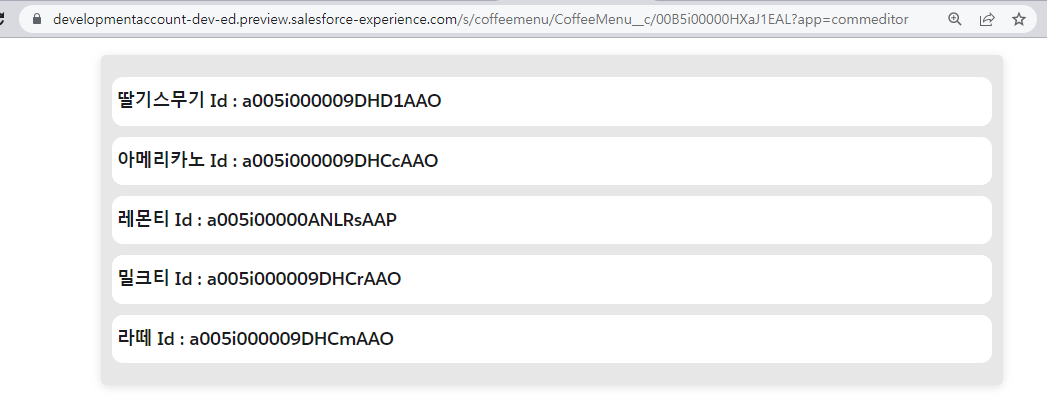
● 결과 화면 미리보기


● Object 페이지 만들기
1. Object 만들기
2. Object Page 만들기

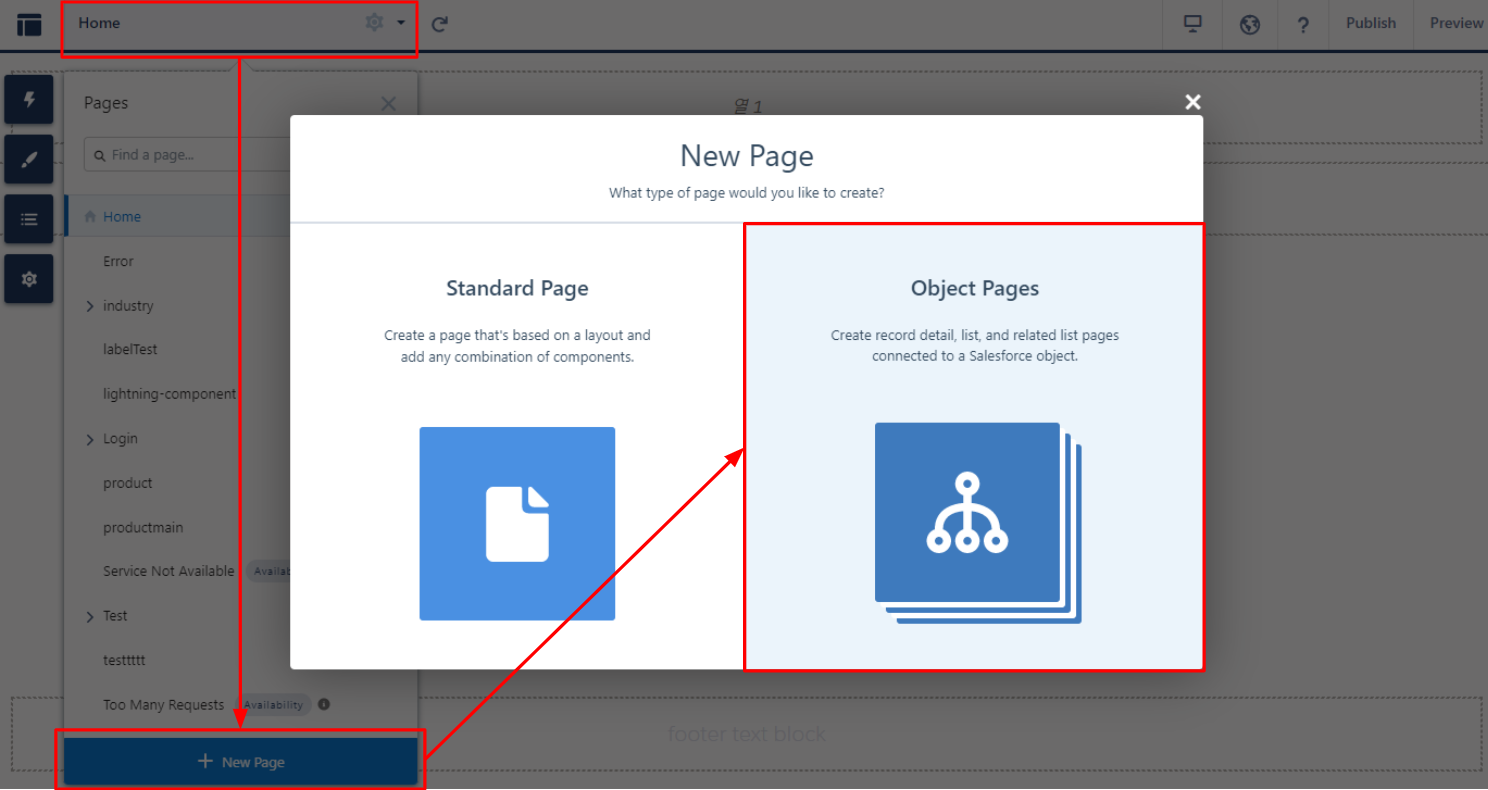
1) Builder > New Page > Object Pages 클릭

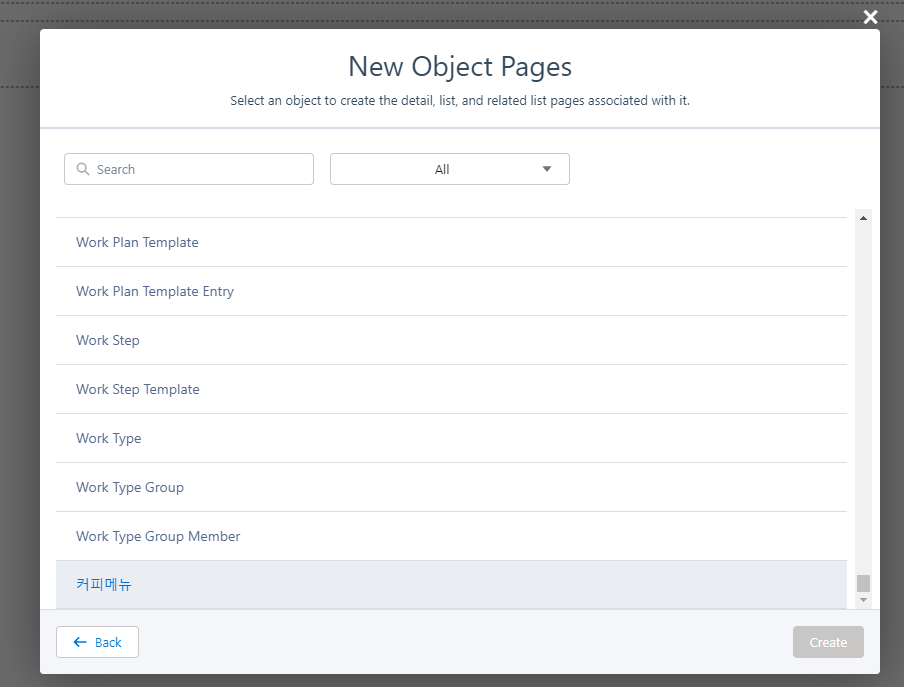
2) 만들 Object 이름을 클릭

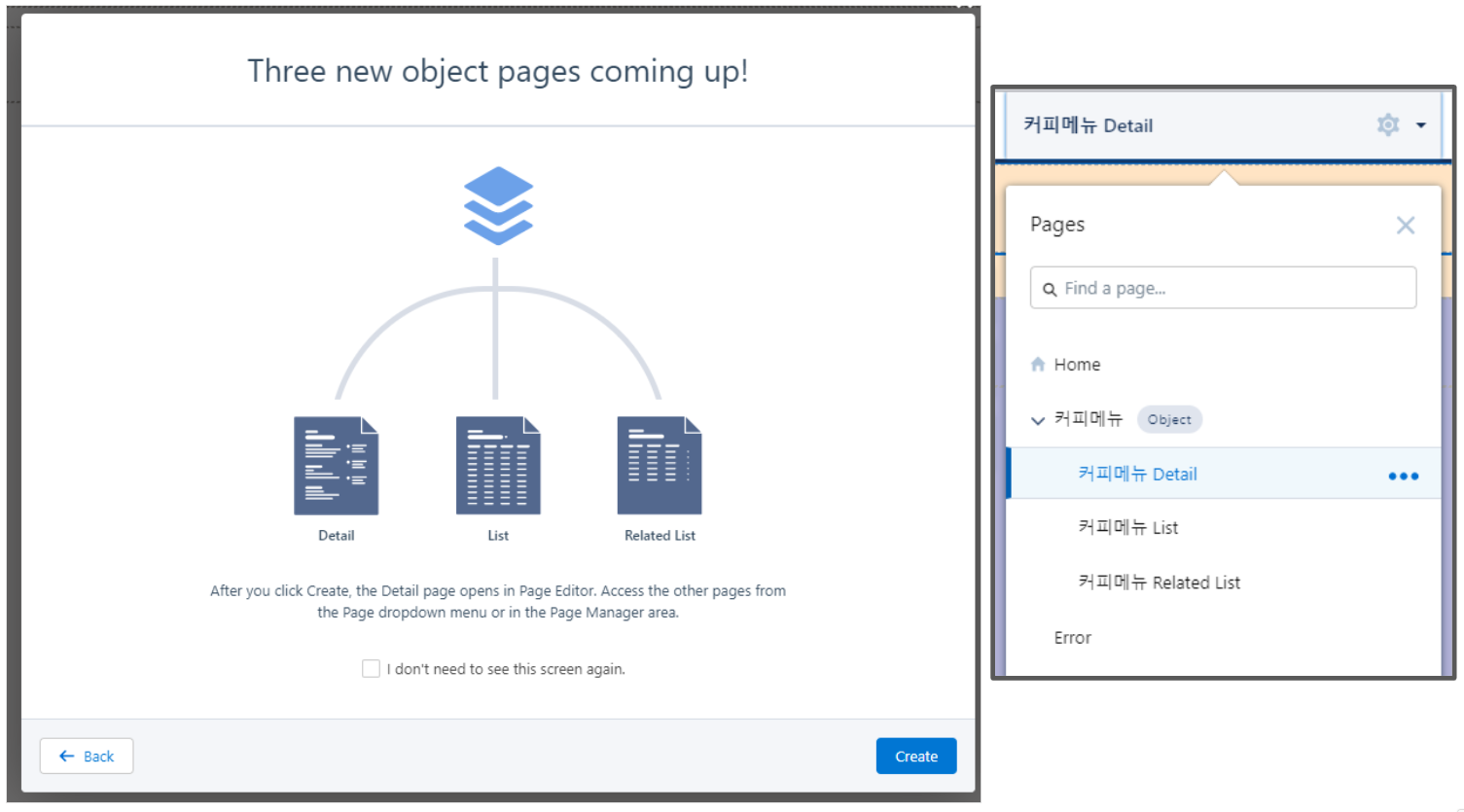
3) 페이지가 3개 만들어진다는 안내가 나오고, Create버튼을 누르면 페이지가 생성됨
3. 클릭하면 페이지가 이동될 수 있도록 Object List 가져와서 뿌려주기
1) 값을 가져올 수 있는 Apex class 작성
→ Record에 추가한 이미지를 LWC에서 불러오기 의 Apex Class 참고
2) lwc031LwrObjectPage 코드 작성
※ lwc031LwrObjectPage.html
<template>
<div class="wrapper">
<ul class="menu-wrap">
<template if:true={coffeeMenuList}>
<template for:each={coffeeMenuList} for:item="item">
<li key={item.ID} onclick={goCoffeeDetailPage}>
<h4 onclick={goDetailPage} data-id={item.coffeeId}>{item.coffeeName} Id : {item.coffeeId}</h4>
</li>
</template>
</template>
</ul>
</div>
</template>※ lwc031LwrObjectPage.js
import { LightningElement,api,wire,track} from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
import getCoffeeMenu from '@salesforce/apex/LWR_CoffeeMenu.getCoffeeMenu';
export default class Lwc031LwrObjectPage extends NavigationMixin(LightningElement) {
coffeeMenuList = [];
@wire(getCoffeeMenu)
wiredGetCoffeeMenu({ error, data }) {
if (data) {
console.log('-- data returned', data);
this.coffeeMenuList = JSON.parse(JSON.stringify(data));
console.log('this.coffeeMenuList : ', this.coffeeMenuList);
} else if (error) {
console.log(error);
}
}
/* Object Page 이동의 경우 */
goDetailPage(event){
let id = event.target.dataset.id;
console.log('goDetailPage > id :', id);
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: id,
objectApiName: 'CoffeeMenu__c',
actionName: 'view'
}
});
}
/* + 다른 페이지 이동의 경우 */
/*
goOtherPage(event){
this[NavigationMixin.Navigate]({
type: 'standard__recordPage',
attributes: {
recordId: recordId,
objectApiName: objectApiName,
actionName: 'view'
}
});
}
*/
}※ lwc031LwrObjectPage.css
.wrapper {
width: 100%;
max-width: 800px;
margin: 10px auto;
background-color: #e7e7e7;
padding: 20px 10px;
border-radius: 5px;
min-height: 200px;
box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;
}
ul.menu-wrap {
margin: 0;
padding: 0;
display: grid;
gap: 10px;
}
ul.menu-wrap li {
list-style: none;
padding: 10px 5px;
border-radius: 10px;
background-color: #FFF;
cursor: pointer;
}
ul.menu-wrap h4 {
margin: 0;
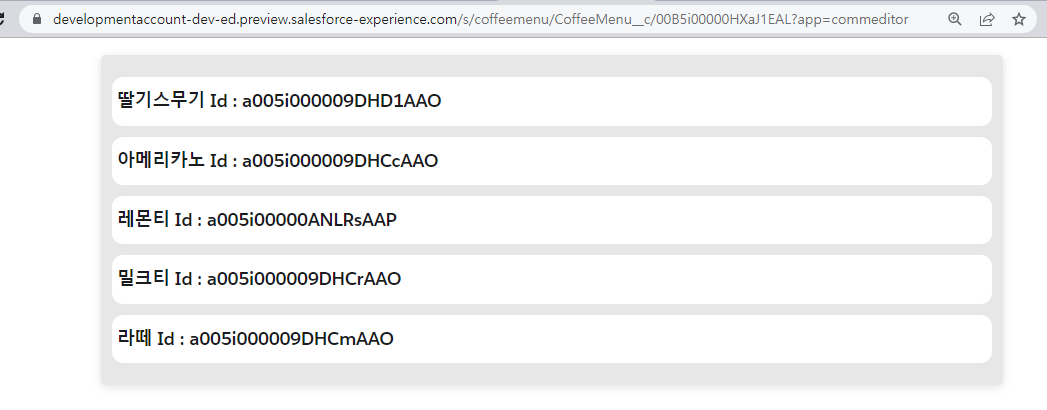
}3) 화면 확인

→ Id 값을 이용하기 때문에 화면에 보이게 함.
4. 이동한 페이지의 데이터 보여주는 LWC 작성하기
1) 코드 작성
※ lwc032LwrObjectDetailPage.html
<template>
<div class="wrapper">
<lightning-record-form
record-id={recordId}
object-api-name={objectApiName}
layout-type="Full"
columns="1"
mode="readonly"
class="custom-record">
</lightning-record-form>
</div>
</template>※ lwc032LwrObjectDetailPage.js
import { LightningElement, api, wire } from 'lwc';
import { CurrentPageReference } from 'lightning/navigation';
export default class Lwc032LwrObjectDetailPage extends LightningElement {
@api objectApiName;
@api recordId;
@wire(CurrentPageReference)
pageReference({ state }) {
console.log('recordDetail.state', state);
}
/* ↓ 강제로 CSS를 넣는 코드 */
connectedCallback() {
console.log('connectedCallback > objectApiName', this.objectApiName);
console.log('connectedCallback > recordId', this.recordId);
this.setCustomStyle(this.customStyle.style, this.customStyle.id);
}
disconnectedCallback() {
this.removeCustomStyle(this.customStyle.id);
}
customStyle = {
style : `
.custom-record .slds-is-relative.record-form-spinner-holder {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.custom-record span.slds-form-element__label {
font-size: 12px;
color: #686868;
}
.custom-record .slds-form-element__control {
margin-bottom: 15px;
}
`
, id : 'lwc032LwrObjectDetailPageStyle'
};
setCustomStyle(style, id){
let styleElement = document.createElement("style");
styleElement.setAttribute("id", id);
styleElement.innerHTML = style;
document.body.appendChild(styleElement);
}
removeCustomStyle(id){
const target = document.querySelector("style#" + id);
if(target) target.remove();
}
}※ lwc032LwrObjectDetailPage.css
.wrapper {
width: 100%;
max-width: 800px;
margin: 10px auto;
background-color: #e7e7e7;
padding: 20px 10px;
border-radius: 5px;
min-height: 200px;
box-shadow: rgb(99 99 99 / 20%) 0px 2px 8px 0px;
}
※ lwc032LwrObjectDetailPage.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
<targetConfigs>
<targetConfig targets="lightningCommunity__Default">
<property
name="objectApiName"
type="String"
label="Object API Name"
default="{!objectApiName}" />
<property
name="recordId"
type="String"
label="Record Id"
default="{!recordId}" />
</targetConfig>
</targetConfigs>
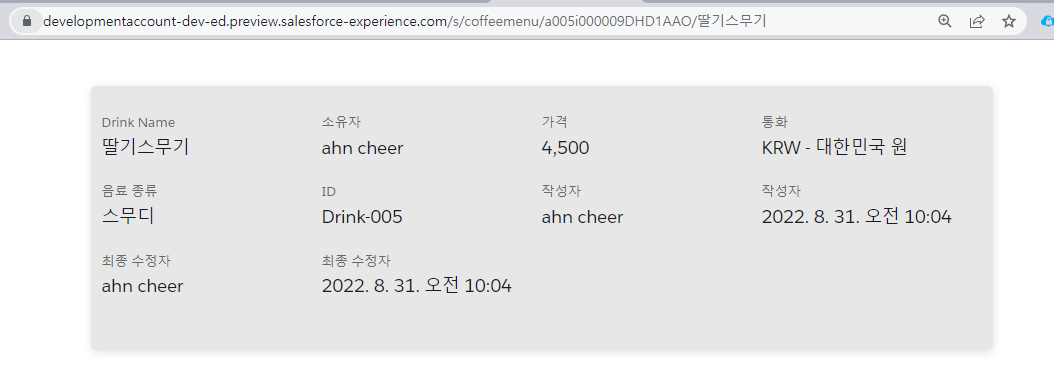
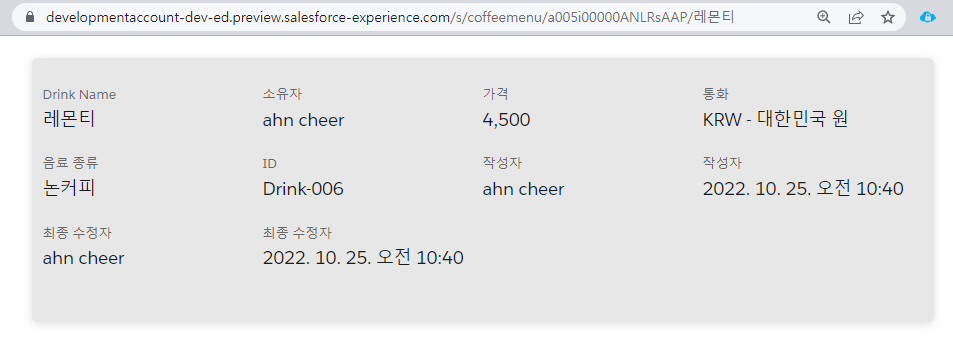
</LightningComponentBundle>2) 화면 확인

- 페이지 이동 코드
this[NavigationMixin.Navigate]({ type: 'standard__recordPage', attributes: { recordId: id, objectApiName: 'CoffeeMenu__c', actionName: 'view' } });
- 상세 페이지 화면은 Apex class에서 record 값을 넣어 상세 데이터를 불러온 뒤, 화면에 뿌려주는 것이 더 좋을 것 같습니다.
- 참고 링크 : pageReference Types
How to create a style tag using JavaScript?