코드 깃허브에 올리기
vscode에서 Ctrl+J 단축키를 눌러 터미널을 열어줍니다.
terminal중 일부에서 git 명령어가 먹지 않아 bash로 열었습니다.
0. 현재 올리려는 branch 확인하기

master branch로 올리고 싶은데, 사진을 보면 main으로 설정이 되어 있습니다. 아래 명령어를 사용해 바꿔줍니다.
$ git branch -M master
1. 변경사항 담아두기
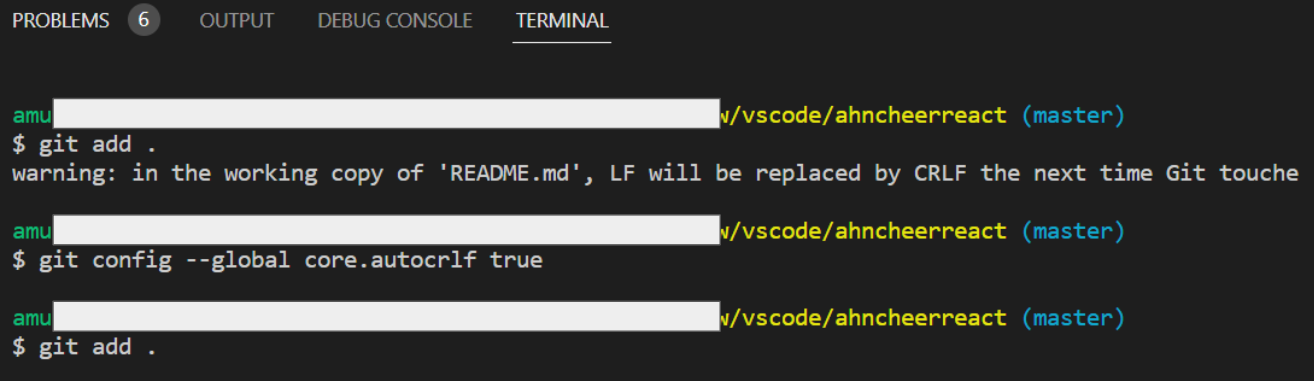
$ git add .

중간에 LF will be replaced by CRLF the next time Git touche 라는 에러 메세지가 뜹니다. 아래 명령어를 쓰면 에러 메세지가 나오지 않습니다.
$ git config --global core.autocrlf true
+) git-add 관련 링크
2. 커밋 메세지 작성 후 배포

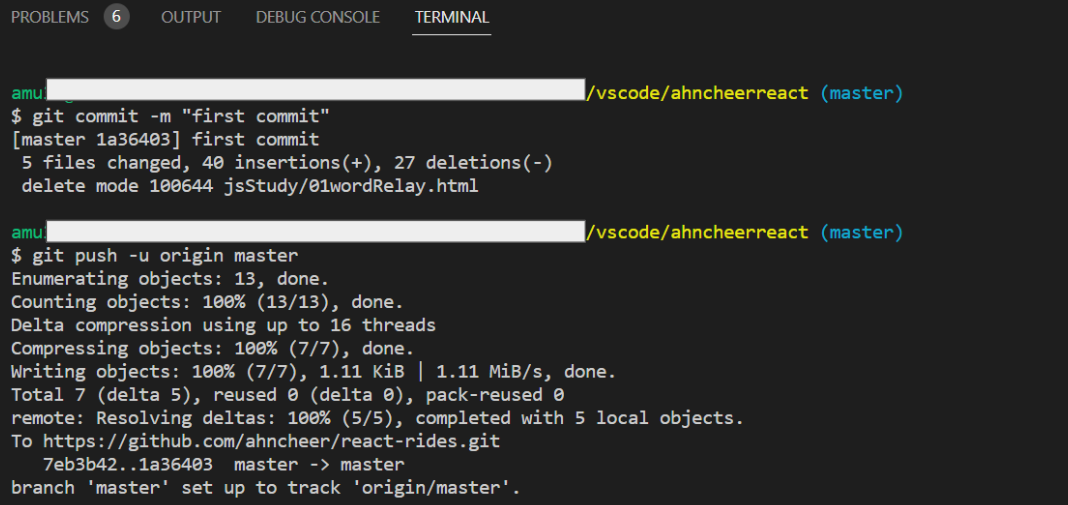
$ git commit -m "커밋 메세지"
$ git push -u origin master

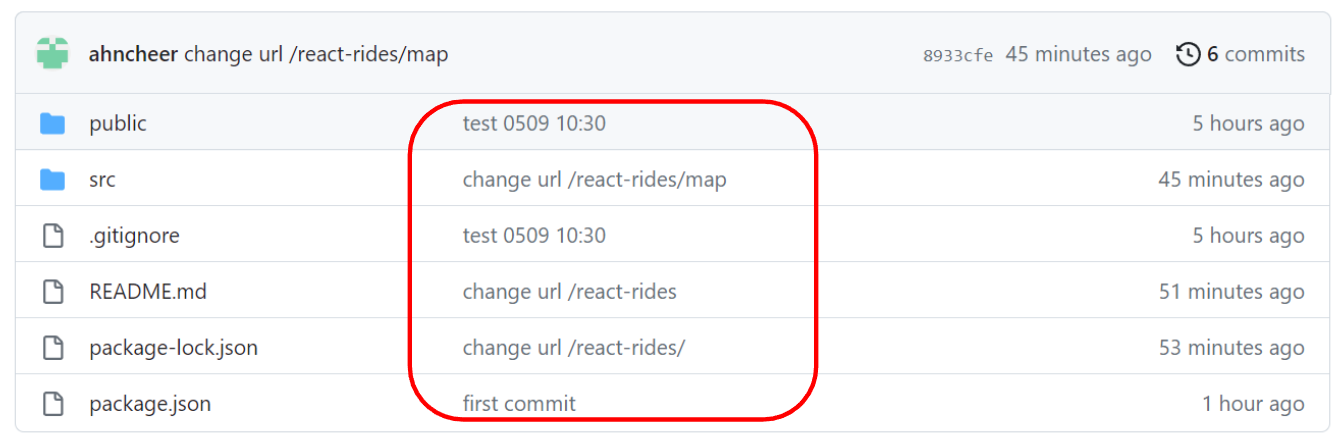
커밋 메세지는 수정 부분을 배포했을때 깃허브의 빨간 영역에서 확인 할 수 있는 안내입니다.
여러명이 작업하는 경우 이름과 함께 어떤 것을 수정했는지 적으면 좋습니다.
깃허브 배포용 페이지 만들기
1. gh-pages 다운받기

gh-pages branch를 사용하기 위해 아래 명령어로 install합니다.
$ npm install gh-pages
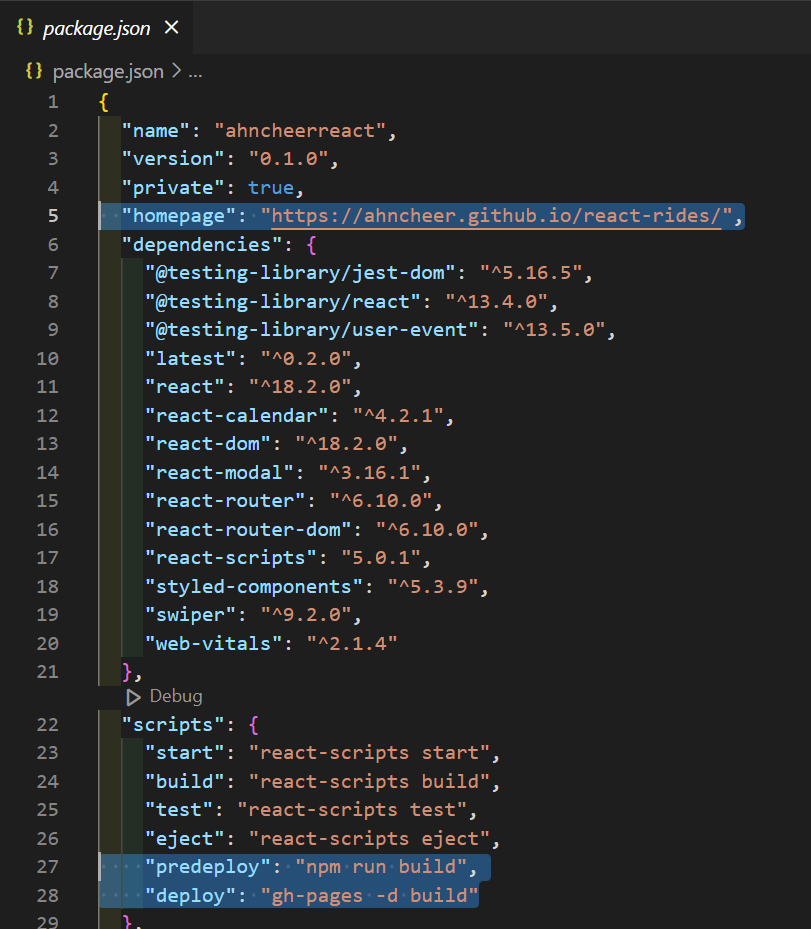
2. package.json 설정 추가하기

homepage에 본인 깃허브 링크 + 리포지토리 주소를 적고, scripts에 predeploy와 deploy를 적어 저장합니다.
"homepage": "https://ahncheer.github.io/react-rides/",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
3. page deploy하기
코드를 페이지에 반영해줍니다.
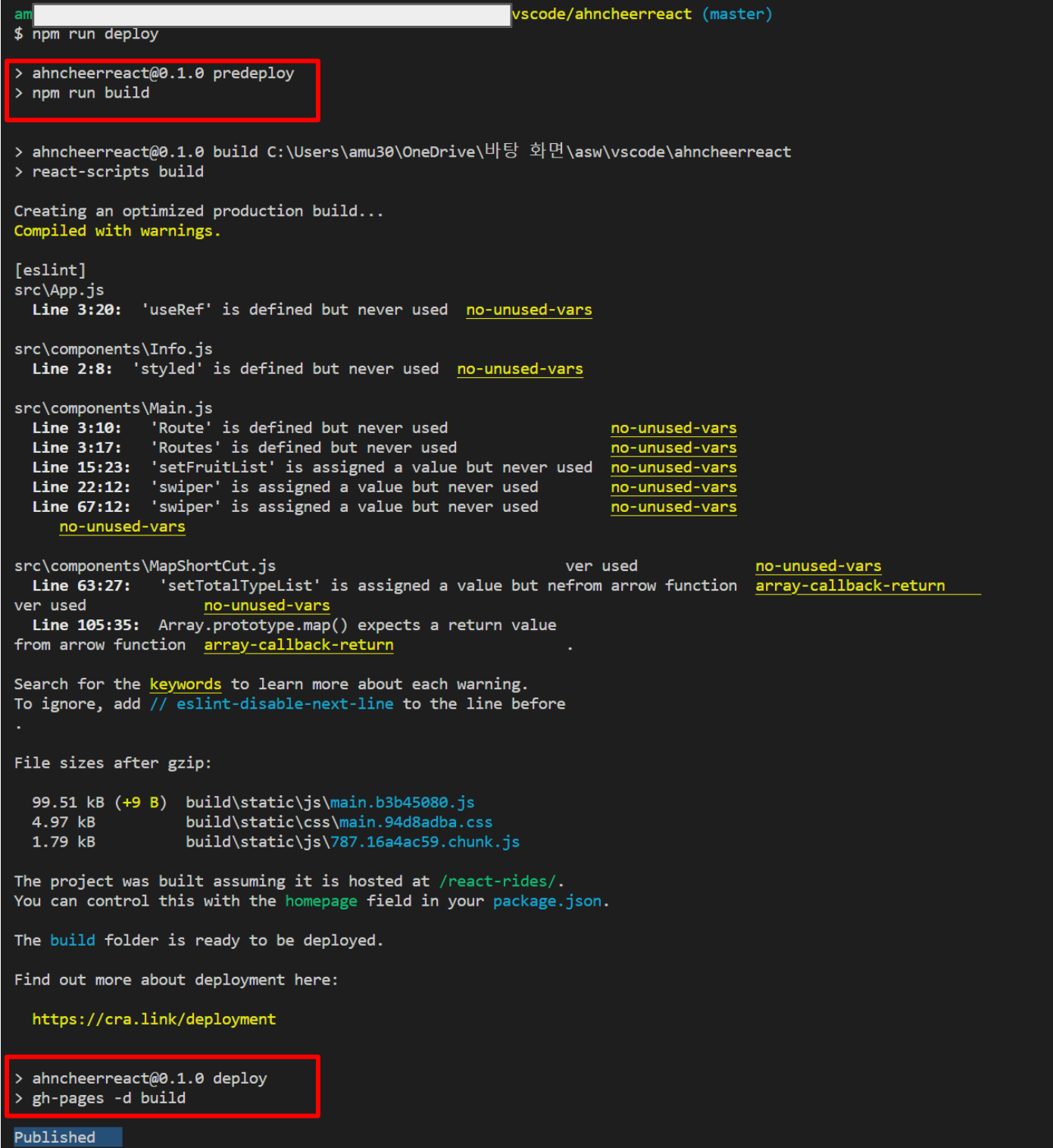
$ npm run deploy

2번에서 적었던 predeploy(deploy 이전 실행)와 deploy(deploy 이후 실행)이 잘 실행된 것을 알 수 있습니다. Published 라는 단어가 마지막에 뜨면 성공입니다.
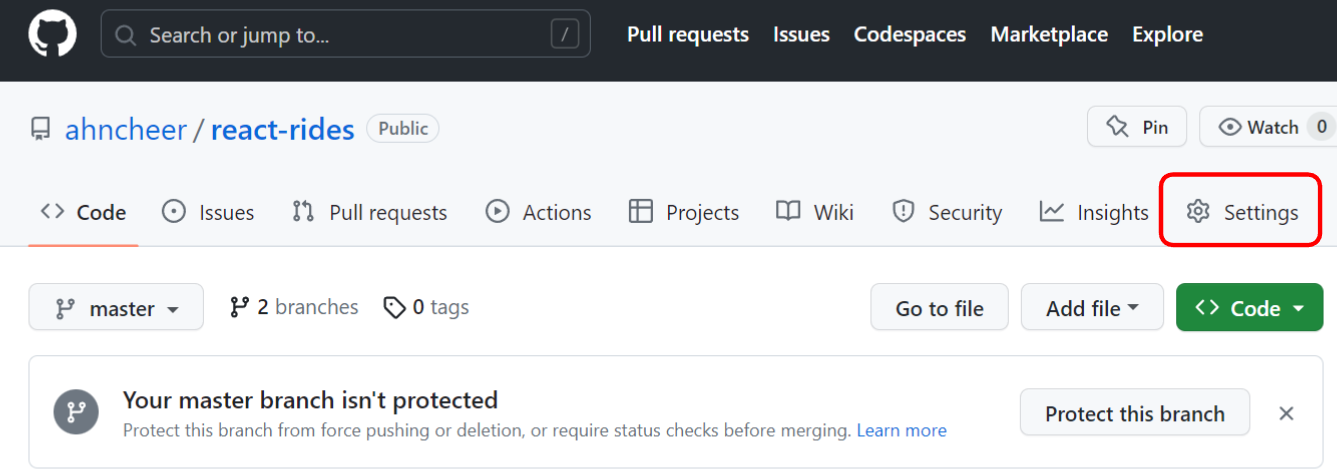
4. 깃허브 설정 확인하기

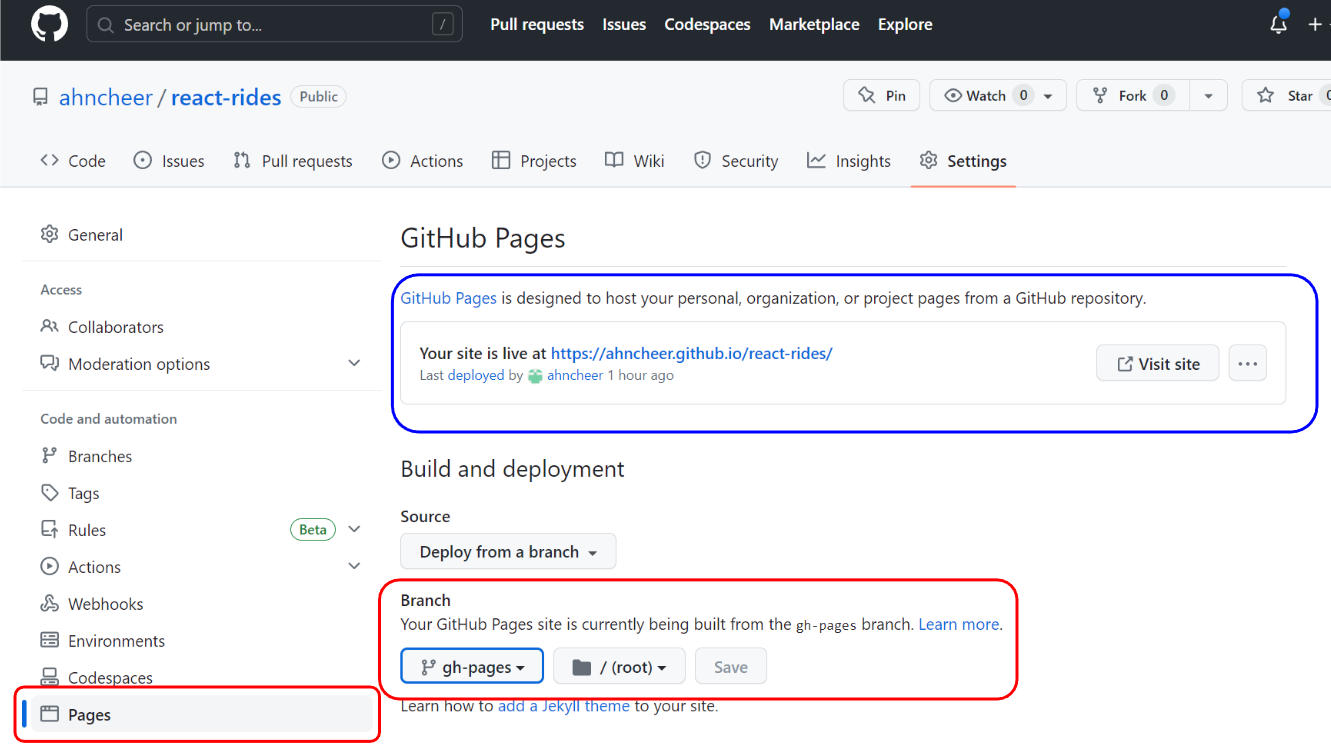
Setting으로 들어갑니다.

왼쪽 목록에서 Pages를 선택해 Branch에서 gh-pages를 선택합니다.
파란색 부분이 간혹 바로 뜨지 않는데, 10분정도의 여유를 두고 새로고침 하면서 확인합니다.
5. 링크 확인하기
4번에서 파란색부분이 뜨면 링크를 눌러 확인해봅니다.
아래 링크에서 제가 만든 페이지들을 확인하실 수 있습니다.
https://ahncheer.github.io/react-rides/