화면 미리보기

코드 작성 - Support.js
import { useState } from 'react';
import './Support.css';
function Support(){
const [userData, setUserData] = useState({
title : '',
content : '',
name : '',
email : '',
tel : '',
agree : false
});
const onChangeInput = (e) => {
console.log('{[e.target.name] : e.target.value} : ', {[e.target.name] : e.target.value});
setUserData((userData) => {
return {...userData, [e.target.name] : e.target.value} ;
});
};
const onChangeCheck = (e) => {
setUserData((userData) => {
return {...userData, [e.target.name] : e.target.value} ;
});
};
return(
<div className="wrapper">
<h3 className="page-title">비회원 문의</h3>
<div className="form-wrap layout">
<ul className="req-wrap">
<li>
<p>제목</p>
<div className="con">
<input type="text" name="title" defaultValue={userData.title} onChange={onChangeInput} maxLength="80"/>
</div>
</li>
<li>
<p>문의 내용</p>
<div className="con">
<textarea id="content" name="content" rows="5" cols="33" defaultValue={userData.content} onChange={onChangeInput}>
</textarea>
</div>
</li>
<li>
<p>이름</p>
<div className="con">
<input type="text" id="name" name="name" required
minLength="2" maxLength="8" defaultValue={userData.name} onChange={onChangeInput}/>
</div>
</li>
<li>
<p>이메일</p>
<div className="con">
<input type="text" id="email" name="email" defaultValue={userData.email} onChange={onChangeInput}/>
</div>
</li>
<li>
<p>연락처 (선택)</p>
<div className="con">
<input type="text" id="tel" name="tel" defaultValue={userData.tel} onChange={onChangeInput}/>
</div>
</li>
<li>
<p>개인정보 수집동의</p>
<div className="con">
<p className='agree-area'>
회사가 운영하는 웹사이트를 이용하는 귀하의 개인정보를 아래와 같이 수집·이용합니다. <br />
상세 내용은 “개인정보 처리방침”에서 확인하실 수 있습니다.<br /><br />
1. 수집하는 개인정보 항목<br />
가. 웹사이트 이용을 위해 필요한 정보 : 연락처, 이름<br />
</p>
<div className='agree-input'>
<input type="checkbox" id="checkbox" name="agree" required onChange={onChangeCheck}/>
<label>위 내용을 읽고 동의합니다.</label>
</div>
</div>
</li>
</ul>
<button className="req-btn" onClick={event => {
console.log('> userData : ', userData);
let reqMsg = '을 입력해주세요';
let alertMessage = [
{name : 'title', msg : '제목'+reqMsg},
{name : 'content', msg : '문의 내용'+reqMsg},
{name : 'name', msg : '이름'+reqMsg},
{name : 'email', msg : '이메일'+reqMsg},
{name : 'agree', msg : '개인정보 수집에 동의해주세요.'},
];
let i = 0;
let hasError = 0;
while(alertMessage[i]){
let x = alertMessage[i];
console.log('userData[x.name] : ', userData[x.name]);
if(x.name !== 'agree'){
if(!userData[x.name]){ alert(x.msg); hasError++; return }
}else if(x.name === 'agree'){
if(userData[x.name] === false){ alert(x.msg); hasError++; return }
}
i++;
};
console.log('hasError : ', hasError);
if(hasError === 0){
alert('작성완료!');
}
}}>제출</button>
</div>
</div>
)
}
export default Support;코드 작성 - Support.css
ul.req-wrap {
background-color: #f0f1f4;
border-radius: 10px;
padding: 30px 20px;
box-shadow: rgba(0, 0, 0, 0.18) 0px 2px 4px;
}
button.req-btn {
width: 200px;
height: 56px;
display: block;
margin: 80px auto;
border: none;
border-radius: 10px;
font-size: 18px;
color: #666;
cursor: pointer;
}
button.req-btn:hover{
background-color: #666;
color: #FFF;
}
ul.req-wrap li {
list-style: none;
}
ul.req-wrap li+li {
margin-top: 15px;
}
ul.req-wrap li p {
font-size: 14px;
color: #4c4d4f;
font-weight: bold;
}
ul.req-wrap li .con {
margin-top: 5px;
font-size: 16px;
}
ul.req-wrap .con input,
ul.req-wrap .con textarea {
width: 100%;
border-color: #ddd;
border: 1px solid #ddd;
border-radius: 5px;
min-height: 30px;
}
ul.req-wrap li p.agree-area {
padding: 10px;
background-color: #e1e2e8;
border-radius: 5px;
font-size: 12px;
font-weight: normal;
}
ul.req-wrap li .agree-input{
margin-top: 5px;
display: flex;
align-items: center;
justify-content: flex-start;
gap: 10px;
}
ul.req-wrap .con .agree-input input[type="checkbox"] {
width: unset;
margin: 0;
padding: 0 5px 0 0;
width: 15px;
}
ul.req-wrap .con .agree-input{
font-size: 14px;
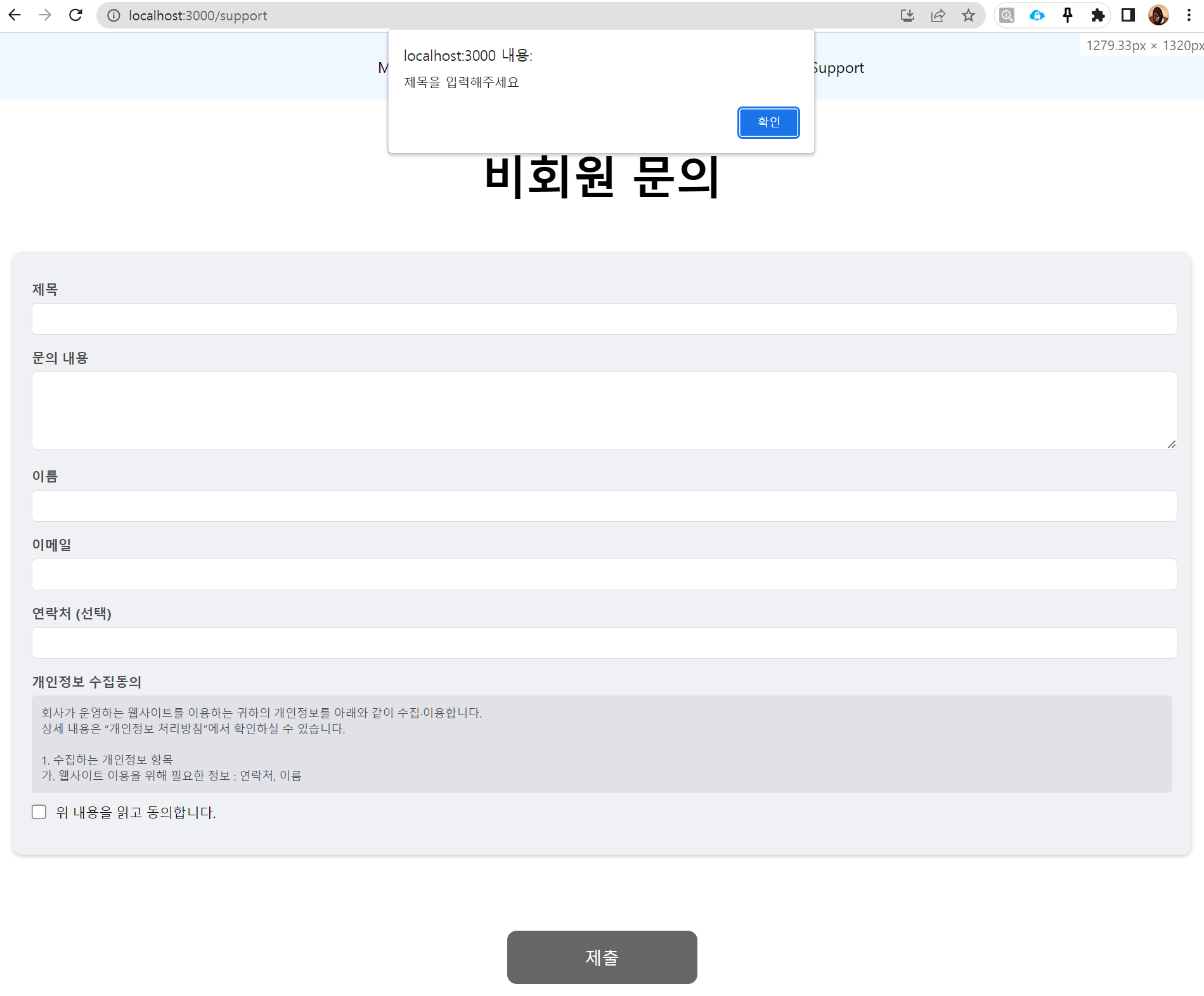
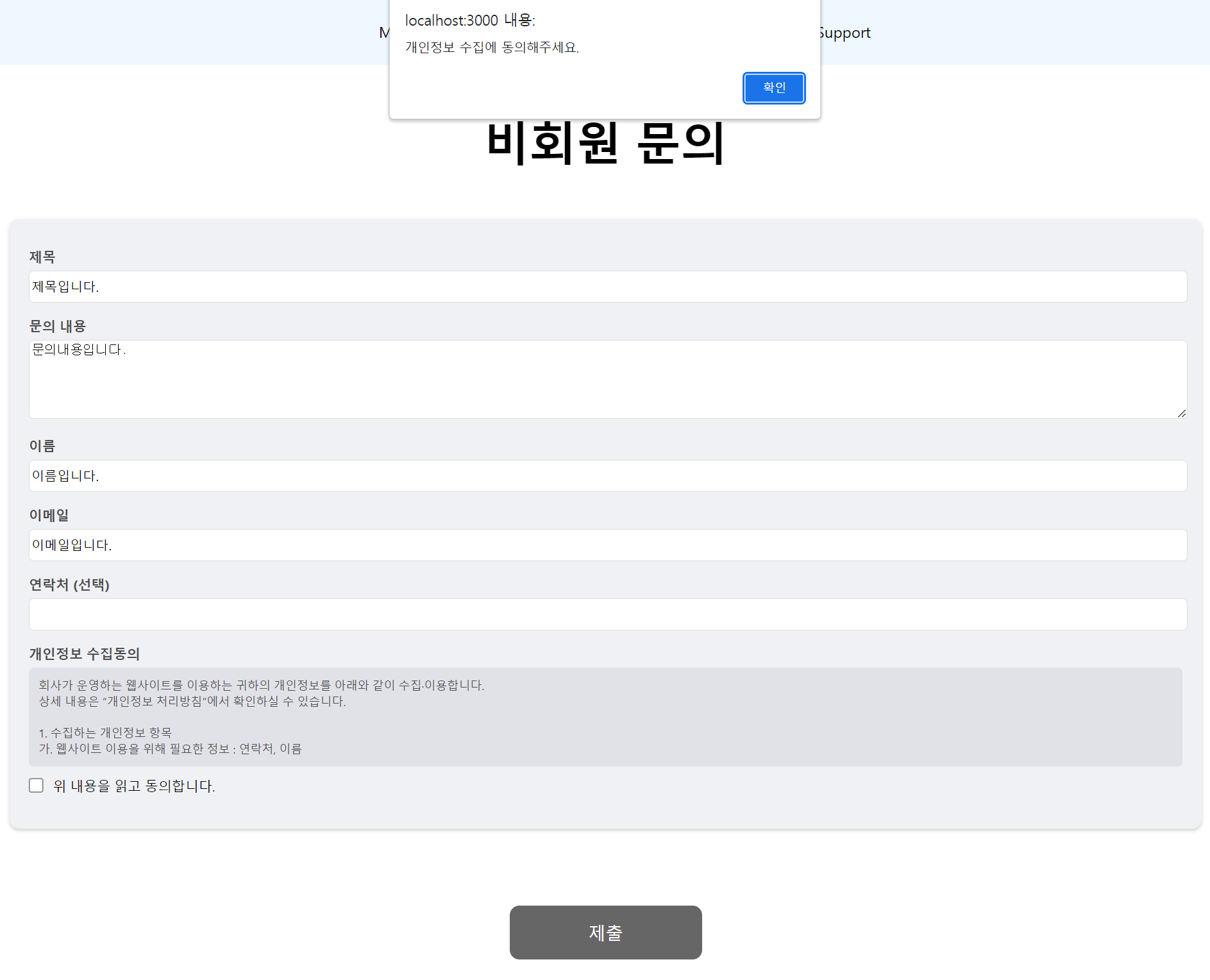
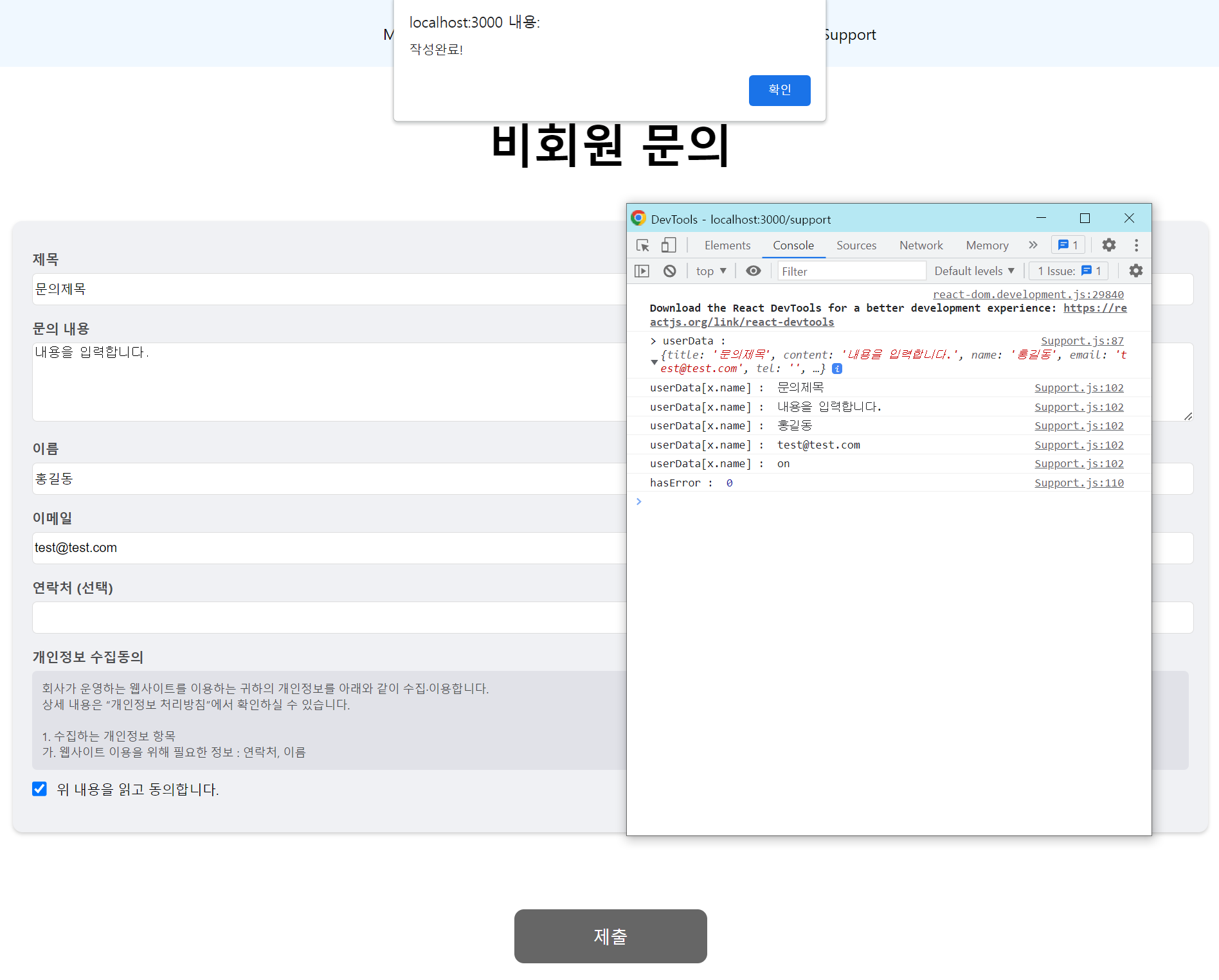
}화면 확인하기


제목을 입력하지 않거나, 동의 여부를 선택하지 않는 등의 validation 체크도 잘 동작합니다.

실제로 저장하는 기능은 없기 때문에 모두 다 입력하면 값이 콘솔에 찍히고, 작성완료!라는 alert를 띄웁니다.