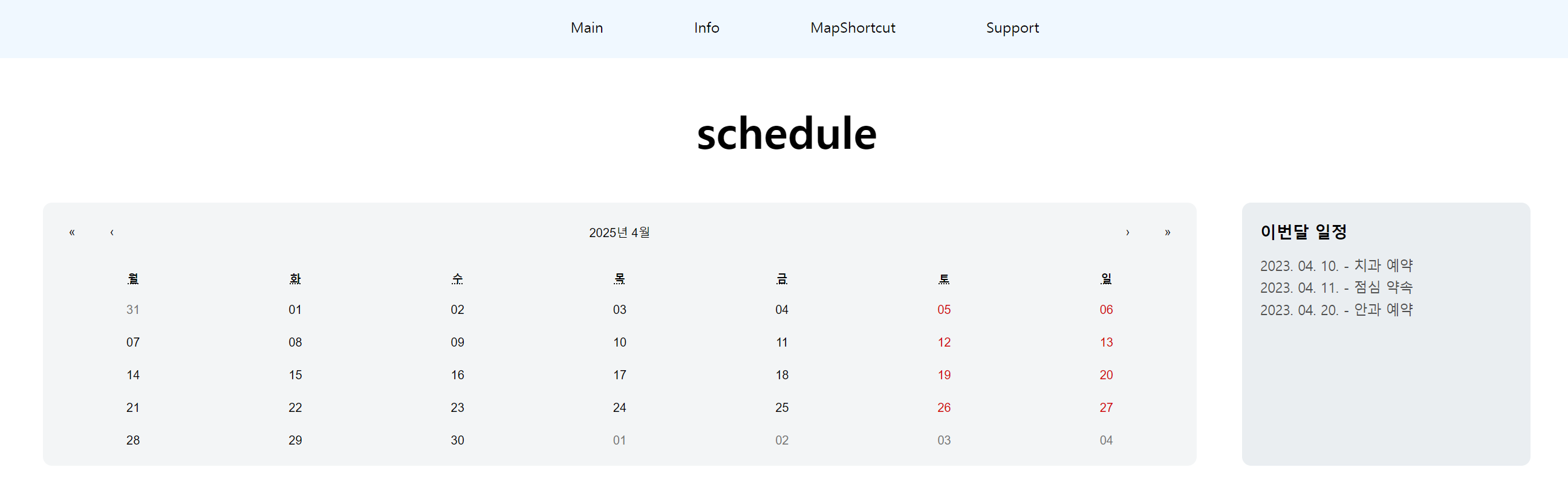
8.React react-calendar 사용하기

Object Array를 react-calendar에 적용하기
2023년 4월 7일
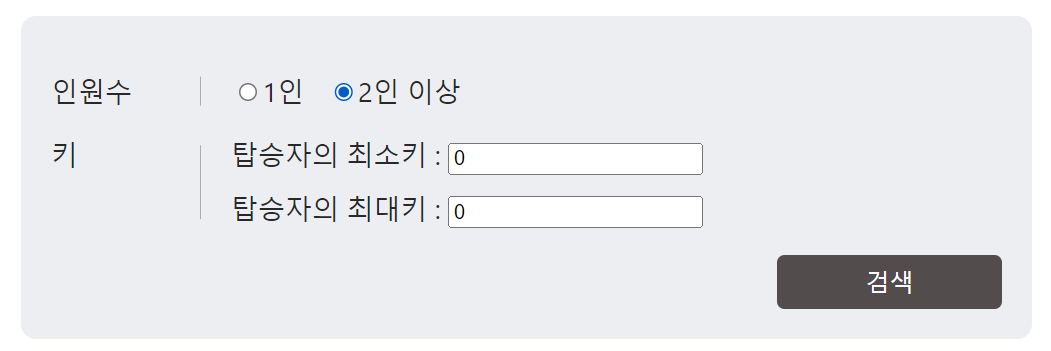
9.React에서 radio Input 사용하기

radio input
2023년 4월 12일
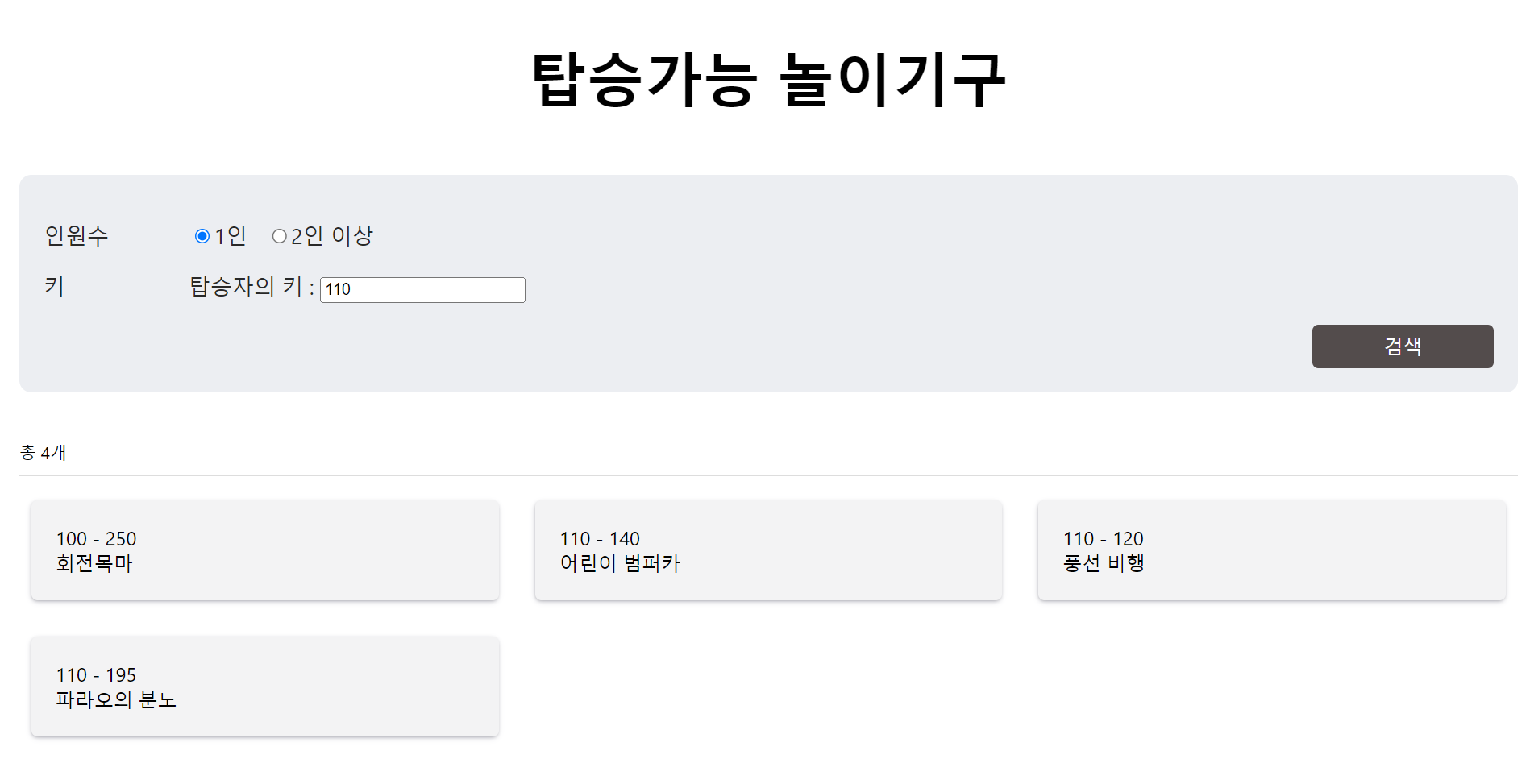
10.React에서 값을 입력받아 해당하는 값을 보여주기

react filter
2023년 4월 12일
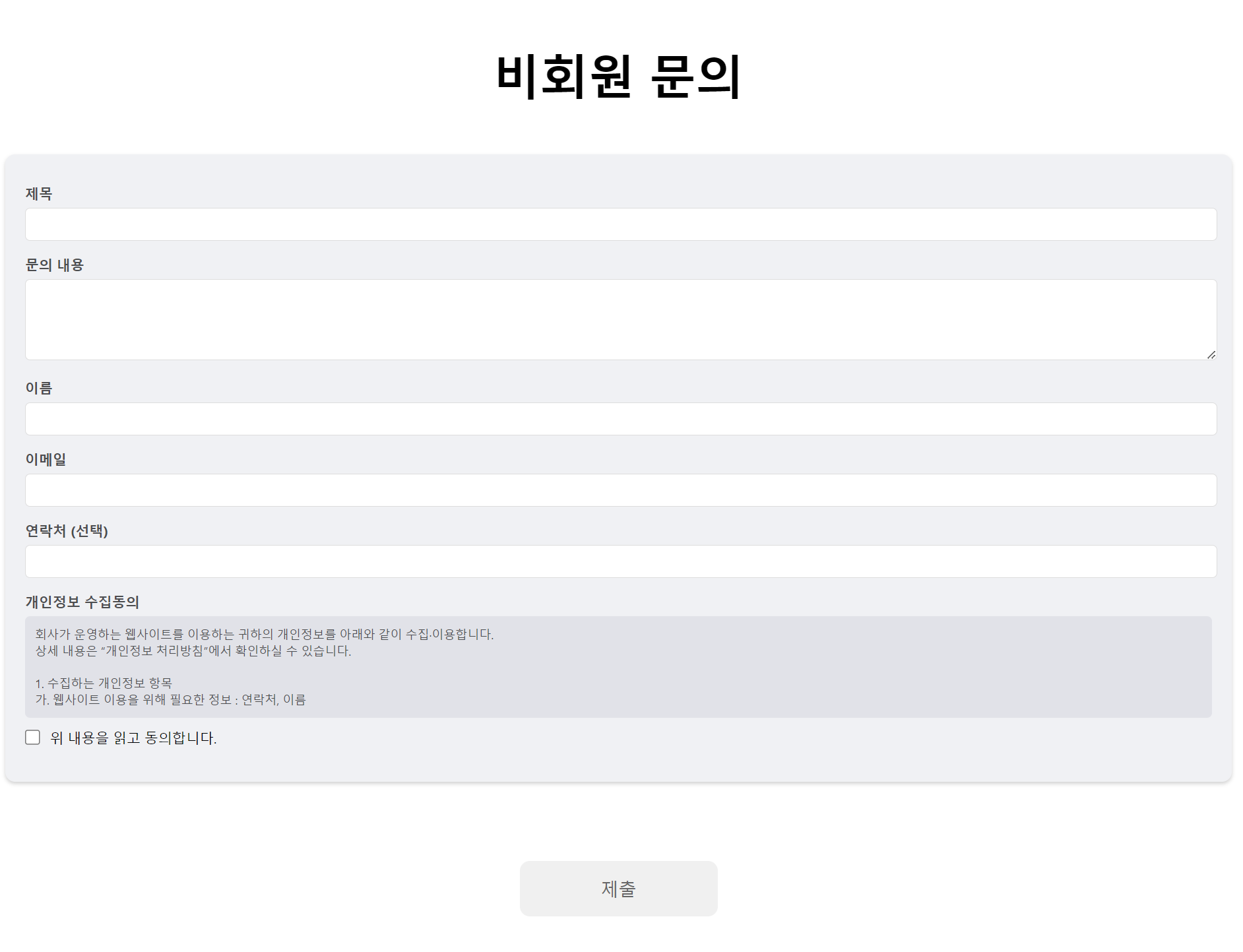
11.React로 간단한 form 만들기

input, textarea, type="checkbox", defult value설정할 수 있음
2023년 4월 13일
12.react 코드 배포 + page 확인하기

git에 소스 코드를 올리고, Git에서 제공하는 링크를 통해 만든 페이지를 확인합니다.
2023년 5월 9일
13.Git을 Zip파일로 덮어씌우기

다운받아두었던 Zip파일이 있는 경우
2024년 8월 28일
14.react npm 명령어를 써도 아무것도 뜨지 않아요

명령어를 써도 동작하지 않음
2024년 8월 29일
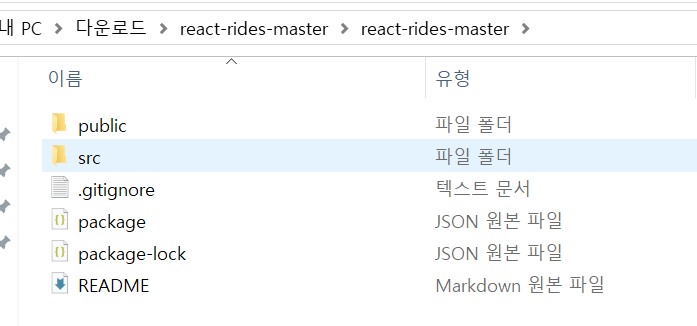
15.React Clone하고 Push하기

이전에 만들었던 프로젝트를 이어서 하는 경우 참고용
2024년 8월 29일
16.react에서 반복된 영역에 active Class추가하기

idx === clickedItem 사용
2024년 8월 30일
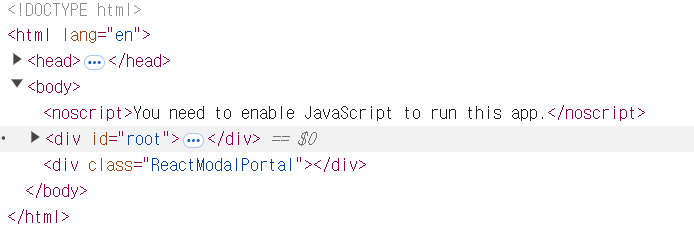
17.React - You need to enable JavaScript to run this app.

noscript 태그
2024년 9월 3일