독학으로 공부해보고 있는 중입니다. 틀린 부분이 있을 수 있습니다. 참고용으로만 봐주세요!
※ 구조

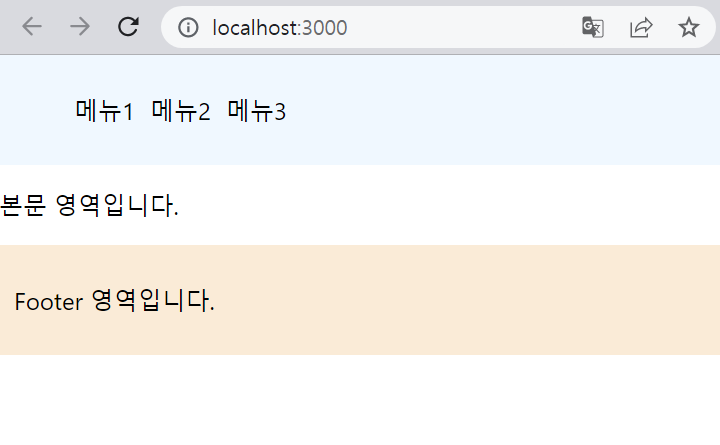
※ 화면

→ App파일은 본문. 헤더와 푸터가 있으며 Content 폴더 안의 Main을 불러온다.
→ index 파일에서 App파일을 불러와 화면상에 표시 할 수 있게 한다.
※ 코드
- index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
- index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
code {
font-family: source-code-pro, Menlo, Monaco, Consolas, 'Courier New',
monospace;
}
- App.js
import './App.css';
import Main from './content/Main';
function App() {
return (
<div className='wrapper'>
{/* Header */}
<header>
<ul>
<li>메뉴1</li>
<li>메뉴2</li>
<li>메뉴3</li>
</ul>
</header>
{/* Content */}
<Main />
{/* Footer */}
<footer>
<p>Footer 영역입니다.</p>
</footer>
</div>
);
}
export default App;
- App.css
header{
padding: 10px;
background-color: aliceblue;
}
header ul{
list-style: none;
display: flex;
gap: 10px;
}
footer{
padding: 10px;
background-color: antiquewhite;
}- content/Main.js
import './Main.css';
function Main() {
return (
<div className="App-footer">
<p>본문 영역입니다.</p>
</div>
);
}
export default Main;