개인적으로 공부하는 중이라 틀린 부분이 있을 수 있습니다.
이전 글에서는 컴포넌트에서 다른 컴포넌트를 불러오는 코드를 작성했는데, 메뉴 부분은 URL을 이용해서 페이지 이동를 해야 한다고 생각해서 다음과 같은 코드를 작성했습니다.
1. router 다운받기
npm install react-router react-router-dom
2. 코드 수정하기 - index.js
import * as React from 'react';
import ReactDom from 'react-dom';
import { BrowserRouter } from 'react-router-dom';
import App from './App';
ReactDom.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.querySelector('#root')
);
참고 링크 : https://jforj.tistory.com/146
3. 코드 수정하기 - App.js
import './App.css';
import { Route, Routes } from 'react-router-dom';
import Main from './components/Main';
import Info from './components/Info';
import MapShortCut from './components/MapShortCut';
import Support from './components/Support';
/* ---- Header ---- */
function Header(props) {
const lis = [];
for(let i = 0; i < props.topics.length; i++){
let t = props.topics[i];
lis.push(<li id={t.value} key={t.value} onClick={event=>{
event.preventDefault();
props.onChangeMode(event.target.id);
}}>{t.label}</li>);
}
return <header>
<ul>{lis}</ul>
</header>
}
/* ==== App ==== */
function App() {
const gnbList = [
{label : 'Main', value : '/'},
{label : 'Info', value : '/info'},
{label : 'MapShortcut', value : '/map'},
{label : 'Support', value : '/support'}
];
return (
<div className="AppWrapper">
<Header topics={gnbList} onChangeMode={(value)=>{
window.location.href = value;
}}></Header>
<Routes>
<Route path='/' element={<Main />} />
<Route path='/info' element={<Info />} />
<Route path='/map' element={<MapShortCut />} />
<Route path='/support' element={<Support />} />
</Routes>
</div>
);
}
export default App;
참고 링크 : https://stickode.tistory.com/663
+) Route를 감쌀 때, 예전에는 Switch를 사용했는데, 업데이트 되고 난 이후 Routes를 사용한다고 합니다.
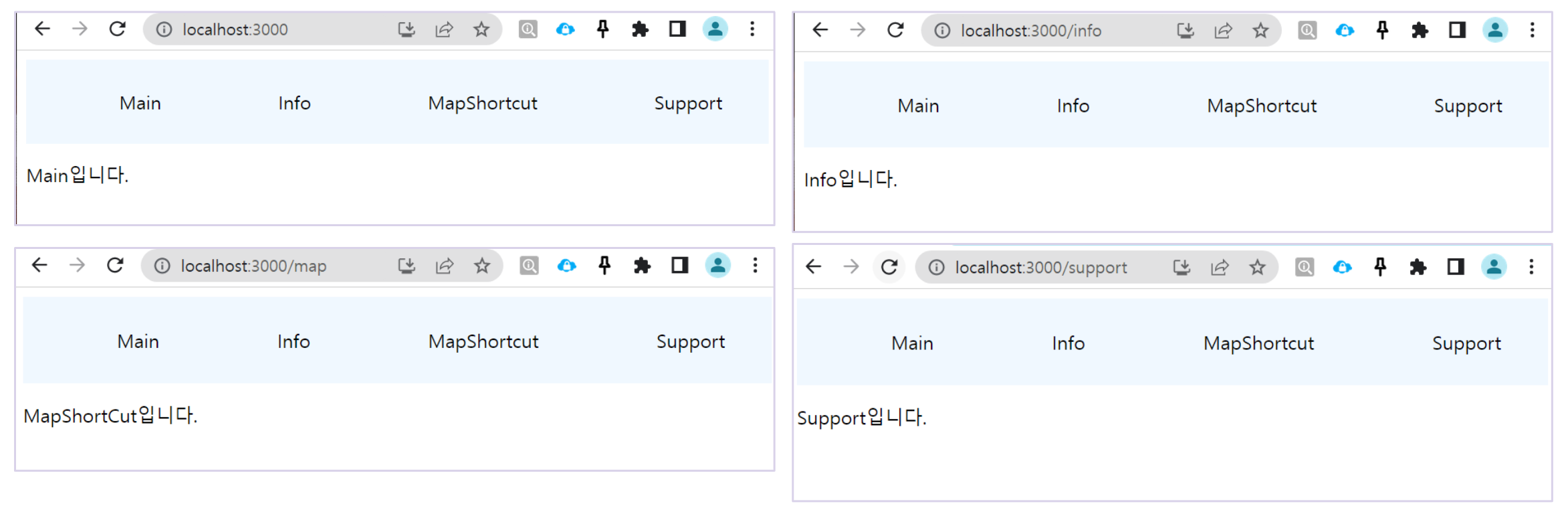
4. URL 확인하기

잘 동작합니다.