독학으로 하는중이라 틀린 부분이 있을 수 있습니다.
메인 배너용, 서브메뉴용으로 Swiper를 사용할 예정입니다.
1. swiper 추가하기
Ctrl + j키로 terminal을 연 뒤, 아래 코드를 입력합니다.
npm install swiper@latest
출처 : https://swiperjs.com/get-started#install-from-npm
2. 코드 수정 - Main.js
import { useState, useRef } from 'react';
import './Main.css';
import { Swiper, SwiperSlide } from 'swiper/react';
import 'swiper/swiper.min.css';
import SwiperCore, { Navigation, Autoplay} from 'swiper';
const MainBanner = () =>{
const [fruitList, setFruitList] = useState([
{value : 'one', title : '1. What is Lorem Ipsum?', content : 'Lorem Ipsum is simply dummy text of the printing and typesetting industry.'},
{value : 'two', title : '2. Why do we use it?', content : 'It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.'},
{value : 'three', title : '3. Where does it come from?', content : 'Contrary to popular belief, Lorem Ipsum is not simply random text'}
]);
//npm install swiper@latest
const [swiper, setSwiper] = useState(null);
const navPrev = useRef(null);
const navNext = useRef(null);
SwiperCore.use([Navigation, Autoplay]);
const param = {
navigation: {
prevEl: navPrev.current,
nextEl: navNext.current,
},
onSwiper : setSwiper,
}
// autoplay : {delay: 5000},
return <div className="BannerWrapper">
<Swiper {...param} ref={setSwiper}>
{fruitList.map((item, idx) => {
return (
<SwiperSlide>
<div class="c-slide">
<p>{item.title}</p>
<p>{item.content}</p>
</div>
</SwiperSlide>
);
})}
</Swiper>
<div ref={navPrev} className="btn prev">prev</div>
<div ref={navNext} className="btn next">next</div>
</div>
}
// ==== Main ====
function Main(){
return <div className='wrapper'>
<MainBanner></MainBanner>
</div>
}
export default Main;
3. 코드 수정 - Main.css
.layout{
max-width: 1024px;
margin: 0 auto;
}
/* BannerWrapper */
.BannerWrapper{
width:100%;
height: 300px;
position: relative;
}
.BannerWrapper .c-slide{
height: 300px;
background-color: rgb(142, 154, 154);
padding: 0 100px;
border: 1px solid #ddd;
display: flex;
align-items: flex-end;
justify-content: center;
flex-direction: column;
}
.BannerWrapper .btn{
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 1;
padding: 10px;
border: 1px solid #FFF;
background-color: #ffffff30;
cursor: pointer;
font-weight: bold;
}
.BannerWrapper .btn.swiper-button-disabled{
opacity: 0.3;
}
.BannerWrapper .btn.prev{
left: 10px;
}
.BannerWrapper .btn.next{
right: 10px;
}
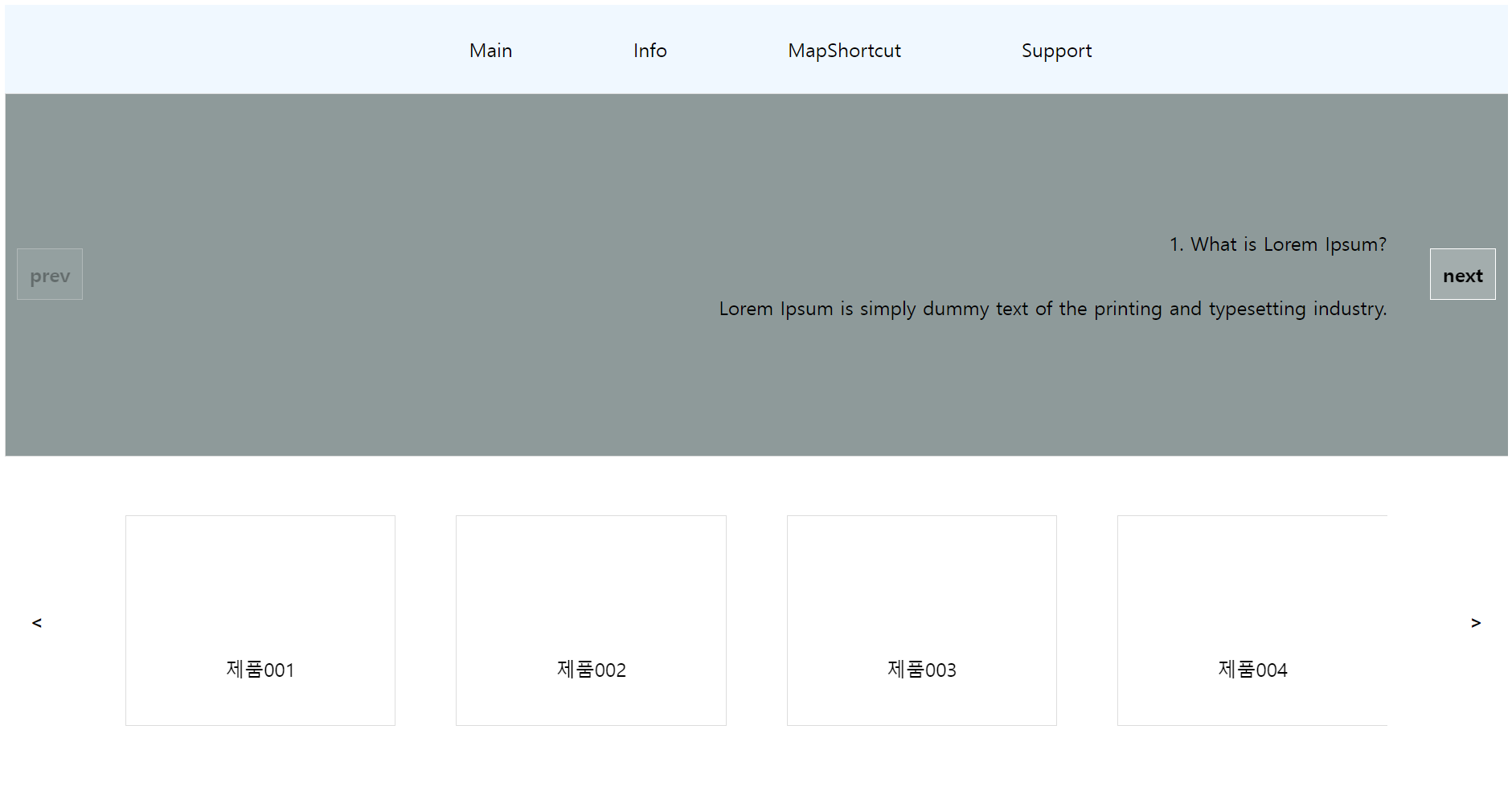
4. 화면 확인하기

5. swiper 다른 속성 확인
- 만약 한번에 4개를 보여주고, 4묶음씩 넘기고 싶으면 slidesPerView, slidesPerGroup속성을 추가한다.
-- App.js
function MainPrd() {
const mainPrdList= [
{value : '1', label : '제품001'},
{value : '2', label : '제품002'},
{value : '3', label : '제품003'},
{value : '4', label : '제품004'},
{value : '5', label : '제품005'},
{value : '6', label : '제품006'},
{value : '7', label : '제품007'},
{value : '8', label : '제품008'}
];
const [swiper, setSwiper] = useState(null);
SwiperCore.use([Navigation]);
const navPrev = useRef(null);
const navNext = useRef(null);
const param = {
onSwiper : setSwiper,
slidesPerView : 4, //한 페이지에 몇 개 보여줄 것인지
slidesPerGroup : 4, //한번에 몇개씩 넘길지
spaceBetween : 50, //contents 사이 간격
navigation: {
prevEl: navPrev.current,
nextEl: navNext.current,
},
}
return<div className="MainPrdWrapper">
<Swiper {...param} ref={setSwiper}>
{mainPrdList.map((item, idx) => {
return (
<SwiperSlide>
<div className='con'>
<p>{item.label}</p>
</div>
</SwiperSlide>
);
})}
</Swiper>
<div ref={navPrev} className="btn prev"><</div>
<div ref={navNext} className="btn next">></div>
</div>
}
...
// ==== Main ====
function Main(){
return <div className='wrapper'>
<MainBanner></MainBanner>
<MainPrd></MainPrd>
</div>
}/* MainPrdWrapper */
.MainPrdWrapper{
position: relative;
padding: 50px 100px;
}
.MainPrdWrapper .con {
border: 1px solid #ddd;
padding: 20px;
padding-top: 100px;
text-align: center;
}
.MainPrdWrapper .btn{
position: absolute;
top: 50%;
transform: translateY(-50%);
z-index: 1;
padding: 10px;
border: 1px solid #FFF;
background-color: #ffffff30;
cursor: pointer;
font-weight: bold;
}
.MainPrdWrapper .btn.prev{
left: 10px;
}
.MainPrdWrapper .btn.next{
right: 10px;
}
6. 5에서 추가한 속성을 화면상으로 확인하기