
1. JS 작성
- clickedItem은 바뀌는 값이라 useState를 사용했고, 몇번째 탭이 활성화되어있는지 숫자를 저장합니다.
- supSelected도 바뀌는 값이라 useState를 사용했고, 선택된 데이터(화면에 보여줄 데이터)를 저장합니다.
- .map((item, idx)을 사용해서 반복문 출력.
- className을 다음과 같이 설정하여 clickedItem번째에만 active라는 class를 추가합니다.
className={`sup-title ${idx === clickedItem ? "active" : ""}`}
- Style을 직접 지정하는 경우 bgColor: {backgroundColor: '#eee'}처럼 Object 형식으로 저장하고 불러옵니다 (String아님)
function SubInfo(){
// const movePage = useNavigate();
const supportData = [
{
name : 'FAQ',
des: '1914 translation by H. Rackham',
link : '/faq',
bgColor: {backgroundColor: '#ddd'}
},
{
name : 'Contact Us',
des: 'Section 1.10.33 of "de Finibus Bonorum et Malorum", written by Cicero in 45 BC',
link : '/contactus',
bgColor: {backgroundColor: '#eee'}
},
];
const [clickedItem, setClickedItem] = useState(0);
const [supSelected, setSupSelected] = useState(supportData[0]);
function clickSupport(e){
let idx = e.currentTarget.dataset.idx;
console.log('idx : ', idx);
if(idx >= 0){
setClickedItem(parseInt(idx));
setSupSelected(supportData[idx]);
console.log('supSelected : ', supSelected);
}
}
return (
<div className="support-wrap">
<div className="title-wrap">
<h4 className="sp-title">Support</h4>
<ul className="sup-btn-wrap">
{supportData.map((item, idx) => {
return (
<li key={item.name} className={`sup-title ${idx === clickedItem ? "active" : ""}`} data-idx={idx}
onClick={clickSupport} >{item.name}</li>
);
})}
</ul>
</div>
<div className="content-wrap">
<div className="con">
<div className="left-area" style={supSelected.bgColor}></div>
<div className="right-area">
<h4 className="subtitle">{supSelected.name}</h4>
<p className="des">{supSelected.des}</p>
</div>
</div>
</div>
</div>
)
}2. CSS 작성
/* support-wrap */
.support-wrap {
max-width: 1080px;
margin: 80px auto;
width: 100%;
}
.support-wrap .title-wrap .sp-title{
font-size: 24px;
font-weight: bold;
margin: 0;
}
.support-wrap .title-wrap {
display: flex;
justify-content: space-between;
align-items: center;
}
.support-wrap .sup-btn-wrap{
display: flex;
gap: 20px;
position: relative;
margin: 0;
}
.support-wrap .sup-btn-wrap .sup-title{
min-width: 100px;
height: fit-content;
font-size: 16px;
text-align: center;
position: relative;
cursor: pointer;
list-style: none;
}
.support-wrap .sup-btn-wrap .sup-title + .sup-title:before{
content: '';
position: absolute;
left: -10px;
top: 50%;
transform: translateY(-50%);
width: 1px;
height: 80%;
background-color: #ccc;
}
.support-wrap .active{
font-weight: bold;
}
.support-wrap .content-wrap{
padding-top: 20px;
}
.support-wrap .left-area {
width: 20%;
height: 300px;
}
.support-wrap .con {
display: flex;
}
.support-wrap .right-area {
width: 80%;
padding-left: 20px;
display: flex;
flex-direction: column;
justify-content: center;
gap: 16px;
}
.support-wrap .subtitle {
font-size: 18px;
font-weight: bold;
}
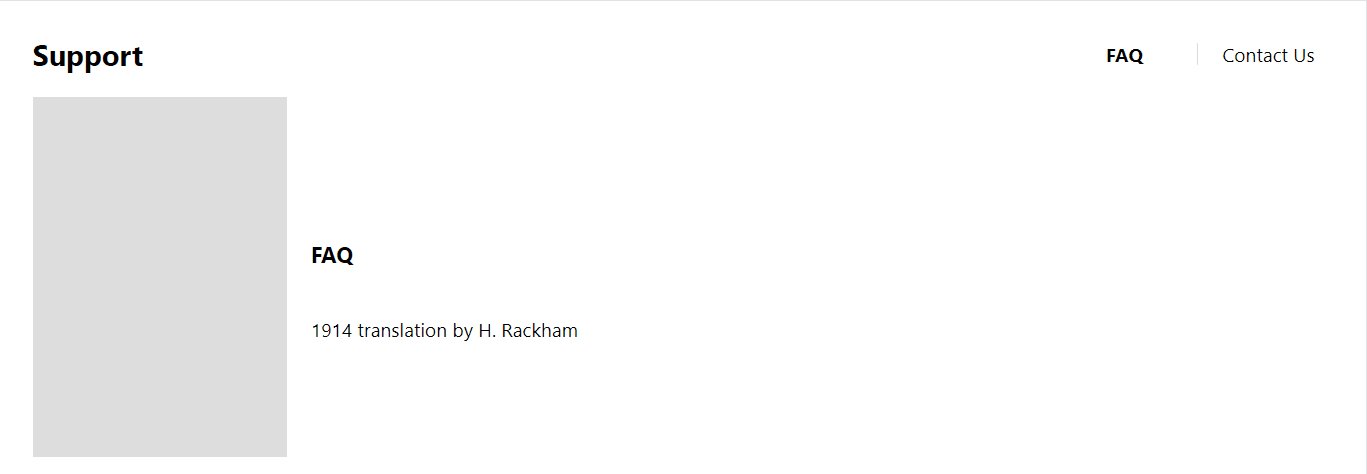
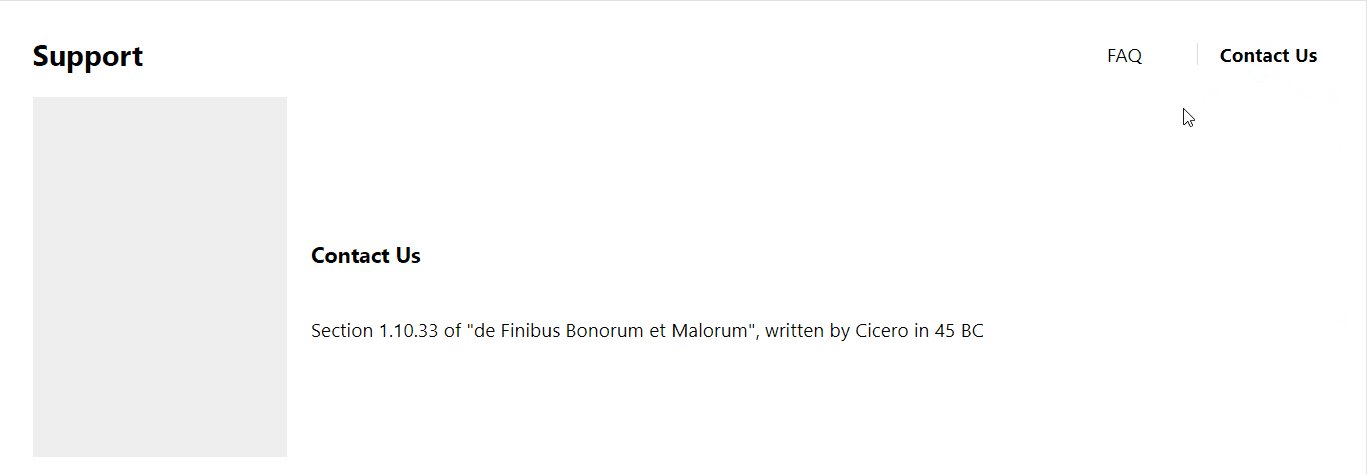
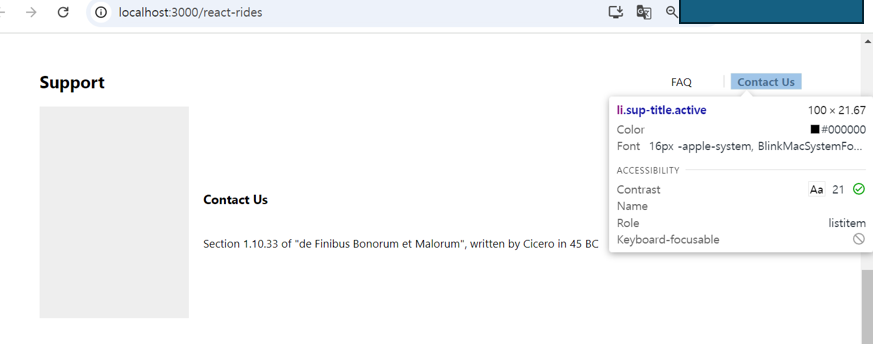
3. 화면 확인


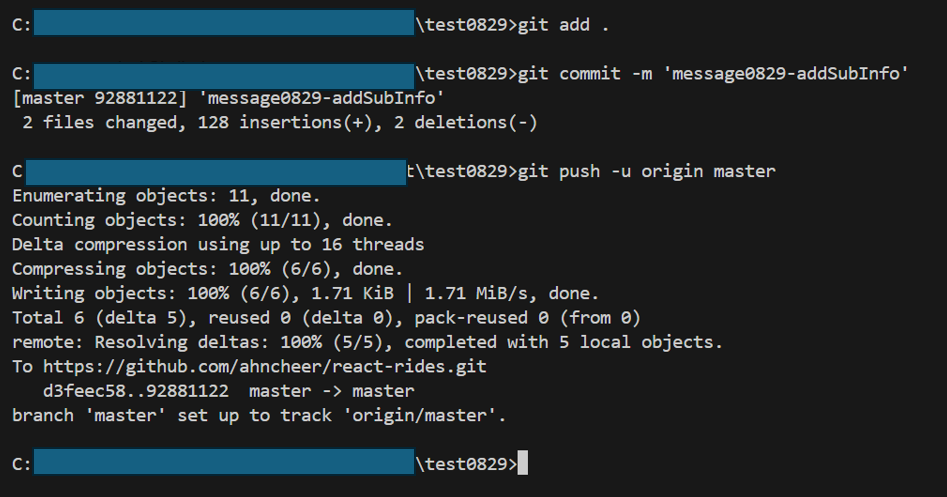
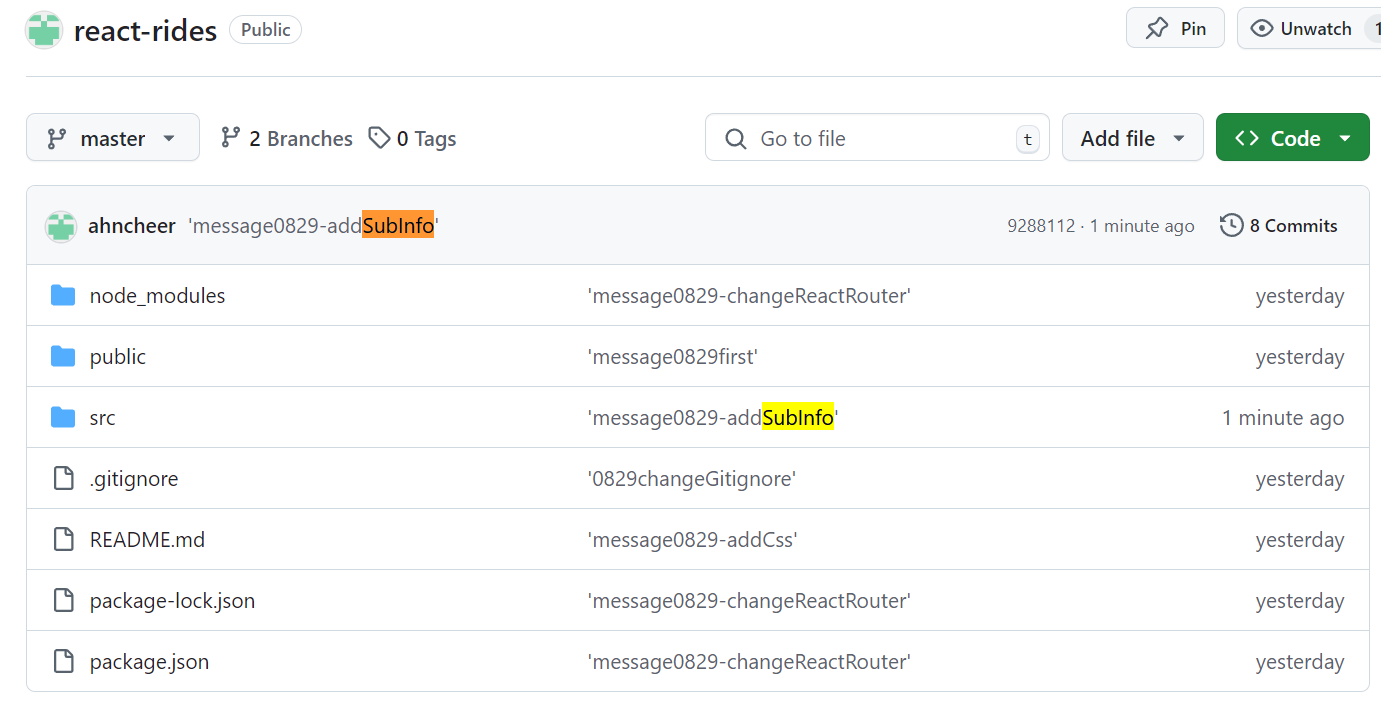
4. Git에 적용

(30일에 수정했는데 29일로 적었네요)

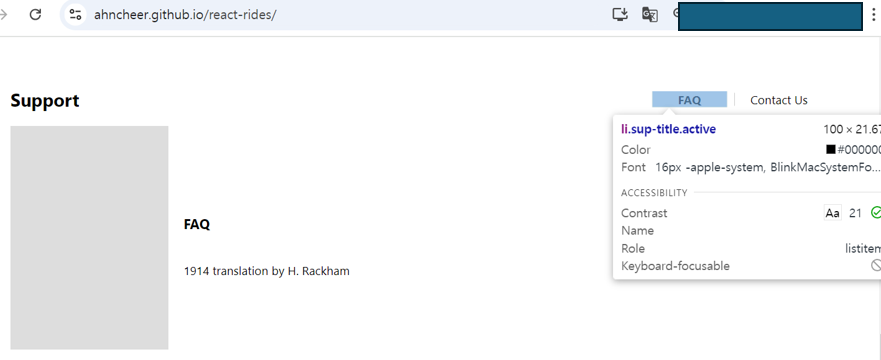
5. 화면에 적용


Pubished 확인
URL정상 작동 확인