classList.add, classList.remove, classList.toggle 사용
1. 단일 버튼 toggle
classList.toggle을 이용해 클릭된 버튼에 is-active class를 토글하는 방식입니다.
1-1) html 작성
<!-- button area -->
<div class="btn-wrap">
<button type="button" onclick={btnClick} class="btn">버튼</button>
</div>1-2) js 작성
btnClick(e){
e.target.classList.toggle('is-active');
}1-3) css 작성
.btn-wrap .btn{
padding: 5px 10px;
border: 1px solid #a5a5a5;
border-radius: 5px;;
}
.btn-wrap .btn.is-active{
color: #fff;
border: 1px solid #464646;
background-color: #464646;
}
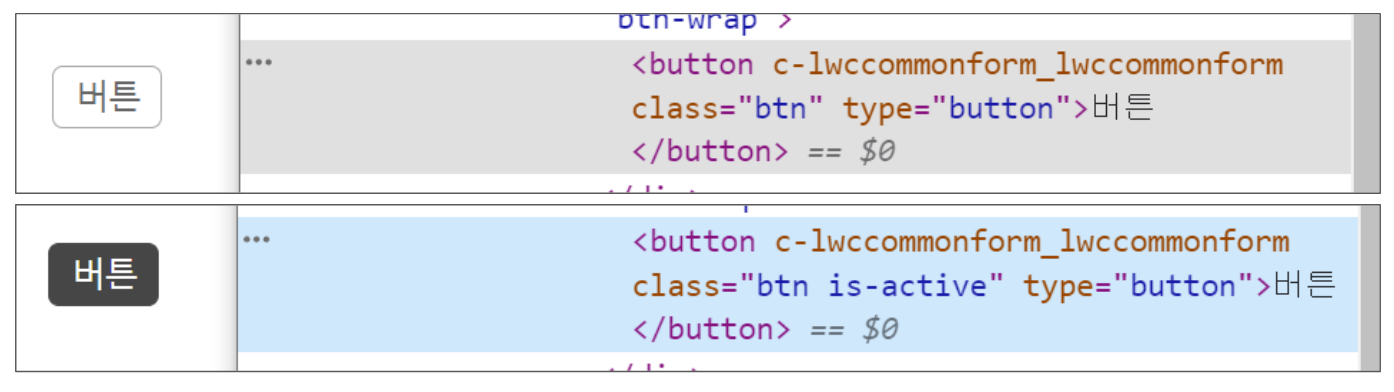
1-4) 화면 확인

2. 여러개의 버튼 중 클릭한 버튼만 class 추가
클릭된 버튼에 is-active가 없는 경우 다른 자식들에게서 is-active class를 전부 없애고, 클릭된 버튼에만 is-active를 추가하는 방식입니다.
2-1) html 수정
<!-- button area -->
<div class="btn-wrap">
<template for:each={flowerList} for:item="item" for:index="index">
<button key={item} type="button"
onclick={btnClick} class="btn">{item.name}</button>
</template>
</div>2-2) js 수정
@track flowerList = [{name: '동백꽃'}, {name: '매화'},
{name: '민들레'}, {name: '장미'},
{name: '개나리'}, {name: '목련'}];
@track isFirstRender = true;
async renderedCallback() {
const _this = this;
if(this.isFirstRender) {
this.isFirstRender = false;
// 화면 로딩시 맨 처음 버튼에 is-active 추가
let btnList = this.template.querySelectorAll('.btn-wrap .btn');
btnList[0].classList.add('is-active');
}
}
btnClick(e){
let targetIndex = Object.values(e.target.classList).indexOf("is-active");
// 버튼이 클릭되어있지 않으면 다른 버튼에서 class를 삭제한 뒤, 클릭한 버튼에 is-active를 추가
if (targetIndex < 0) {
let childList = this.template.querySelectorAll('.btn-wrap .btn');
childList.forEach((el, index) => {
el.classList.remove('is-active');
});
e.target.classList.add('is-active');
}
}2-3) css 수정
.btn-wrap{
margin-top: 20px;
}
.btn-wrap .btn{
padding: 5px 10px;
border: 1px solid #a5a5a5;
border-radius: 5px;
margin-right: 5px;
}
.btn-wrap .btn.is-active{
color: #fff;
border: 1px solid #464646;
background-color: #464646;
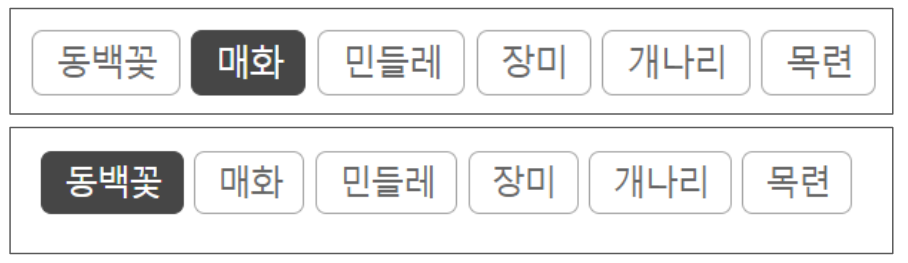
}2-4) 화면 확인

3. 버튼이 아닌 큰 구조에 onclick이 들어가는 경우 (data-index 값 사용)
리스트 중에 몇번째가 클릭되어있는지 확인해, n번째의 div에만 class를 추가하는 방식입니다.
3-1) HTML 수정
<!-- button area -->
<div class="btn-wrap">
<template for:each={flowerList} for:item="item" for:index="idx">
<div key={item} class="btn" data-index={idx} onclick={btnClick}>
<p>{item.name}</p>
</div>
</template>
</div>3-2) js 수정
btnClick(e){
let idx = Number(e.currentTarget.dataset.index);
console.log('idx : ', idx);
let childList = this.template.querySelectorAll('.btn-wrap .btn');
let targetIndex = Object.values(childList[idx].classList).indexOf("is-active");
// 버튼이 클릭되어있지 않으면 다른 버튼에서 class를 삭제한 뒤, 클릭한 버튼에 is-active를 추가
if (targetIndex < 0) {
childList.forEach((el, index) => {
el.classList.remove('is-active');
});
childList[idx].classList.add('is-active');
}
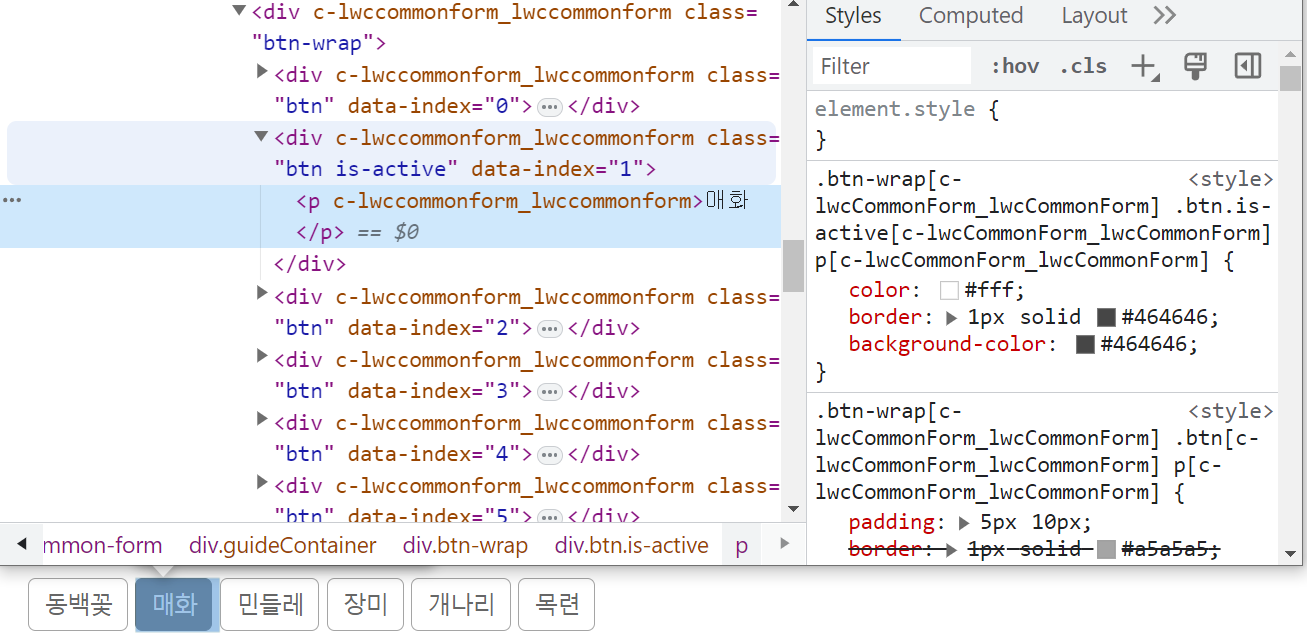
}3-3) 동작 확인

data-index 값이 잘 들어가있는것을 확인할 수 있습니다.