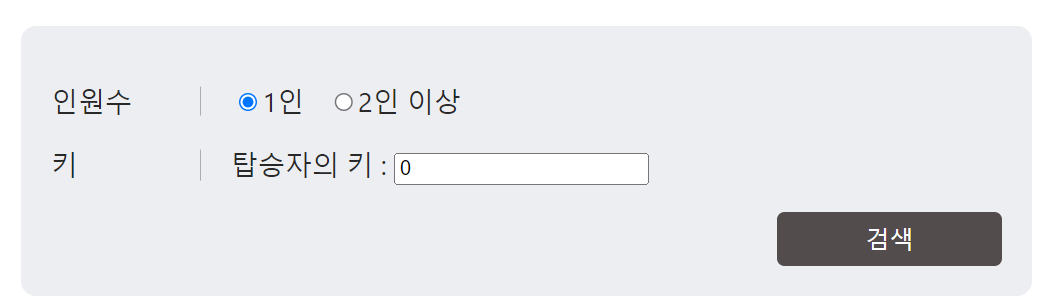
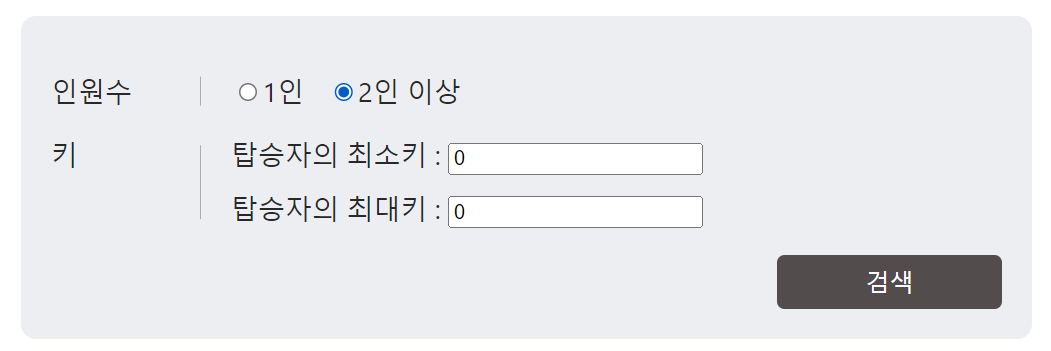
화면 미리보기


코드 작성 -- MapShortCut.js
import { useState } from 'react';
import './MapShortCut.css';
/* ---- PersonSelect ---- */
function PersonSelect(props) {
const lis = [];
for(let i = 0; i < props.list.length; i++){
let t = props.list[i];
lis.push(<label key={t.value}>
<input
type="radio"
value={t.value}
checked={props.num === t.value}
onChange={event=>{
props.onChangeMode(event.target.value);
}}
/>{t.label}
</label>);
}
return <div className='person-select' key={props}>{lis}</div>
}
function PersonHeight(props) {
console.log('---- props.hValue : ', props.hValue);
const userHeight = {
one: props.hValue.one,
two: props.hValue.twoMin,
three: props.hValue.twoMax
};
const onChangeInput = (e) => {
userHeight[e.target.name] = e.target.value;
let x = {
one: Number(userHeight.one),
twoMin: Number(userHeight.two),
twoMax: Number(userHeight.three),
};
console.log('x : ', x);
props.onChangeMode(x);
}
let content = [];
if(props.num === 'one'){
content = (
<div className='person-height' key={props.num}>
<p>탑승자의 키 : <input name="one" value={userHeight.one} onChange={onChangeInput}/></p>
</div>
)
}else{
content= ( <div className='person-height' key={props.num}>
<p>탑승자의 최소키 : <input name="two" value={userHeight.two} onChange={onChangeInput}/></p>
<p>탑승자의 최대키 : <input name="three" value={userHeight.three} onChange={onChangeInput}/></p>
</div>);
}
return content
}
function MapShortCut(){
const [totalType, setTotalType] = useState("one");
const [totalTypeList, setTotalTypeList] = useState([
{value : 'one', label : '1인'},
{value : 'other', label : '2인 이상'}
]);
let [heightValue, setHeightValue] = useState({
one : 0,
twoMin : 0,
twoMax : 0
});
return(
<div className="wrapper">
<h3 className="page-title"></h3>
<div className="form-wrap layout">
<div className='filter-wrap'>
<dl>
<dt>인원수</dt>
<dd><PersonSelect list={totalTypeList} num={totalType} onChangeMode={(value)=>{
console.log('onChangeMode > value : ', value);
setTotalType(value);
setHeightValue({ one : 0, twoMin : 0, twoMax : 0 });
}}></PersonSelect></dd>
</dl>
<dl>
<dt>키</dt>
<dd>
<PersonHeight num={totalType} hValue={heightValue} onChangeMode={(value)=>{
console.log('PersonHeight > value : ', value);
setHeightValue(value);
}}></PersonHeight>
</dd>
</dl>
<dl className='search-area'>
<dd>
<button onClick={ e =>{
}}>검색</button>
</dd>
</dl>
</div>
</div>
</div>
)
}
export default MapShortCut;코드 작성 -- MapShortCut.css
/* filter-wrap */
.form-wrap .filter-wrap{
display: block;
margin: 0 auto;
padding: 20px;
background-color: #eceef2;
border-radius: 10px;
}
.filter-wrap dl {
display: flex;
font-size: 18px;
color: #282828;
}
.filter-wrap dl dt {
min-width: 100px;
position: relative;
}
.filter-wrap dl dt:after {
content: '';
width: 1px;
height: 80%;
position: absolute;
background-color: #a9aeae;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.filter-wrap dd {
margin-inline-start: 20px;
}
.person-select{
display: flex;
gap: 15px;
}
.person-height{
display: flex;
flex-direction: column;
gap: 10px;
}
.search-area{
justify-content: flex-end;
margin-bottom: 0;
}
.search-area button{
width: 150px;
height: 36px;
background-color: #534c4c;
border: none;
color: #FFF;
border-radius: 5px;
font-size: 16px;
font-weight: 500;
cursor: pointer;
}라디오 버튼 부분 : function PersonSelect
값을 입력하는 부분 : function PersonHeight
input이 여러개일때 값을 여러개 받아서 대입하는 부분 참고한 벨로그 : [React]여러개의 input 상태 관리하기