● LWC 생성시 나오는 기본 .js-meta.xml 파일 구조

● 예제에서 사용한 Elements

1. apiVersion
<!-- Salesforce API 버전. 작성일 기준 LWC 생성시 55.0으로 자동으로 설정됨. -->
<!-- 항상 최신 버전의 Lightning Data Service 및 기본 Lightning 구성 요소를 사용합니다. -->
<apiVersion>55.0</apiVersion>2. isExposed
<!-- Lightning App Builder 또는 Experience Builder에 보여지는지 여부를 설정함. -->
<!-- 기본값은 false이며, true로 설정해야 Lightning App Builder 또는 Experience Builder에 노출됩니다. -->
<isExposed>true</isExposed>3. masterLabel, description
<!-- Builder > Custom Component 영역에서 컴포넌트 이름 대신 지정할 수 있는 텍스트입니다. -->
<!-- Custom Component의 이름이 복잡한 경우 찾기 쉽도록 해줍니다. -->
<masterLabel>lwc030 - Edit XML Elements</masterLabel>
<!-- Master Label이나 Component 이름에 마우스를 가져갔을때 보여줄 수 있는 설명입니다 -->
<description>XML 파일의 요소를 수정한 LWC입니다.</description>
4. capabilities
<!-- 두가지가 있으나 자주 사용하진 않음. -->
<!-- 1. lightningCommunity__RelaxedCSP
: 관리 패키지에서 설치된 구성 요소가
Lightning Locker가 비활성화된 Experience Builder 사이트에서 실행할 수 있도록 합니다. -->
<capabilities>
<capability>lightningCommunity__RelaxedCSP</capability>
</capabilities>5. targets
<!-- Lightning 페이지 유형 또는 포함된 서비스 채팅과 같이 구성 요소를 추가할 수 있는 위치를 지정합니다. -->
<!-- lightningCommunity__Default, lightningCommunity__Page_Layout 등등 많은 속성이 있습니다. -->
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
6. targetConfigs
<!-- 다양한 페이지 유형에 대한 구성 요소를 구성하고 구성 요소 속성을 정의합니다. -->
<!-- 구성 요소는 Salesforce 홈 페이지 또는 앱 페이지와 레코드 홈 페이지에서 다른 속성을 가질 수 있습니다. -->
<!-- ex) Experience Builder 사이트의 경우 lightningCommunity__Default구성 요소 속성만 지원함.-->
<targetConfigs>
<targetConfig targets="lightningCommunity__Default">
<property name="xmlBoolean" type="Boolean" default="false" label="xml 파일에서 설정하는 Boolean"/>
<property name="xmlInteger" type="Integer" label="xml 파일에서 설정하는 Integer"/>
<property name="xmlString" type="String" default="" label="xml 파일에서 설정하는 String"/>
<property name="xmlStringWithDatasource" type="String"
default="left" datasource="left, center, right"
label="xml 파일에서 설정하는 String (data source가 있음)"/>
<property name="xmlColor" type="Color" default="rgb(0,0,0)" label="xml 파일에서 설정하는 Color"/>
</targetConfig>
</targetConfigs>
<!-- 만약 lightning__RecordPage에서 사용하는 경우 -->
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<objects>
<object>CoffeeMenu__c</object>
</objects>
</targetConfig>
</targetConfigs>● 화면에서 property를 확인하기 위한 코드 작성
※ lwc030XmlElements.html
<template>
<div class="wrapper">
<div class="xml-data-wrap">
<p>xmlBoolean : <b>{xmlBoolean}</b></p>
<p>xmlInteger : <b>{xmlInteger}</b></p>
<p>xmlString : <b>{xmlString}</b></p>
<p>xmlStringWithDatasource : <b>{xmlStringWithDatasource}</b></p>
<p>xmlColor : <b>{xmlColor}</b></p>
</div>
</div>
</template>※ lwc030XmlElements.js
import { LightningElement, api } from 'lwc';
export default class Lwc030XmlElements extends LightningElement {
@api xmlBoolean;
@api xmlInteger;
@api xmlString;
@api xmlStringWithDatasource;
@api xmlColor;
connectedCallback(){
console.log('---- connectedCallback ---- ')
console.log('@api xmlBoolean : ', this.xmlBoolean);
console.log('@api xmlInteger : ', this.xmlInteger);
console.log('@api xmlString : ', this.xmlString);
console.log('@api xmlStringWithDatasource : ', this.xmlStringWithDatasource);
console.log('@api xmlColor : ', this.xmlColor);
}
}※ lwc030XmlElements.css
.wrapper{
width: 100%;
max-width: 600px;
margin: 10px auto;
background-color: #e7e7e7;
padding: 20px 10px;
border-radius: 5px;
min-height: 200px;
box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;
}
.xml-data-wrap{
display: grid;
grid-template-columns: 1fr;
gap: 15px;
}
.xml-data-wrap p{
margin: 0;
padding: 10px;
border-radius: 10px;
border: 1px solid #cdd1d7;
background-color: #f7f8f8;
color: #3f3f3f;
}
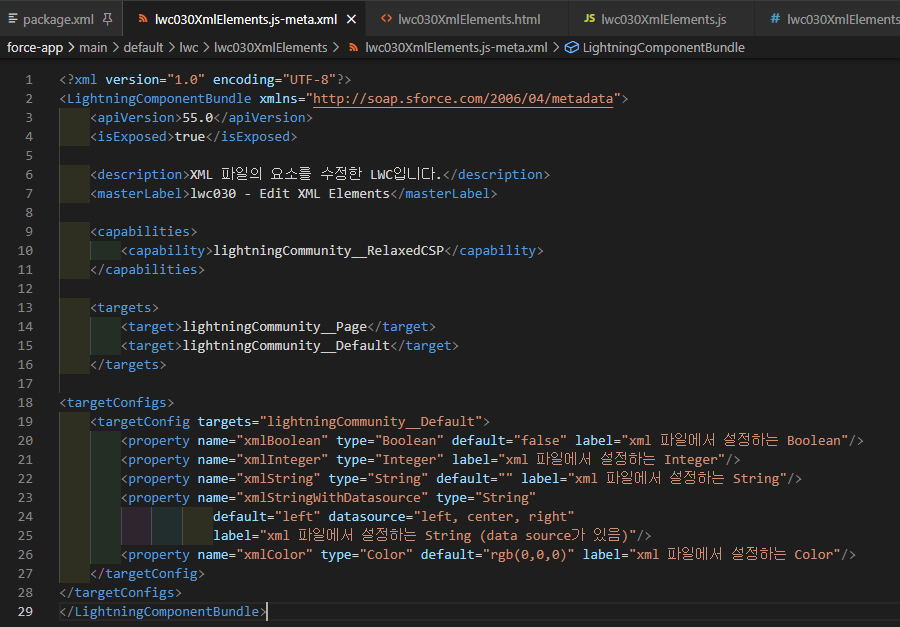
※ lwc030XmlElements.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<description>XML 파일의 요소를 수정한 LWC입니다.</description>
<masterLabel>lwc030 - Edit XML Elements</masterLabel>
<capabilities>
<capability>lightningCommunity__RelaxedCSP</capability>
</capabilities>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
<targetConfigs>
<targetConfig targets="lightningCommunity__Default">
<property name="xmlBoolean" type="Boolean" default="false" label="xml 파일에서 설정하는 Boolean"/>
<property name="xmlInteger" type="Integer" label="xml 파일에서 설정하는 Integer"/>
<property name="xmlString" type="String" default="" label="xml 파일에서 설정하는 String"/>
<property name="xmlStringWithDatasource" type="String"
default="left" datasource="left, center, right"
label="xml 파일에서 설정하는 String (data source가 있음)"/>
<property name="xmlColor" type="Color" default="rgb(0,0,0)" label="xml 파일에서 설정하는 Color"/>
</targetConfig>
</targetConfigs>
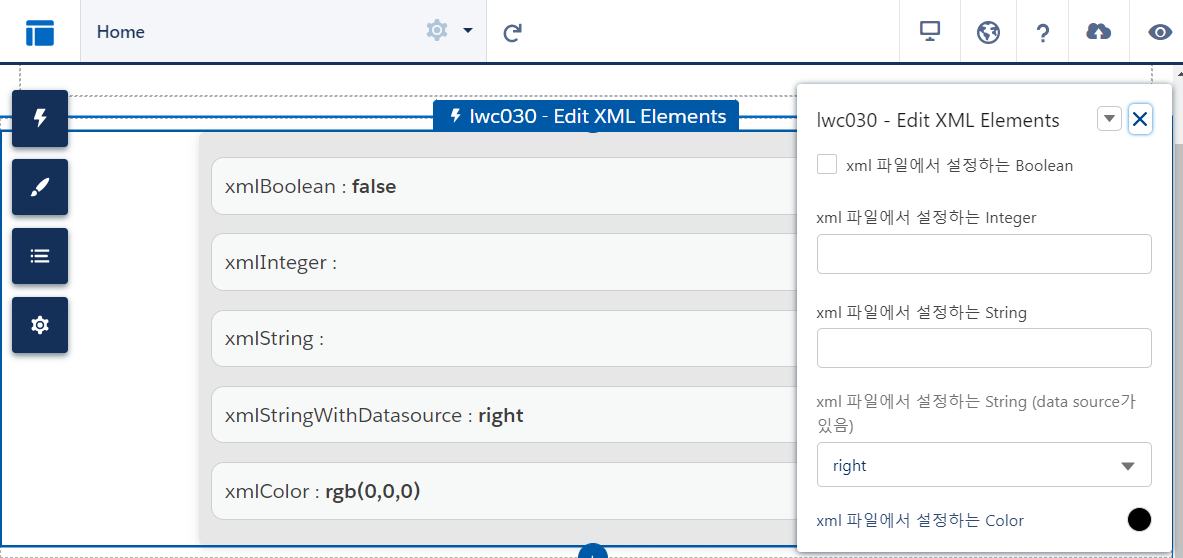
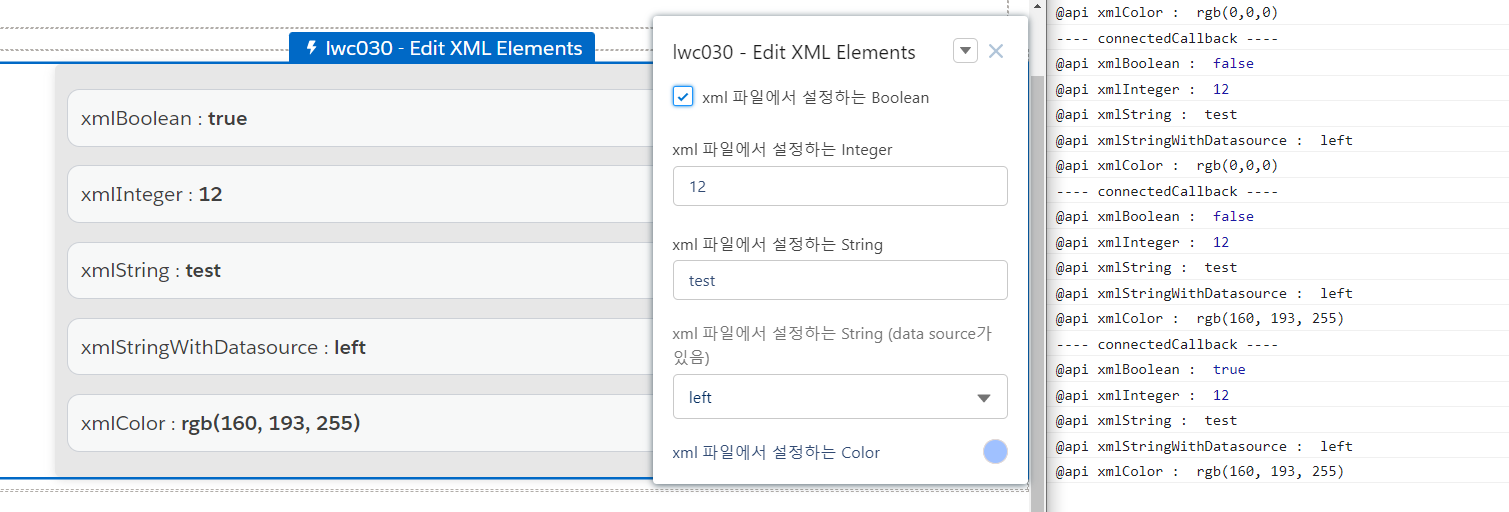
</LightningComponentBundle>● Builder에서 값 확인

→ property의 default값이 나옴

→ 값을 입력하면(입력 후 커서가 input에서 나오면) 실시간으로 값이 바뀌는 것을 확인 할 수 있음
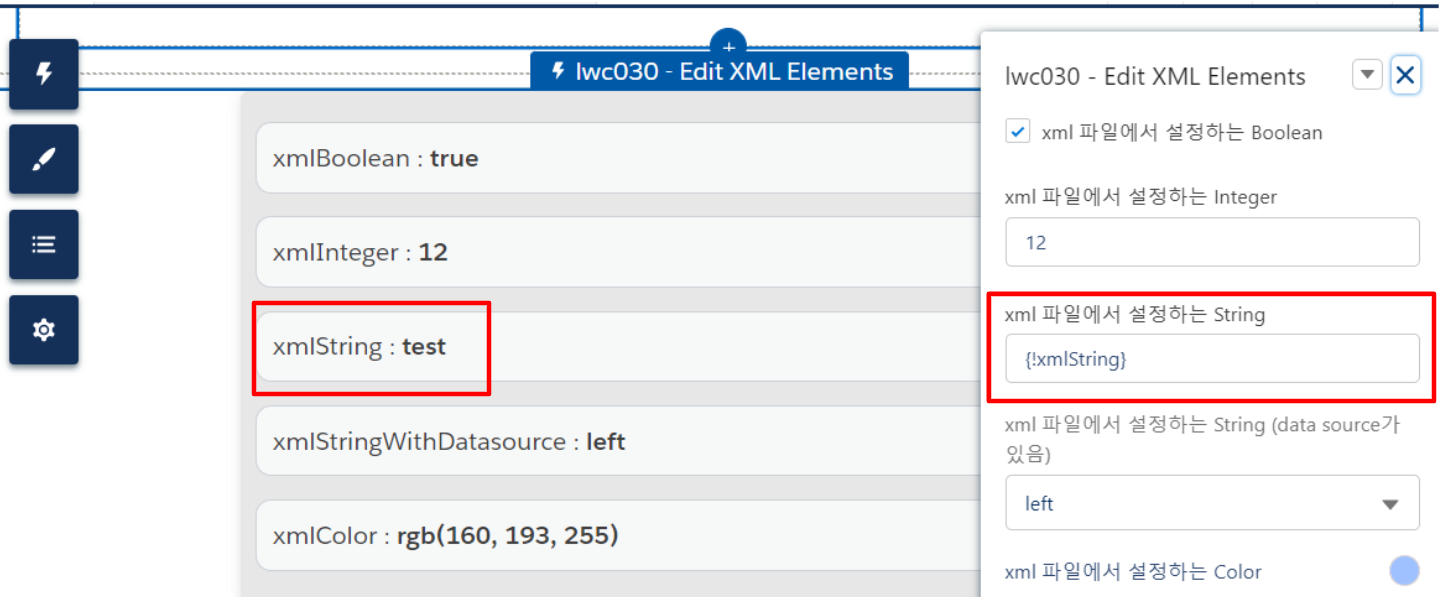
● (추가) property를 이용해 parameter값을 가져오는 법
1. builder에서 property를 변수값으로 지정

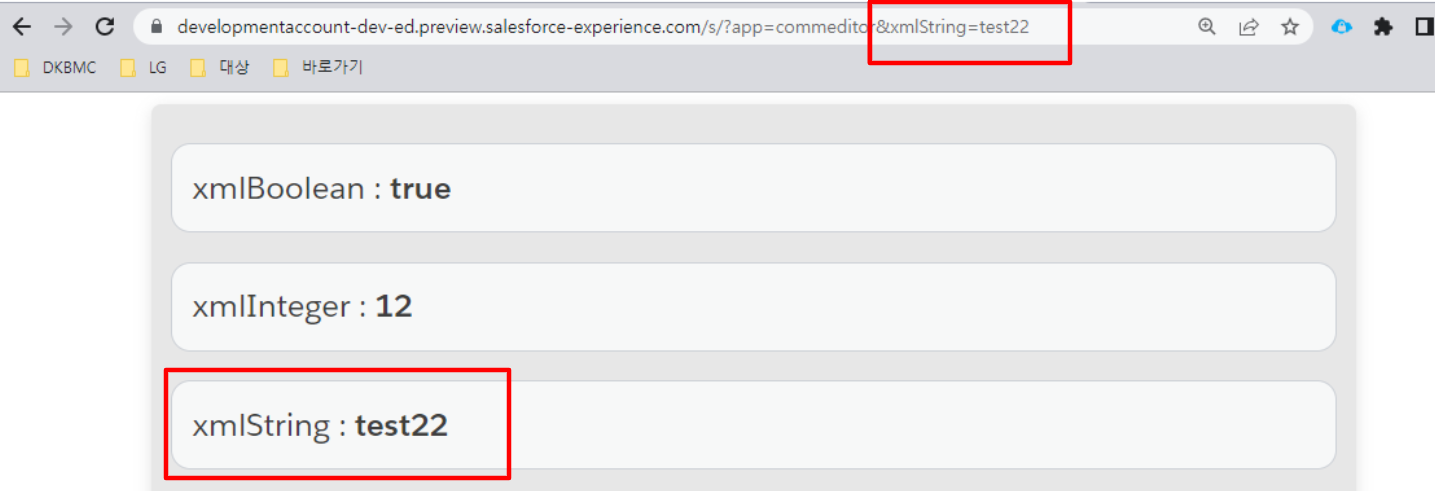
2. parameter값을 추가하고 확인하기

● 주의사항
- property를 지우려고 할 때 안의 값을 다 지우고 > publish 하고 > 코드 수정(삭제)해서 deploy를 하기.
- 아니면 영원히 지워지지 않을 수 있음.
◎ 참고 링크
XML Configuration File Elements